《JavaScript高级程序设计-第四版》笔记

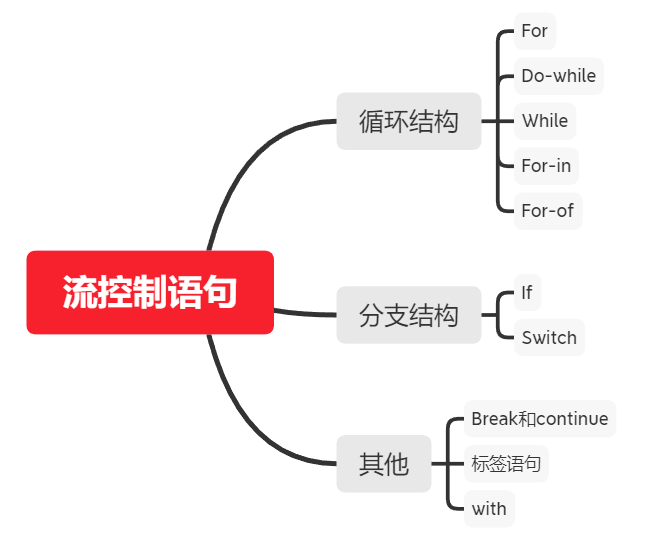
循环结构
For
先测试后执行。
for (初始化;条件表达式;循环后表达式) {循环体}
for(let i=0;i<10;i++){
console.log(i)
}
//【解析】当i=9,满足i<10,执行循环体,再执行i++。接着i=10,i不满足i<10,退出循环,所以不会打印出10
初始化、条件表达式和循环后表达式非必需,下方的写法就可以创建一个无穷循环:
for(;;){ //执行操作 }
Do-while
先执行后判断
do {循环体} while (循环条件)
let i=0
do{
console.log(i+=2)
}while(i<10)
常见于循环体内代码在退出前至少执行一次的情形。
While
先测试后执行
while (循环条件) {循环体}
let i=0
while(i<10){
console.log(i+=2)
}
For-in
是一种严格的迭代语句,用于枚举对象中非符号(symbol)键属性
for (const 属性 in 表达式) {执行}
let obj={name:'小明',age:18}
for(const propName in obj){
console.log(propName)
}
//name
//age
For-of
是一种严格的迭代语句,用于遍历可迭代对象的元素
for(元素 of 表达式) {执行}
for(const el of [1,2,3]){
console.log(el)
}
//1
//2
//3
如果尝试迭代的变量不支持迭代,则
for-of语句会抛错
分支结构
If
先判断后执行。表达式可以是任何表达式,即使求值结果不是布尔值,ECMAScript会自动调用Boolean()将这个表达式转为布尔值,表达式为true时进入情形1,为false时进入情形2;
if (条件表达式) {情形1} else {情形2}
if(grade>60){
console.log('及格')
}else{
console.log('不及格')
}
当需要判断多个时,中间用else if连接
if(grade>80){
console.log('良好')
}else if(grade>60){
console.log('及格')
}else{
console.log('不及格')
}
Switch
该语句与if极为相似。
switch(变量){
case 值1:事件1:
break;
case 值2:事件2:
break;
case 值3:事件3:
break;
default:事件4
}
//获取变量的值,与case的值依次比较,如果一样则执行对应事件并且跳出整个语句。若都不相同,执行default事件。
//变量与case值比较时,采用的是“===”
//break关键词会帮助跳出switch语句
其他
Break和continue
-
Break用于立即退出循环,强制执行循环后的下一条语句。let num=0; for(let i=1;i<10;i++){ if(i%5==0){ break; } num++ } console.log(num) //4 //【解析】每完整循环一次,num就加1;当进行第五次循环时(i=5),i被5整除,退出循环。 -
continue不再执行后面的事件,直接进入下一次循环。let num=0; for(let i=1;i<10;i++){ if(i%5==0){ continue; } num++ } console.log(num) //8 //【解析】每完整循环一次,num就加1;当进行第五次循环时(i=5),i被5整除,退出当前循环,不会向下执行,而是继续下一次循环。当i=10时,不满足i<10,退出循环。说明此时进行了9次循环,去掉中间中断的循环,只剩下8次完整的循环。
标签语句
用于给语句加标签。主要应用嵌套循环
标签:循环结构
start:for(let i=0;i<10;i++){
console.log(i)
}
With
作用是将代码作用域设置为特定的对象
with (作用域) {执行}
let qs=location.search.substring(1)
let hostName=localtion.hostname;
let url=location.href
//可改写为
with(location){
let qs=search.substring(1)
let hostName=hostname;
let url=href
}
严格模式下不允许使用
with,否则会抛错。with语句影响性能且难于调试内部的代码,不推荐使用