Django中整合Vue-cli要解决几个问题:
一、前后端代码放在一个项目中,方便维护;
二、Vue-cli本地调试时的接口跨域问题;
三、Vue-cli build后的文件要能直接提交后就能使用,不需要再去手动修改其中引用文件的路径后才能提交。
步骤:
一、在目录demo7下新建Django项目;
参考:https://blog.csdn.net/duansamve/article/details/95866997
二、在目录demo7下建立子目录vue,再在该目录下搭建vue-cli项目;
参考:https://blog.csdn.net/duansamve/article/details/80466922
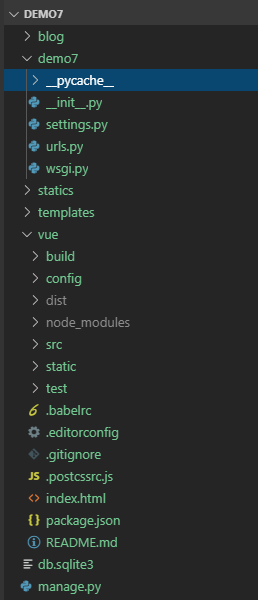
Django和Vue-cli搭建完成后的目录结构如下:
三、将Django的TEMPLATES目录指向Vue构建后的dist目录:
demo7/demo7/setting.py
四、将Django的静态文件夹目录指向Vue构建后的dist目录下的static目录:
demo7/demo7/setting.py
五、将项目的访问路径指定为根路径:
demo7/demo7/urls.py
六、解决vue-cli构建后的index.html找不到图标和引用的js、css文件路径错误的问题:
参考https://blog.csdn.net/duansamve/article/details/107116031
七、解决vue-cli接口访问跨域的问题,以方便本地调试,这里采用webpack中配置代理的方法:
参考:https://blog.csdn.net/duansamve/article/details/90310911
通过以上配置后,前端就可以直接在本地开发调试,开发完后把接口名称批量改正,然后build后就可以直接提交了。