FineUIPro/Mvc/Core的下个版本(v6.1.0),我们对复选框列表和单选按钮列表进行了增强,可以禁用其中的某些项了。
对于内联数据和数据绑定两种初始化方式,我们都有支持:
-为CheckItem和RadioItem增加Enabled属性(默认为true)。
-为CheckBoxList和RadioButtonList增加DataEnabledField属性(用于数据绑定)。
1. 内联数据:
<f:CheckBoxList ID="CheckBoxList1" Label="列表一" runat="server"> <f:CheckItem Text="可选项 1" Value="value1" Enabled="false" /> <f:CheckItem Text="可选项 2" Value="value2" Selected="true" /> <f:CheckItem Text="可选项 3" Value="value3" Selected="true" /> </f:CheckBoxList>
2. 数据绑定:
2.1 前台代码
<f:CheckBoxList ID="CheckBoxList2" Label="列表二(一列)" ColumnNumber="1" runat="server"> </f:CheckBoxList>
2.2 后台数据绑定代码
public class TestClass { private string _id; public string Id { get { return _id; } set { _id = value; } } private string _name; public string Name { get { return _name; } set { _name = value; } } private bool _enabled; public bool Enabled { get { return _enabled; } set { _enabled = value; } } public TestClass(string id, string name, bool enabled) { _id = id; _name = name; _enabled = enabled; } } private void BindCheckBoxList() { List<TestClass> myList = new List<TestClass>(); myList.Add(new TestClass("1", "数据绑定值 1", false)); myList.Add(new TestClass("2", "数据绑定值 2", false)); myList.Add(new TestClass("3", "数据绑定值 3", true)); myList.Add(new TestClass("4", "数据绑定值 4", true)); CheckBoxList2.DataEnabledField = "Enabled"; CheckBoxList2.DataTextField = "Name"; CheckBoxList2.DataValueField = "Id"; CheckBoxList2.DataSource = myList; CheckBoxList2.DataBind(); CheckBoxList2.SelectedValueArray = new string[] { "1", "3" }; }
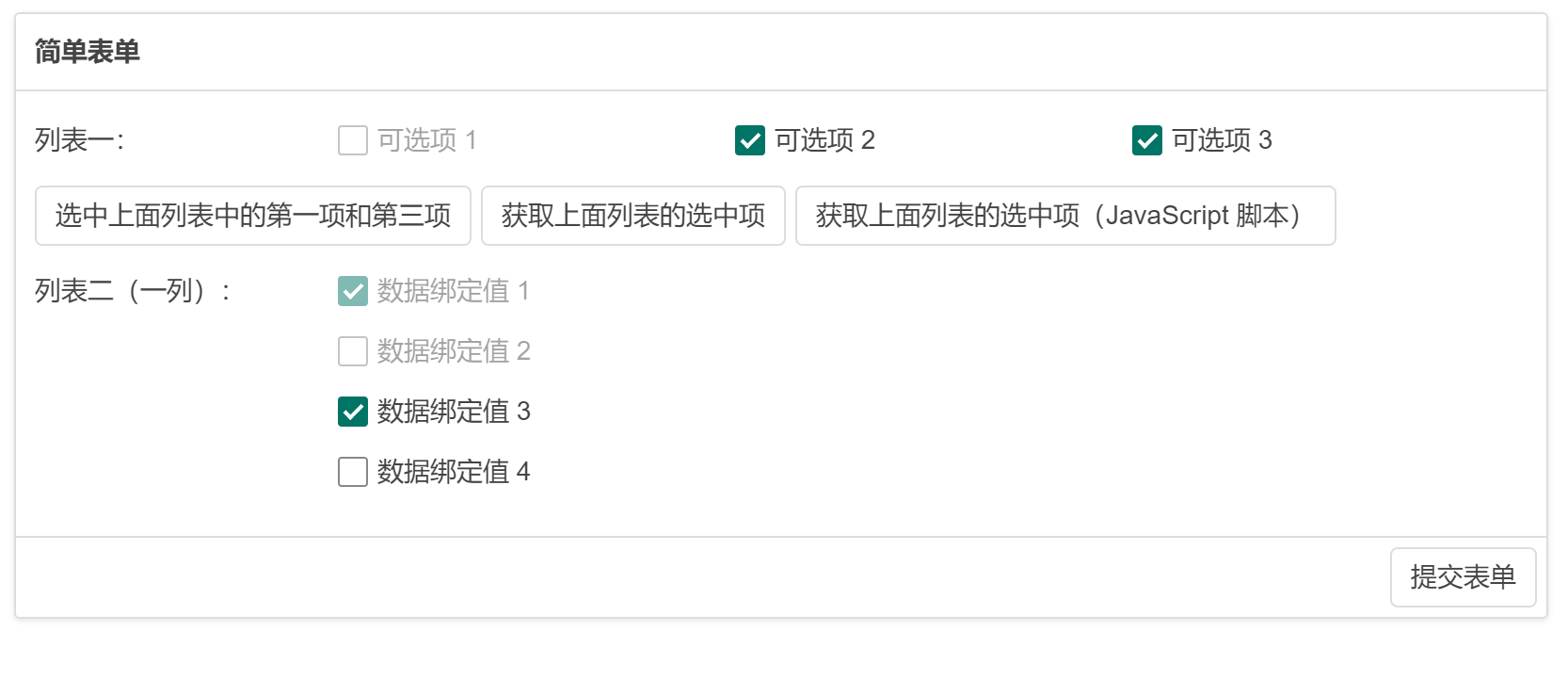
页面显示效果:
对于单选按钮列表,代码类似,效果如下:
现在加入【三石和他的朋友们】星球,下载FineUIPro/Mvc/Core(基础版):https://fineui.com/fans/