<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
</div>
<script type="text/javascript" src="./vue.min.js"></script>
<script type="text/javascript" src="./vue-router.js"></script>
<script type="text/javascript">
Vue.use(VueRouter);
var A = {
template: `
<div>我是AAAAAAA</div>
`,
created() {
console.log('A组件created');
},
mounted() {
console.log('A组件mounted');
},
destroyed() {
console.log('A组件被销毁了')
}
};
var B = {
template: `
<div>
<h3 @click = 'clickHandler'>我是BBBB</h3>
</div>
`,
methods: {
clickHandler(e) {
e.target.style.color = 'red';
}
},
created() {
console.log('B组件created');
},
mounted() {
console.log('B组件mounted');
},
destroyed() {
console.log('B组件被销毁了')
}
};
var router = new VueRouter({
routes: [{
path: '/a',
component: A
},
{
path: '/b',
component: B
},
]
});
var App = {
// 使用keep-alive
// template: `
// <div>
// <router-link to = '/a'>A</router-link>
// <router-link to = '/b'>B</router-link>
// <keep-alive>
// <router-view></router-view>
// </keep-alive>
// </div>
// `
// 不使用keep-alive
template: `
<div>
<router-link to = '/a'>A</router-link>
<router-link to = '/b'>B</router-link>
<router-view></router-view>
</div>
`
}
new Vue({
el: '#app',
template: `<App />`,
components: {
App
},
router
});
</script>
</body>
</html>
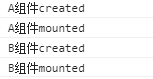
不使用keep-alive对路由组件缓存,AB来回切换打印结果如下

组件来回切换,会重新创建和销毁(A组件的销毁发生在B组件beforeMount和mounted之间)
使用keep-alive对路由组件缓存,AB来回切换打印结果如下

组件只会在第一次创建,随后来回切换不会发生销毁