1. div网页布局
先码上代码部分:
/*head是给机器看的*/
<head>
<title>div布局</title>
<style>
#lside{
200px;
height:100px;
background: green;
float: left;
}
#rside{
200px;
height:100px;
background: red;
float:left;
}
#com{
200px;
height:100px;
background: black;
float: left;
clear:left;
}
#rcom{
200px;
height:100px;
background: pink;
float:left;
}
</style>
</head>
/*写代码的主要部分:*/
<body>
<div id="lside"></div>
<div id="rside"></div>
<div id="com"></div>
<div id="rcom"></div>
</body>
</html>
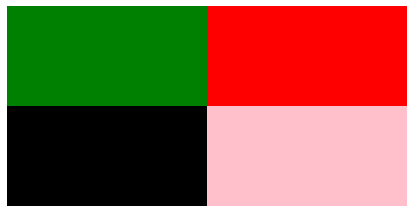
用火狐打开显示结果如下:

2. 实战首页(只是布局部分)
<head>
<title>div布局</title>
<style>
#container{
1002px;
height:800px;
background: gray;
}
#header{
1002px;
height:100px;
background: red;
}
#main{
1002px;
height:600px;
background: blue;
}
#lside{
700px;
height:600px;
background: pink;
float:left;
}
/*class选择器*/
.four{
330px;
height:280px;
background: white;
margin: 10px;
float:left;
}
#rside{
302px;
height:600px;
background: green;
float:left;
}
#footer{
1002px;
height:100px;
background: orange;
clear:left;
}
</style>
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="main">
<div id="lside">
/*完全相同的四个子部分,可以写成一个类*/
<div class="four"></div>
<div class="four"></div>
<div class="four"></div>
<div class="four"></div>
</div>
<div id="rside"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
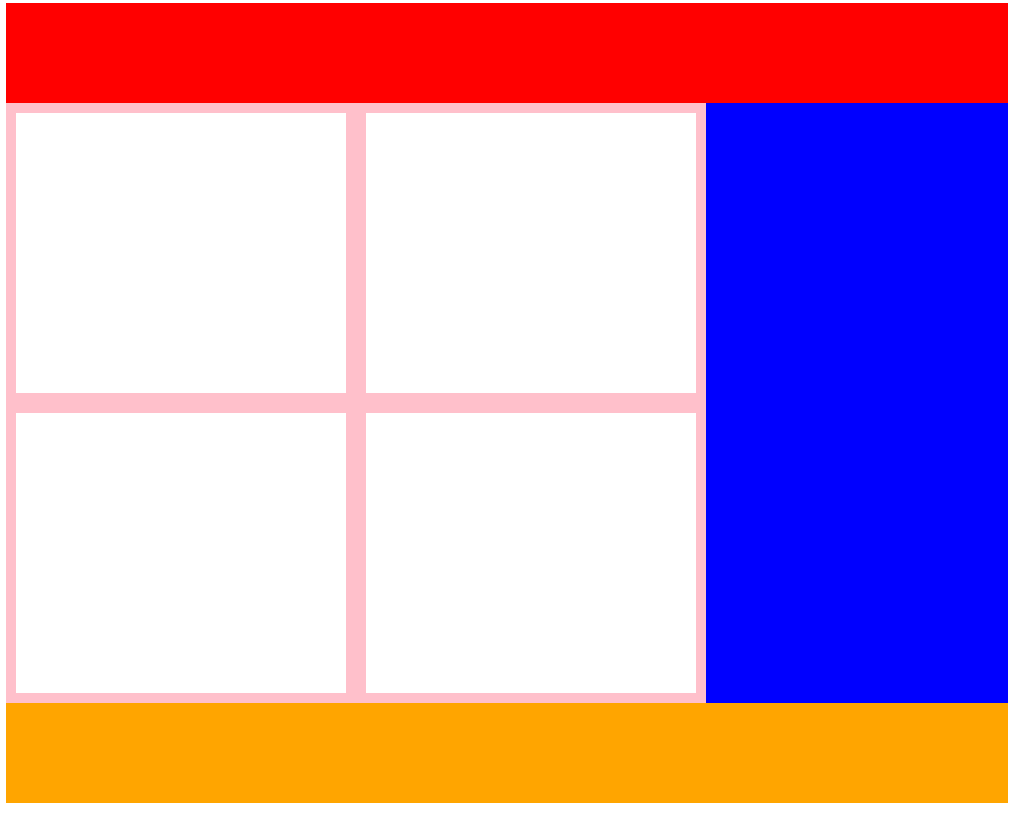
用火狐打开得到页面布局:

注:此处应用了盒模型中margin,有margin-top、margin-right、margin-button、margin-left,顺时针方向,依次为上边距、右边距、下边距、左边距。有以下用法:
(1)margin-top:10px; 表示上边距是10像素,同时对边距也是10像素。
(2)margin:10px 20px,30px,40px; 表示上边距是10像素、右边距20像素、下边距30像素、左边距40像素。
(3)margin:10px; 表示四个边距全是10像素。