起因
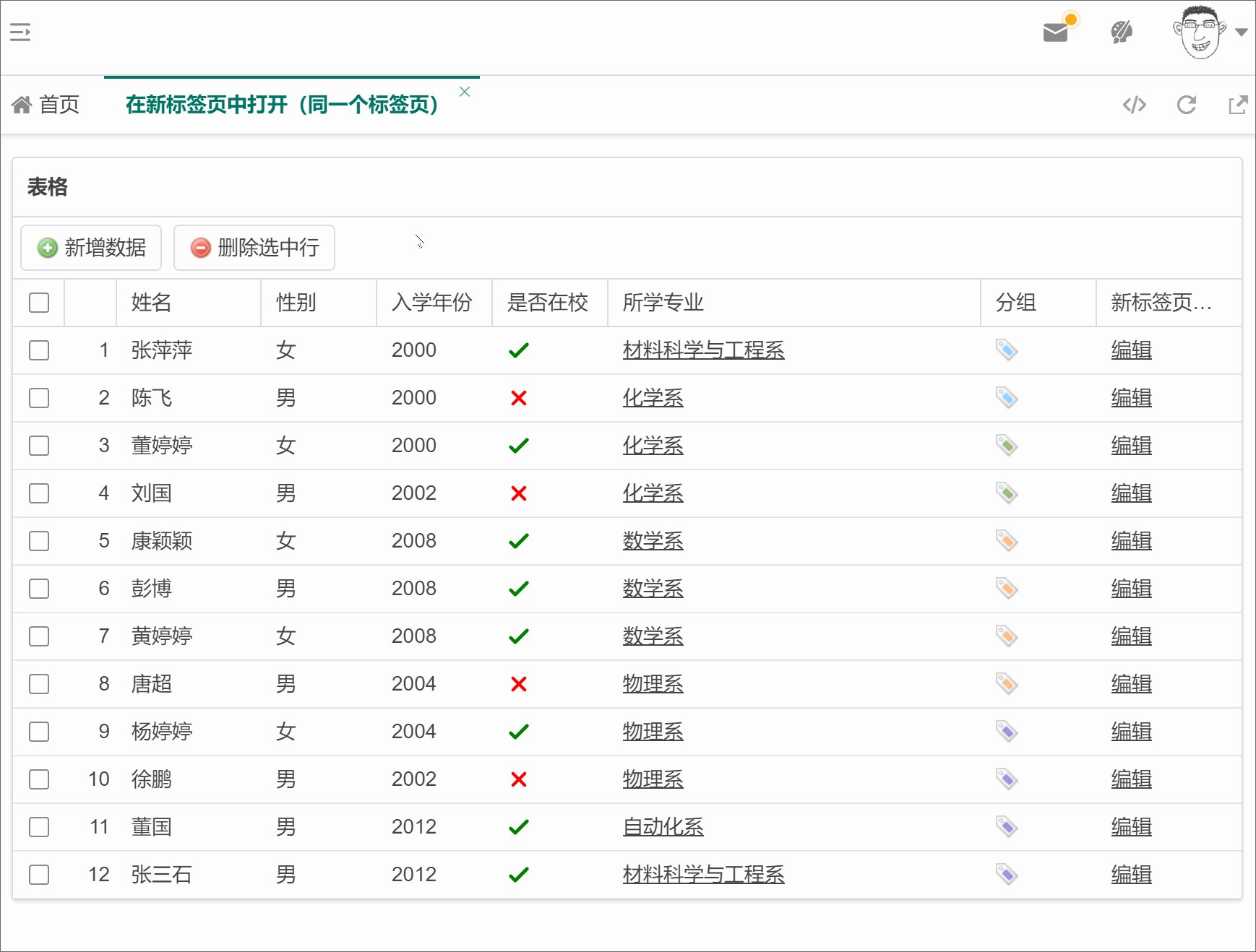
官网示例有这么一个例子:https://pro.fineui.com/#/grid/grid_newtab_sametab.aspx
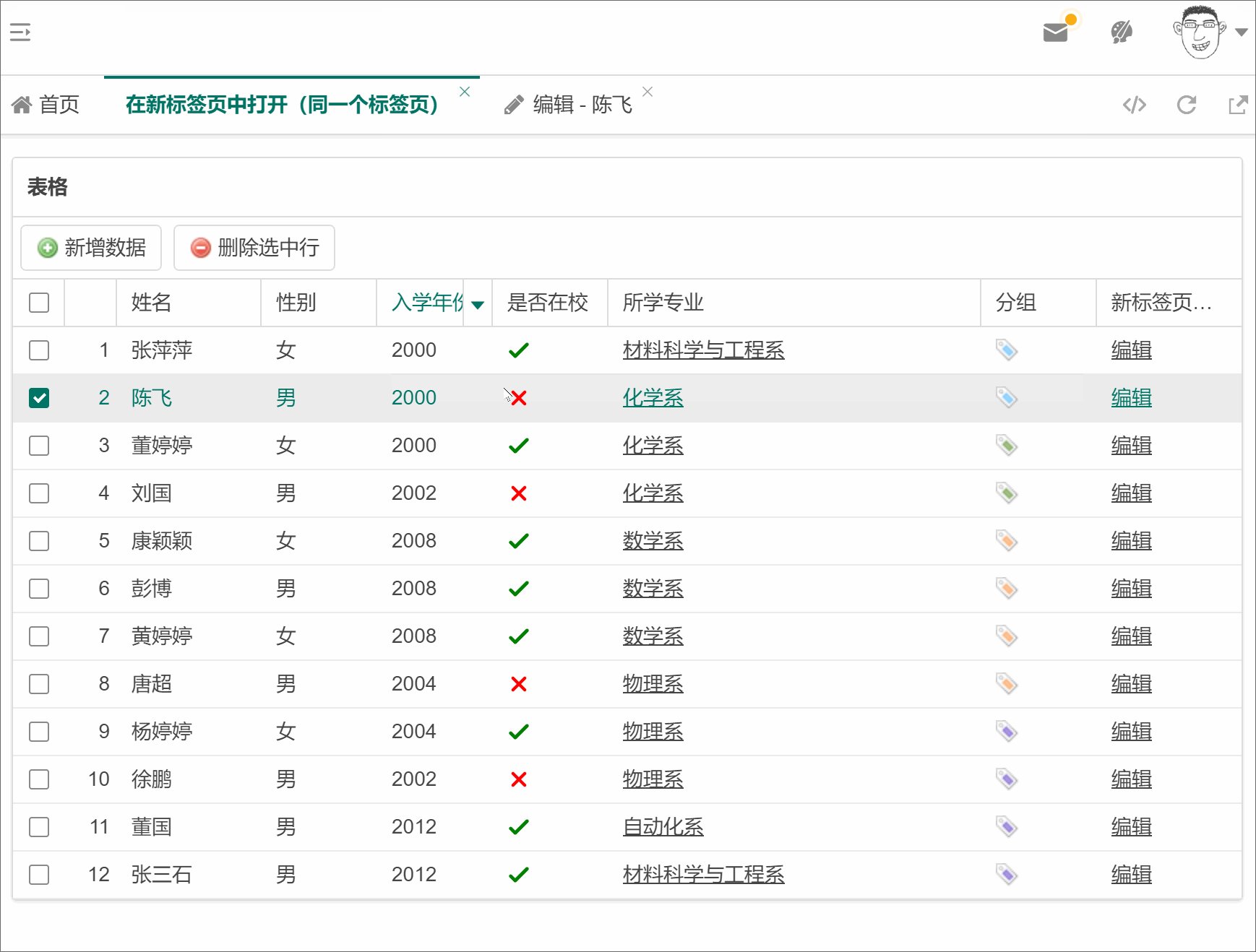
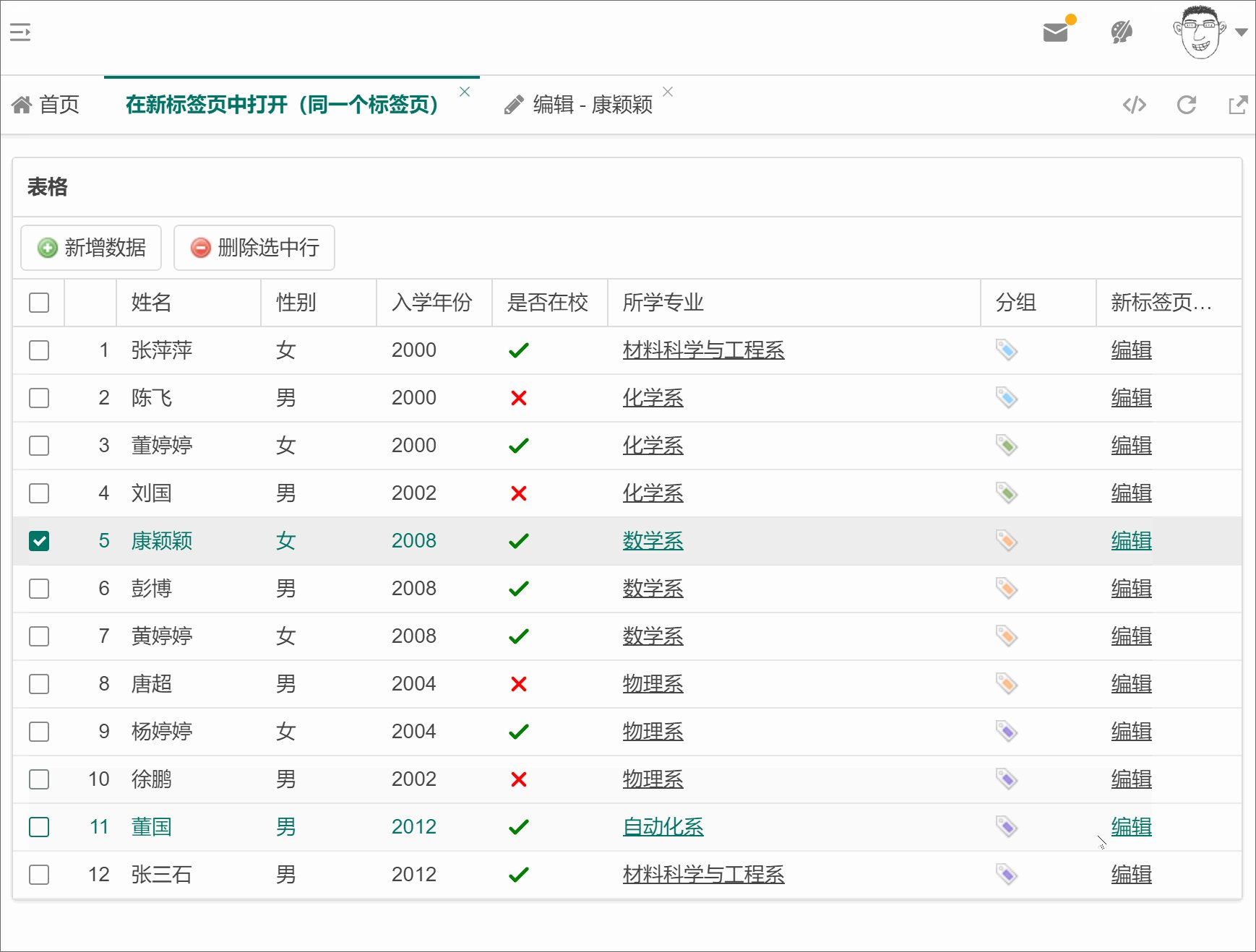
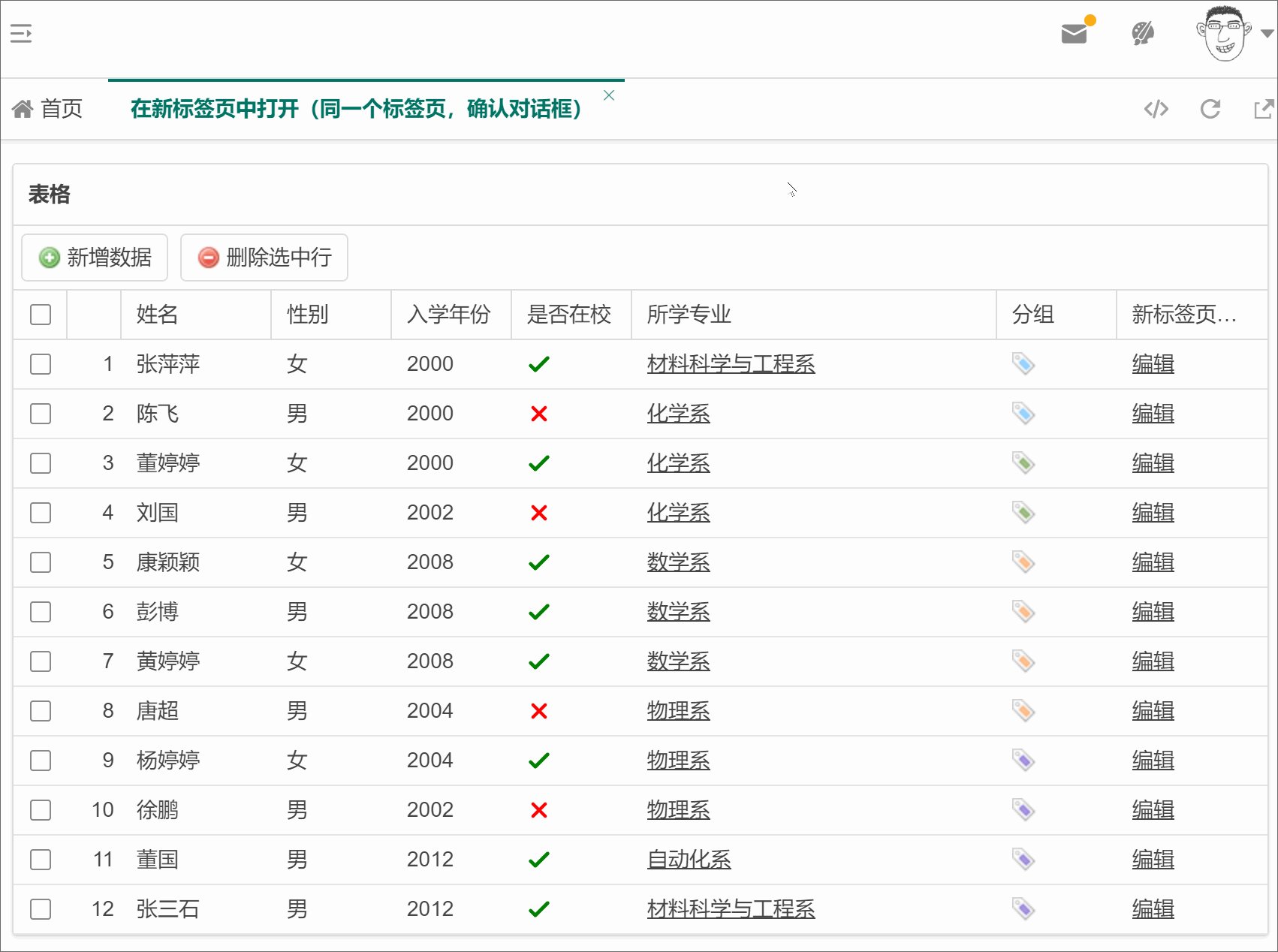
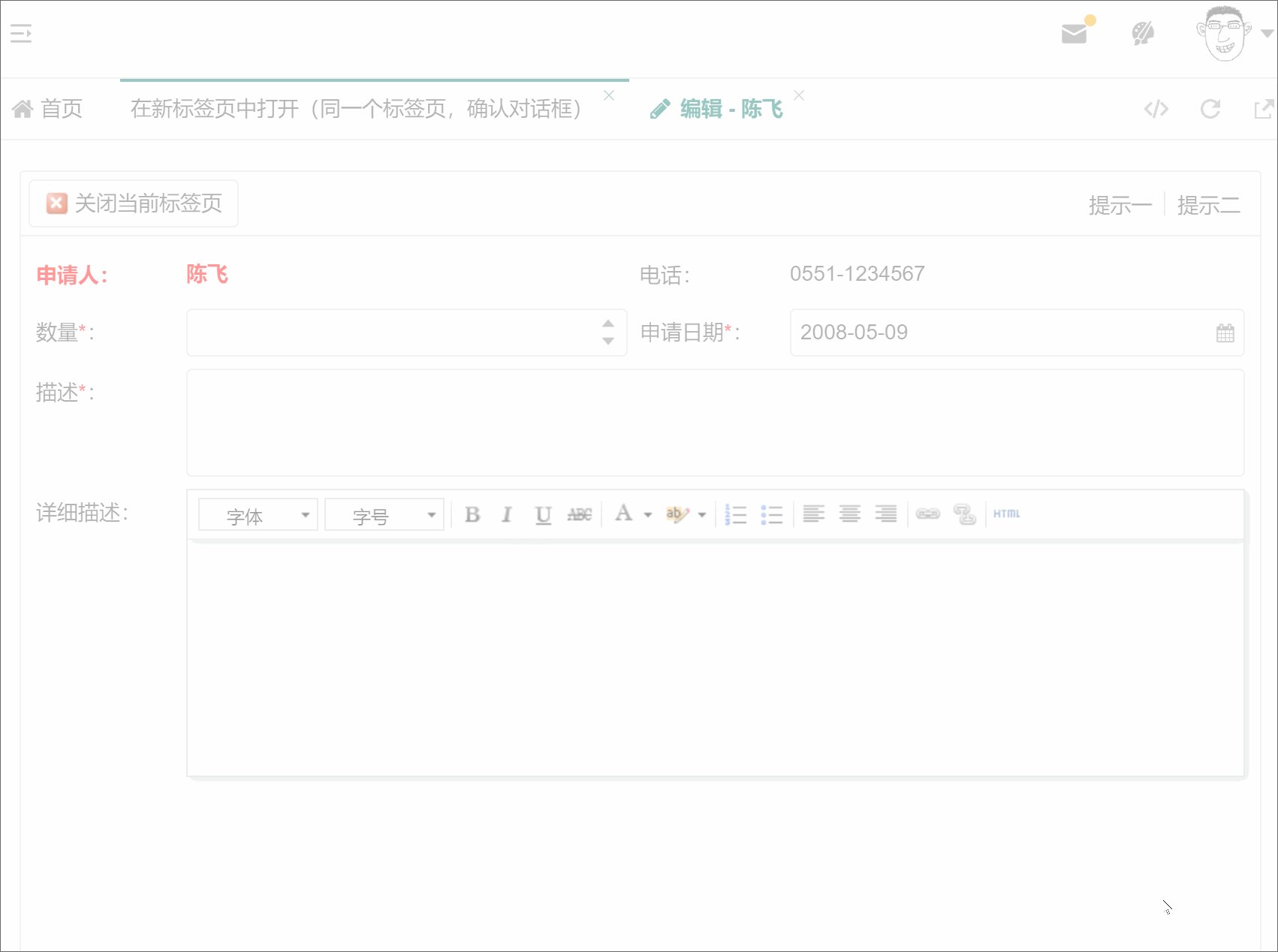
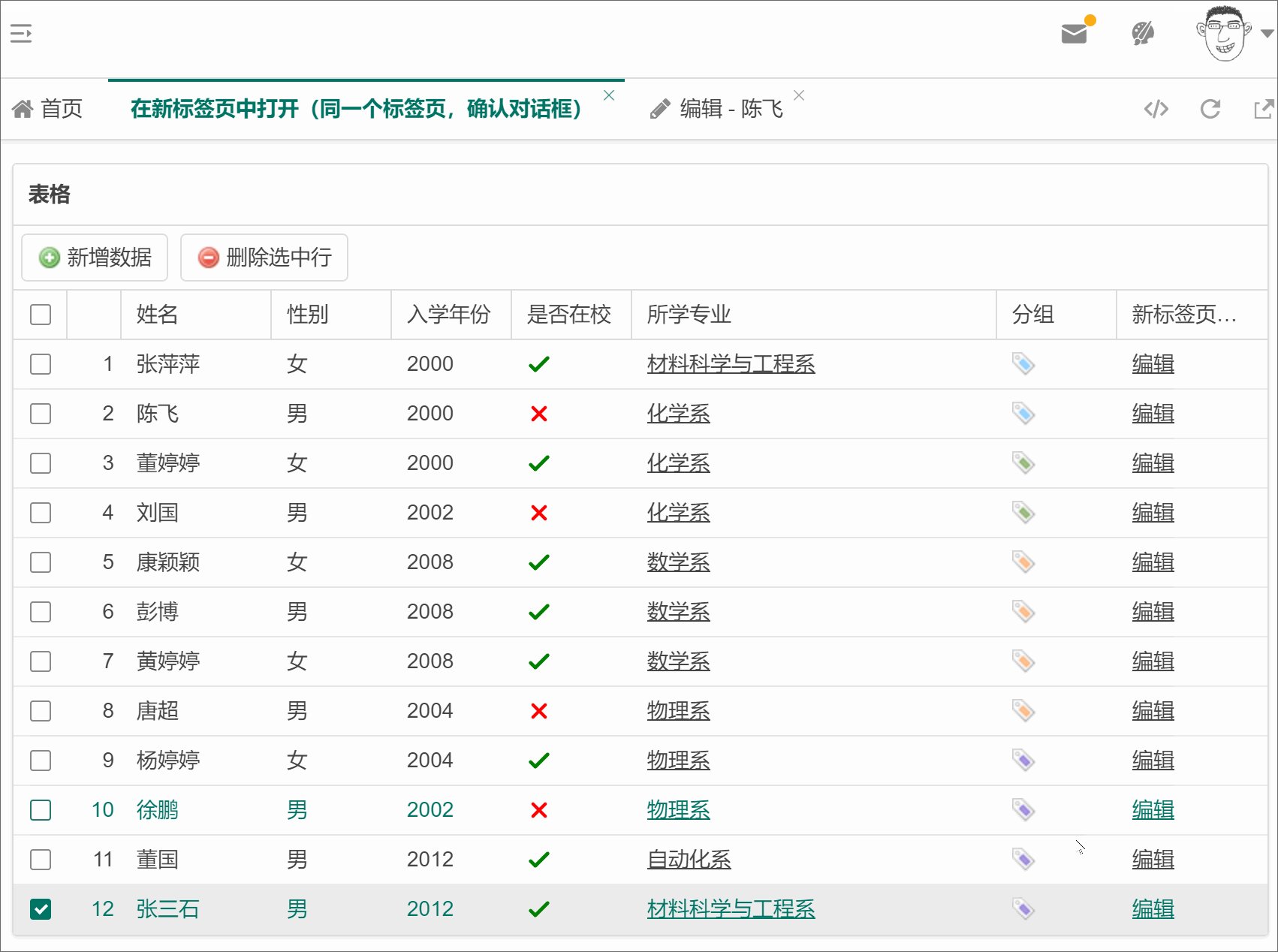
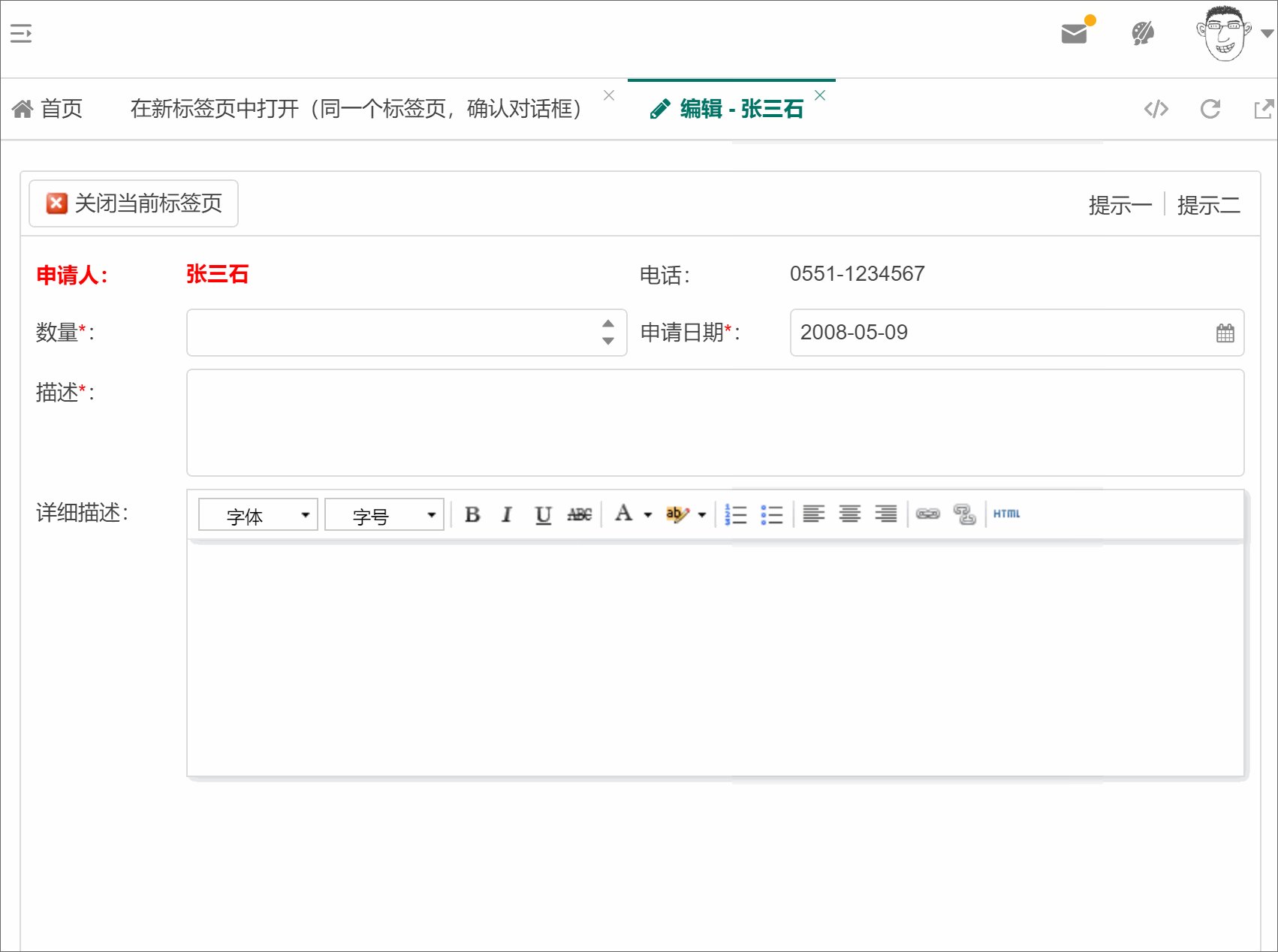
可以在新的标签页中打开编辑页面,并且仅打开一个标签页,看下动图:

这个示例的关键代码如下:
<f:TemplateField HeaderText="新标签页打开" Width="100px"> <ItemTemplate> <a href="javascript:;" onclick="<%# GetEditUrl(Eval("Id"), Eval("Name")) %>">编辑</a> </ItemTemplate> </f:TemplateField>
页面模板列中调用了后台C#函数 GetEditUrl 来返回一段JavaScript脚本:
protected string GetEditUrl(object id, object name) { JsObjectBuilder joBuilder = new JsObjectBuilder(); joBuilder.AddProperty("id", "grid_newtab_sametab_edit"); joBuilder.AddProperty("title", "编辑 - " + name); joBuilder.AddProperty("iframeUrl", ResolveUrl(String.Format("~/grid/grid_newtab_window.aspx?id={0}&name={1}", id, HttpUtility.UrlEncode(name.ToString())))); joBuilder.AddProperty("refreshWhenExist", true); joBuilder.AddProperty("iconFont", "pencil"); // addExampleTab函数定义在default.aspx return String.Format("parent.addExampleTab({0});", joBuilder); }
其中关键的两个参数:
1. id:这里为每一行的链接都指定相同的选项卡标签页ID,这是关键所在,后面打开的标签页会覆盖前面的
2. refreshWhenExist:告诉FineUIPro,如果具有相同ID的标签页已经存在,那么就毫不客气的刷新它!
其中 addExampleTab 是定义在父页面(也就是框架页 index.aspx)的一个JavaScript 函数:
// 添加示例标签页 // tabOptions: 选项卡参数 // tabOptions.id: 选项卡ID // tabOptions.iframeUrl: 选项卡IFrame地址 // tabOptions.title: 选项卡标题 // tabOptions.icon: 选项卡图标 // tabOptions.createToolbar: 创建选项卡前的回调函数(接受tabOptions参数) // tabOptions.refreshWhenExist: 添加选项卡时,如果选项卡已经存在,是否刷新内部IFrame // tabOptions.iconFont: 选项卡图标字体 // actived: 是否激活选项卡(默认为true) function addExampleTab(tabOptions, actived) { F.addMainTab(F('mainTabStrip'), tabOptions, actived); }
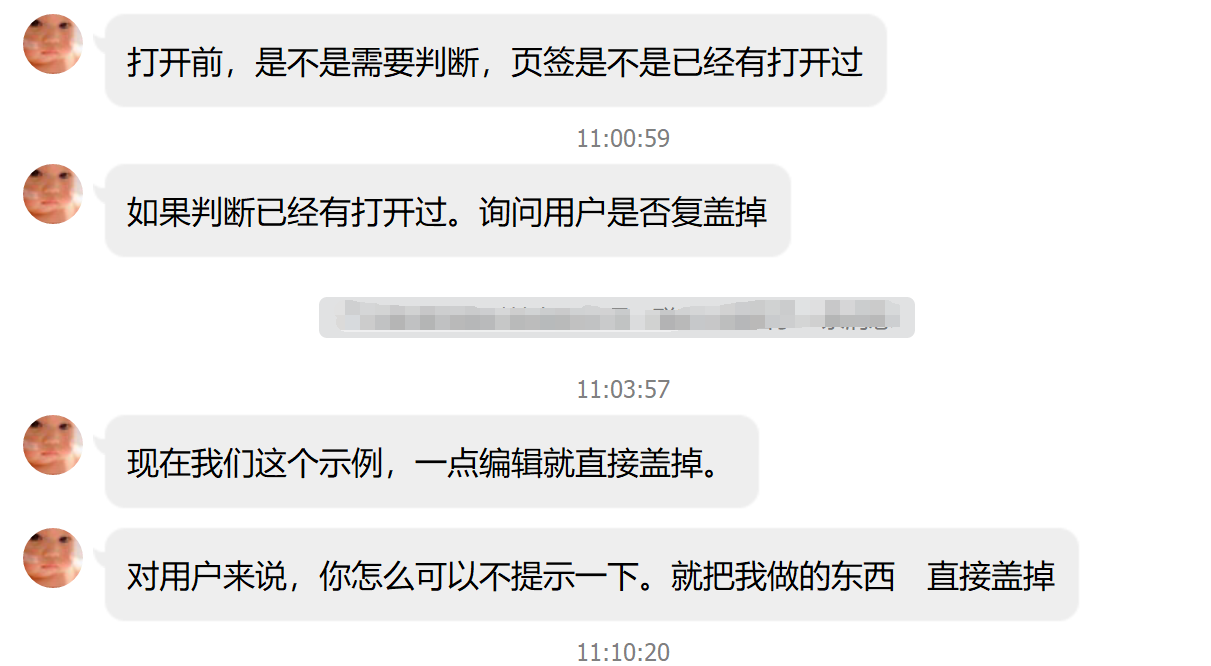
这个逻辑实现有个潜在的问题,也是我们的一位网友发现的:

这个诉求也不难理解,如果页面已经打开并且正在编辑状态,直接覆盖可能会丢失数据,因此在覆盖之前提醒下用户是合理的需求。
解决问题
下个版本(v5.6.0),我们会给 F.addMainTab 增加一个参数来解决这个问题,先看下更新后的代码:
protected string GetEditUrl(object id, object name) { JsObjectBuilder joBuilder = new JsObjectBuilder(); joBuilder.AddProperty("id", "grid_newtab_sametab_edit"); joBuilder.AddProperty("title", "编辑 - " + name); joBuilder.AddProperty("iframeUrl", ResolveUrl(String.Format("~/grid/grid_newtab_window.aspx?id={0}&name={1}", id, HttpUtility.UrlEncode(name.ToString())))); // 如果标签页已经打开,则提示用户是否需要更新(refreshWhenExist=false && confirmWhenExist='提示信息') joBuilder.AddProperty("refreshWhenExist", false); joBuilder.AddProperty("confirmWhenExist", "当前标签页已经打开,确认放弃修改?"); joBuilder.AddProperty("iconFont", "pencil"); // addExampleTab函数定义在default.aspx return String.Format("parent.addExampleTab({0});", joBuilder); }
注意,和上面例子的差异有如下两点:
1. refreshWhenExist:设为false,告诉FineUIPro遇到相同ID的标签页已经存在时,不要直接更新掉
2. confirmWhenExist:一个字符串,在更新标签之前弹出确认对话框,用户选择【确定】则更新,选择【取消】则不更新
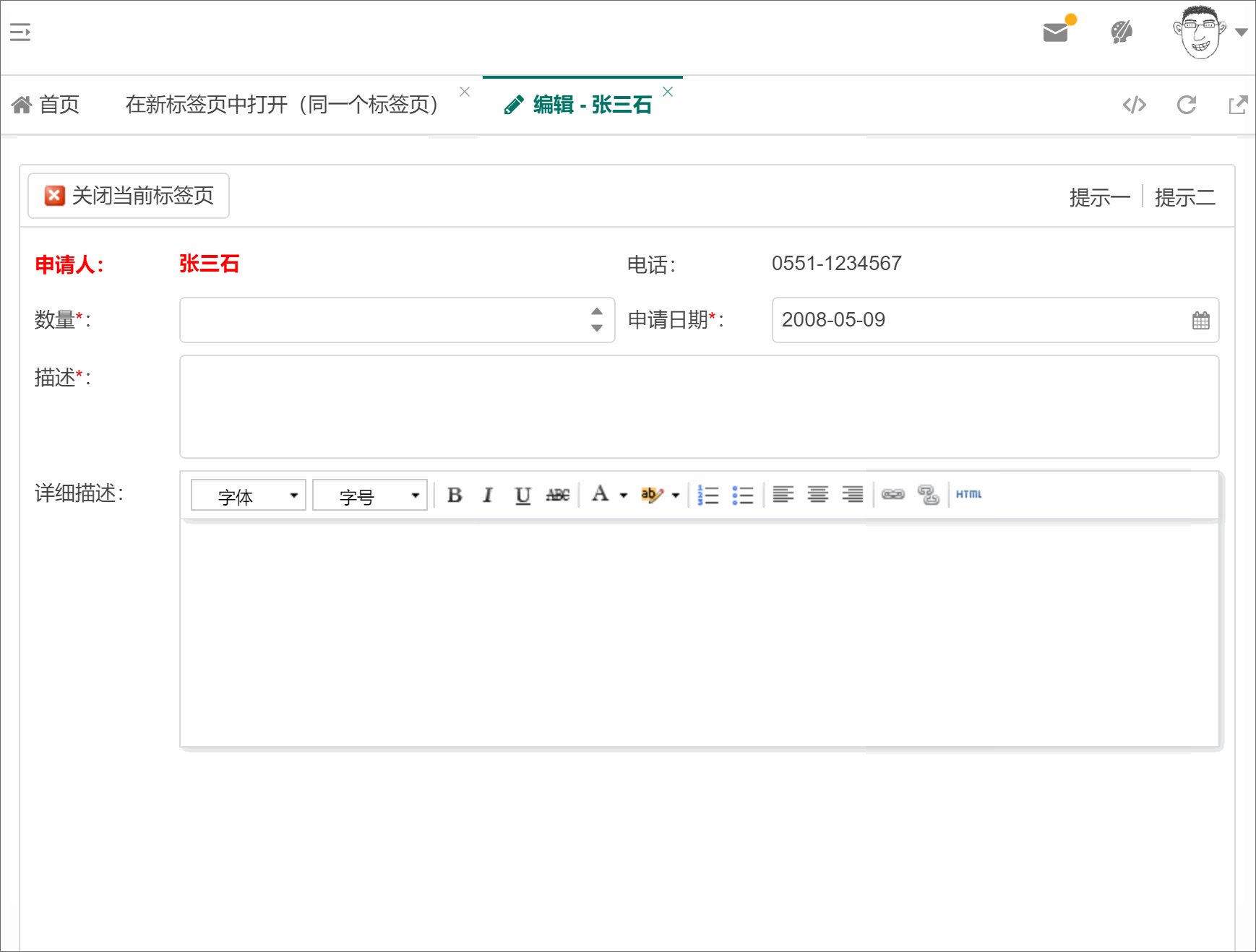
看下实际运行时的效果图:

是不是很happy,一个简单的参数搞定,化繁为简是我们的宗旨,也希望你能喜欢这次的更新。
本更新基础版适用,加入知识星球下载FineUIPro/Mvc/Core的基础版
注:本更新会出现在下个版本(v5.6.0)的迭代中。
不忘初心,砥砺前行