import React,{Component} from 'react';
import ReactDom from 'react-dom'
//定义
class App extends React.Component{
render(){
console.log(1,this);//this 指向组件本身
console.log(2,this.props.title);//this 指向组件本身
console.log(3,this.props.des);//this 指向组件本身
//jsx内部写js: 需要一个分隔符 jsx{js}jsx
//js内部写jsx: jsx是js的一种数据类型
let title = this.props.title;
let {des} = this.props;
return (
<div>
<h3>{this.props.title}</h3>
<h3>{title}</h3>
<p>{this.props.des}</p>
<p>{des}</p>
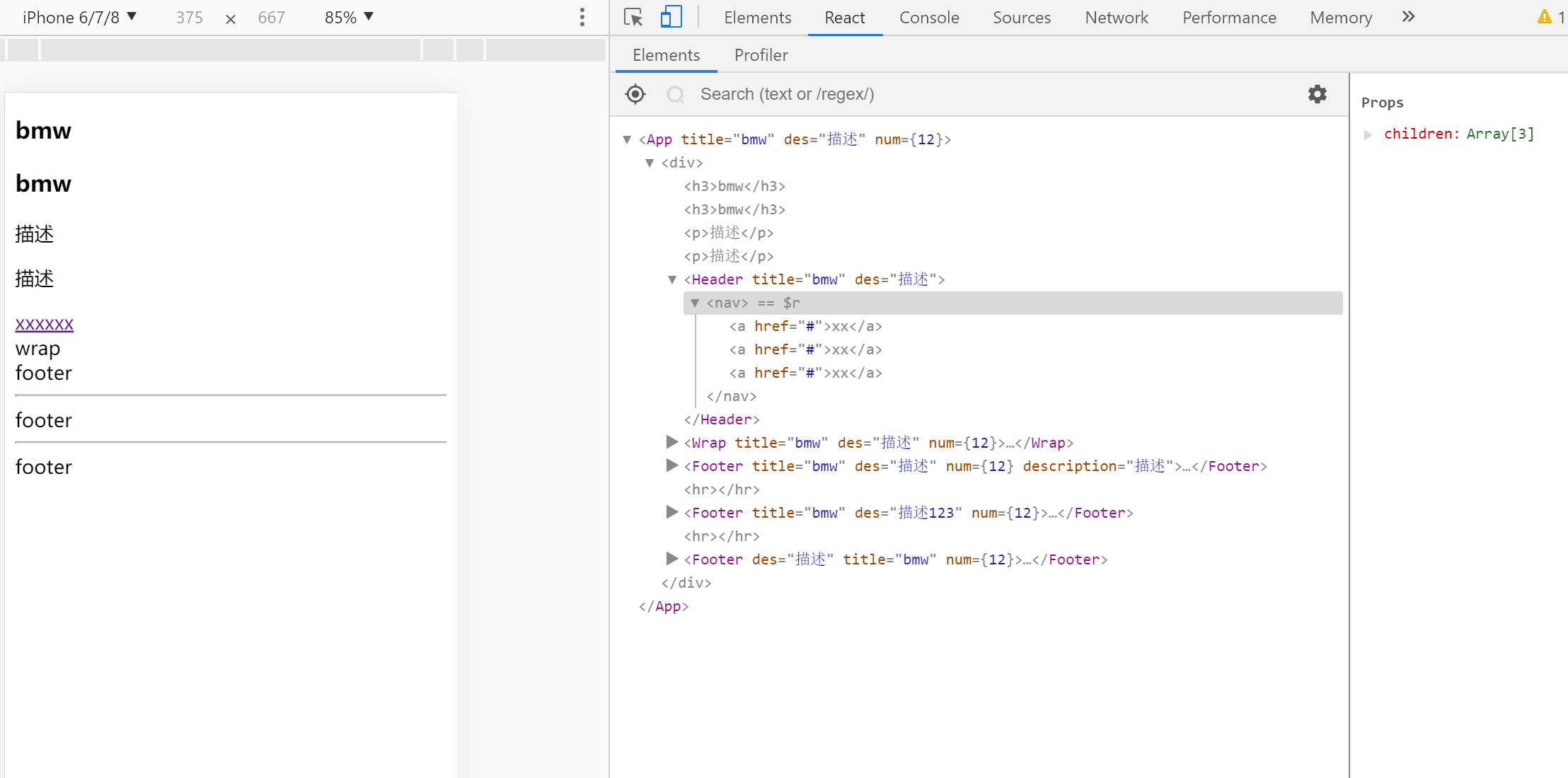
<Header title={this.props.title} des={des} />
<Wrap {...this.props} ></Wrap>
<Footer {...this.props} description={des} />
<hr/>
<Footer {...this.props} des={des+123} />
<hr/>
<Footer des={des+123} {...this.props} />
</div>
)
}
}
class Wrap extends React.Component{
render(){
//业务逻辑
let ele = <div>wrap</div>;
return ele;
}
}
class Footer extends Component{
render(){
return <div>footer</div>
}
}
class Header extends React.Component{
render(){
return <nav>
<a href="#">xx</a>
<a href="#">xx</a>
<a href="#">xx</a>
</nav>
}
}
//渲染dom
ReactDom.render(
<App title="bmw" des="描述" num={12} />
,
document.querySelector('#root')
);

当父属性传递的是arr,num,str,json时候
import React,{Component} from 'react';
import ReactDom from 'react-dom'
//定义
class App extends React.Component{
render(){
console.log(this.props)
return (
<div>
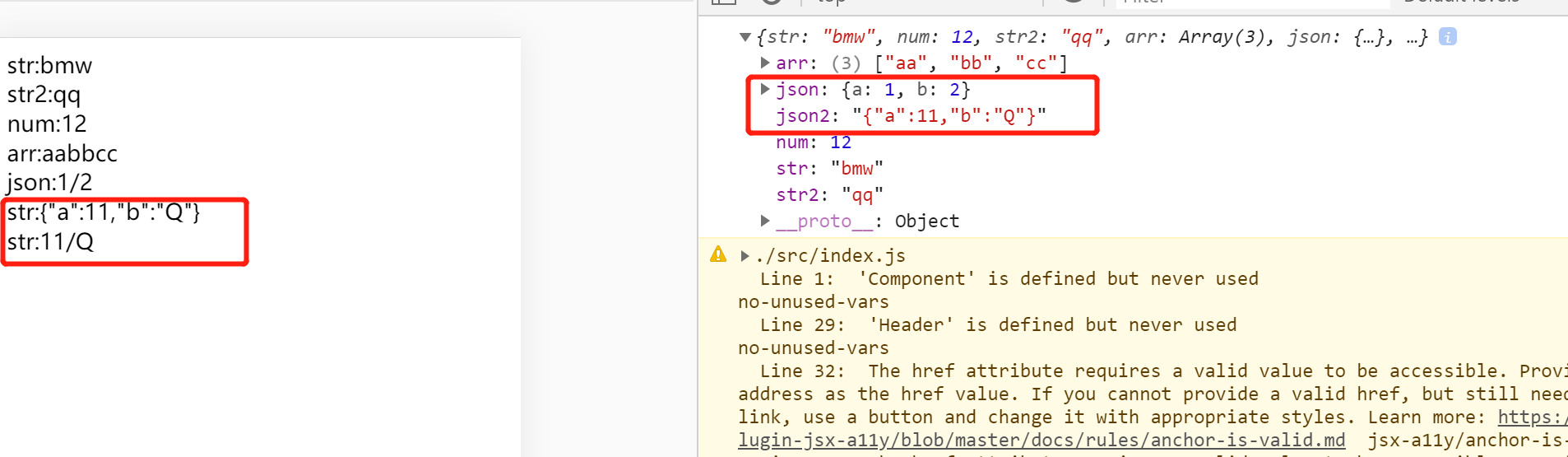
<div>str:{this.props.str}</div>
<div>str2:{this.props.str2}</div>
<div>num:{this.props.num}</div>
<div>arr:{this.props.arr}</div>
{/*对象不可直接展示*/}
{/*<div>json:{this.props.json}</div>*/}
{/*解决*/}
<div>json:{this.props.json.a}/{this.props.json.b}</div>
<div>str:{this.props.json2}</div>
<div>str:{JSON.parse(this.props.json2).a}/{JSON.parse(this.props.json2).b}</div>
</div>
)
}
}
class Header extends React.Component{
render(){
return <nav>
<a href="#">xx</a>
<a href="#">xx</a>
<a href="#">xx</a>
</nav>
}
}
//渲染dom
ReactDom.render(
<App str={"bmw"} num={12} str2="qq" arr={['aa','bb','cc']} json={{a:1,b:2}} json2='{"a":11,"b":"Q"}' />
,
document.querySelector('#root')
);

列表渲染
import React,{Component} from 'react';
import ReactDom from 'react-dom'
//定义
class App extends React.Component{
render(){
// console.log(this.props);
let {arr,arr2,arr3} = this.props;
return (
<div>
<h3>列表渲染</h3>
{/*<ul>
<li>{arr[0]}</li>
<li>{arr[1]}</li>
<li>{arr[2]}</li>
</ul>*/}
{/*<ul>
{ arr.map((val,index)=>{
return <li>{val}</li>
}) }
</ul>*/}
{/*<ul>
{
arr.map((val,index)=>{
return <li key={index}>{val}</li>
})
}
</ul>*/}
{/*<ul>
{
arr.map((val,index)=><li key={index}>{val}</li>)
}
</ul>*/}
<ul>
{
arr.map((val,index)=>(
<li key={index}>
{val}
</li>
))
}
</ul>
<hr/>
{/*<ul>
{
arr2.map((item,index)=>{
return <li key={item.id}>{item.des}</li>
})
}
</ul>*/}
<ul>
{
arr2.map(item=><li key={item.id}>{item.des}</li>)
}
</ul>
<hr/>
<ul>
{
arr3.map(item=>(
<li key={item.id}>
<a href="">{item.des}</a>
<ul>
{
item.child && item.child.map(item=>(
<li key={item.id}>{item.des}</li>
))
}
</ul>
</li>
))
}
</ul>
</div>
)
}
}
//渲染dom
ReactDom.render(
<App
arr={['aa','bb','cc']}
arr2={[{id:1,des:'xx'},{id:2,des:'xx2'}]}
arr3={[{id:1,des:'xx'},{id:2,des:'xx2'},{id:3,des:'xx3',child:[{id:1,des:'oo1'},{id:2,des:'oo2'}]}]}
/>
,
document.querySelector('#root')
);
