FineUIMvc/Core的下个版本(v6.3.0),我们会新增服务端动态配置表格标题栏特性(可在回发时改变表头和数据)。
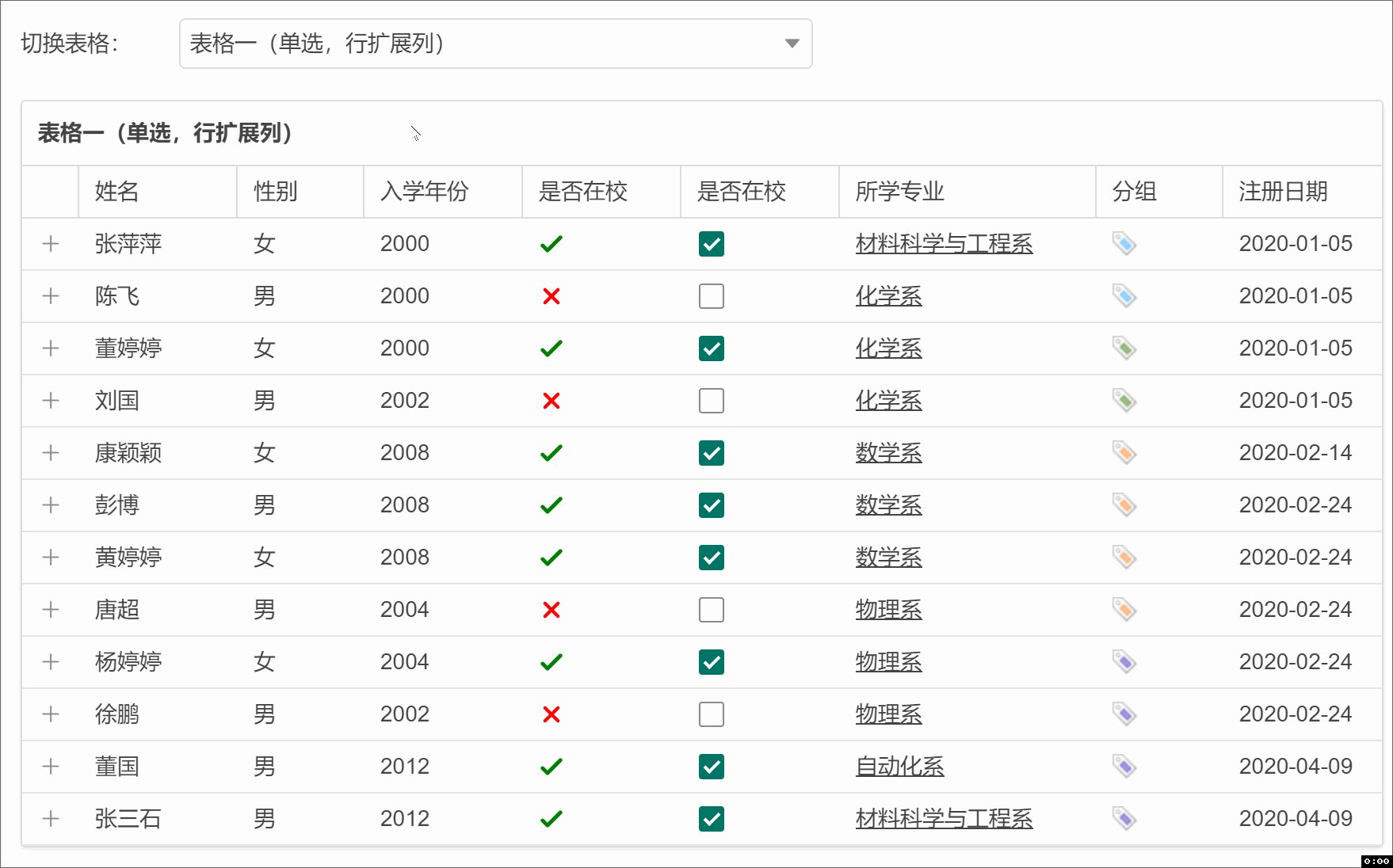
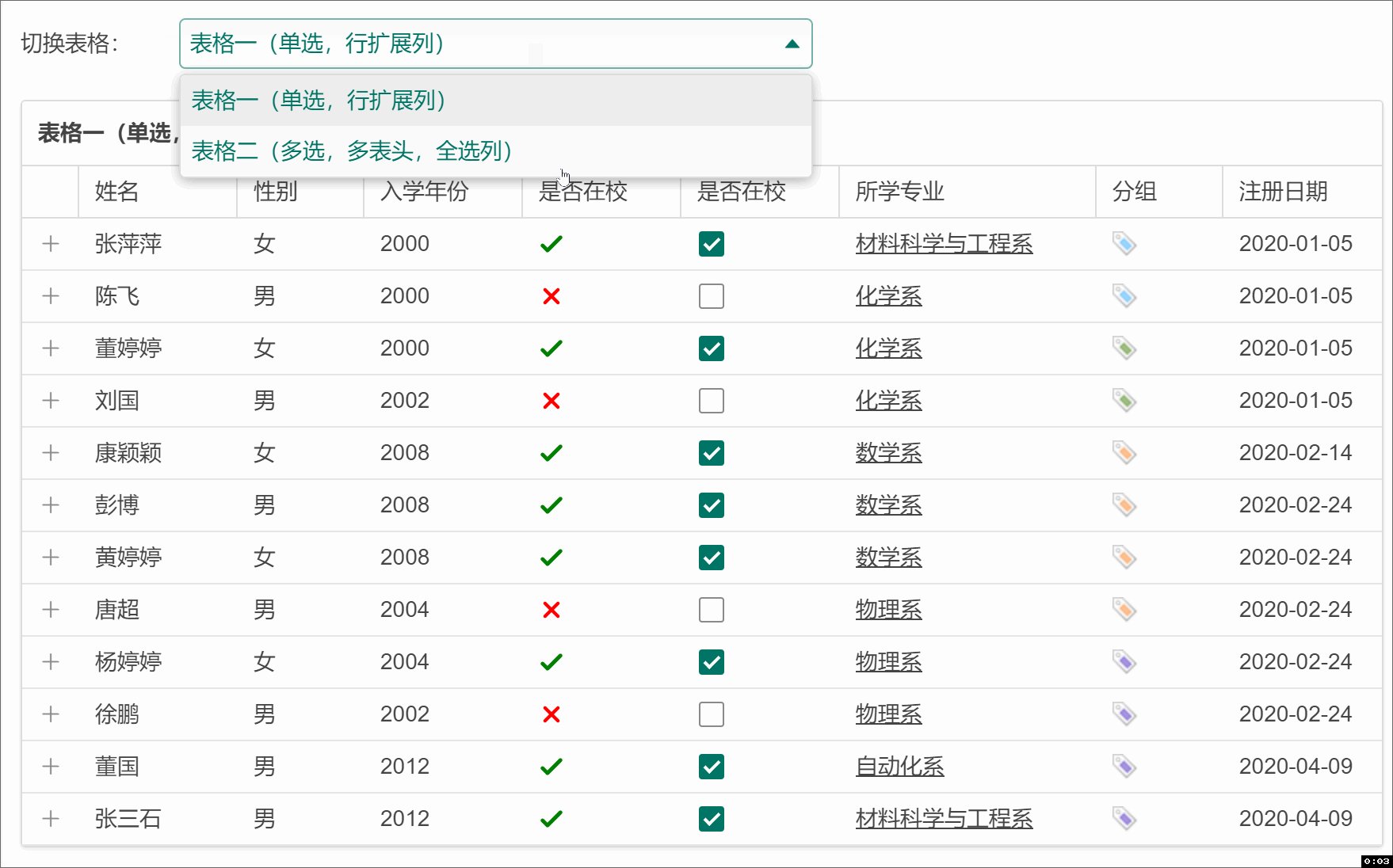
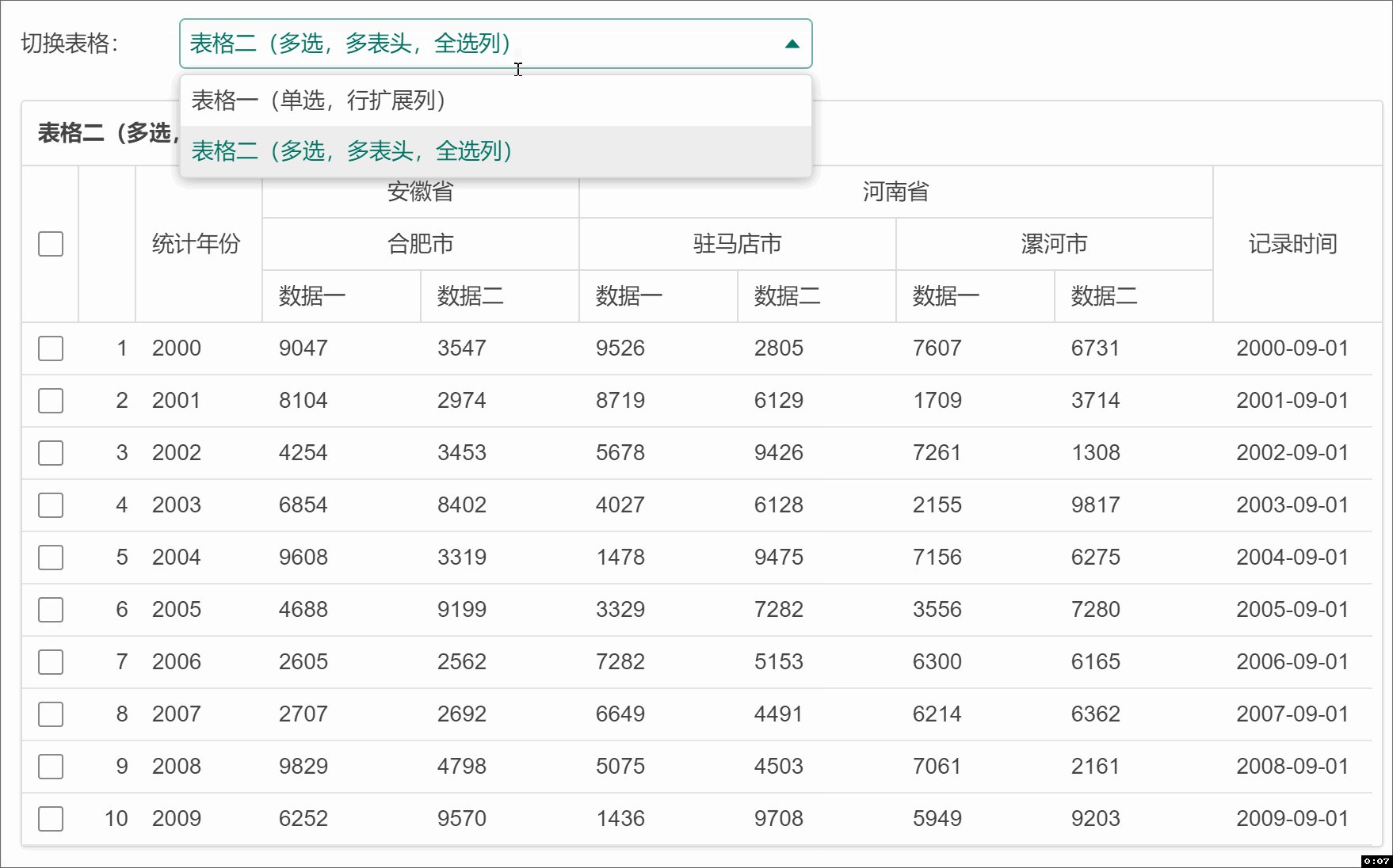
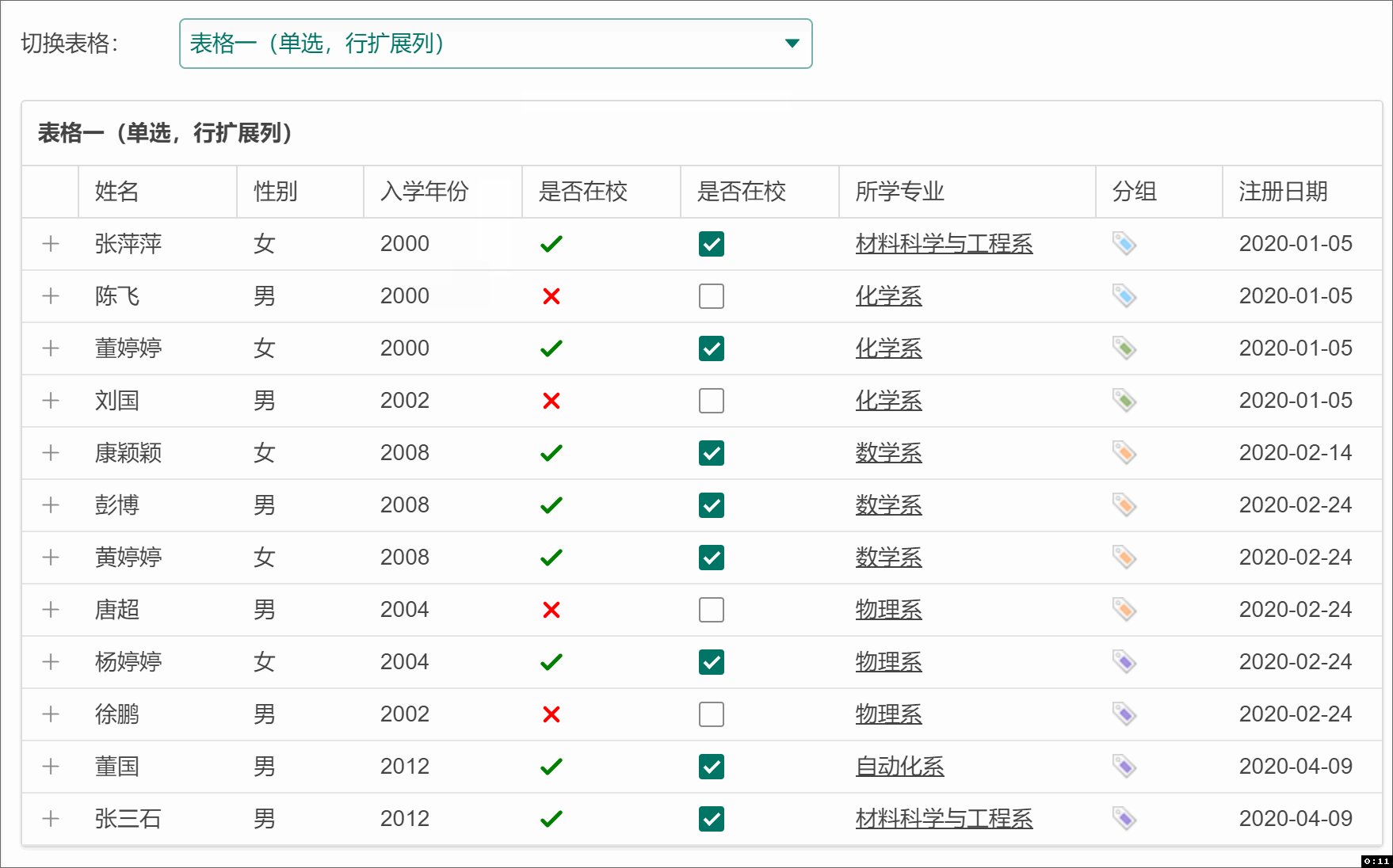
先来看下示例的运行效果:

我们来看下这个示例的页面标签定义:
<f:DropDownList ID="DropDownList1" Label="切换表格" Width="500"
OnSelectedIndexChanged="@Url.Handler("DropDownList1_SelectedIndexChanged")"
OnSelectedIndexChangedParameter1="@(new Parameter("selected", "this.getValue()"))">
<Items>
<f:ListItem Text="表格一(单选,行扩展列)" Value="table1" Selected="true"></f:ListItem>
<f:ListItem Text="表格二(多选,多表头,全选列)" Value="table2"></f:ListItem>
</Items>
</f:DropDownList>
<br>
<br>
<f:Grid ID="Grid1" IsFluid="true" CssClass="blockpanel" ShowBorder="true" ShowHeader="true"
Title="表格一(单选,行扩展列)" DataIDField="Id" DataTextField="Name" EnableMultiSelect="false"
DataSource="@DataSourceUtil.GetDataTable()" Columns="@ViewBag.Grid1Columns">
</f:Grid>
这里的表格列 Columns 是在后台通过 C# 代码创建的。
我们来看下切换表格的关键代码:
public IActionResult OnPostDropDownList1_SelectedIndexChanged(string selected)
{
var Grid1 = UIHelper.Grid("Grid1");
GridColumn[] columns;
string title;
DataTable dataSource;
GridConfigOptions configOptions = new GridConfigOptions();
if (selected == "table1")
{
title = "表格一(单选,行扩展列)";
columns = CreateGrid1Columns().ToArray();
dataSource = DataSourceUtil.GetDataTable();
configOptions.DataIDField = "Id";
configOptions.DataTextField = "Name";
configOptions.EnableCheckBoxSelect = false;
configOptions.EnableMultiSelect = false;
}
else
{
title = "表格二(多选,多表头,全选列)";
columns = CreateGrid2Columns().ToArray();
dataSource = GetDataTable2();
configOptions.DataIDField = "Guid";
configOptions.DataTextField = "Year";
configOptions.EnableCheckBoxSelect = true;
configOptions.EnableMultiSelect = true;
}
Grid1.Title(title);
// 1. 先重新配置表头
Grid1.ConfigColumns(columns, configOptions);
// 2. 再绑定数据
Grid1.DataSource(dataSource);
return UIHelper.Result();
}
这里面有几点需要特别注意:
- GridConfigOptions是我们新增的一个配置类,用来改变表格的一个关键属性,比如 DataIdField,EnableMultiSelect 等属性
- 通过 ConfigColumns 来设置新的表格列数组
- 然后使用我们所熟知的 DataSource 方法来重新绑定数据
这个示例中,第二个表格是多表头的,我们来看下如何创建列数组:
private List<GridColumn> CreateGrid2Columns()
{
List<GridColumn> columns = new List<GridColumn>();
RenderField field = null;
columns.Add(new RowNumberField());
// 统计年份
field = new RenderField();
field.HeaderText = "统计年份";
field.DataField = "Year";
field.Width = 80;
columns.Add(field);
// 安徽省 - 合肥市
GroupField groupFieldAnHui = new GroupField();
groupFieldAnHui.HeaderText = "安徽省";
groupFieldAnHui.TextAlign = TextAlign.Center;
GroupField groupFieldHefei = new GroupField();
groupFieldHefei.HeaderText = "合肥市";
groupFieldHefei.TextAlign = TextAlign.Center;
field = new RenderField();
field.HeaderText = "数据一";
field.DataField = "AHData1";
field.Width = 100;
groupFieldHefei.Columns.Add(field);
field = new RenderField();
field.HeaderText = "数据二";
field.DataField = "AHData2";
field.Width = 100;
groupFieldHefei.Columns.Add(field);
groupFieldAnHui.Columns.Add(groupFieldHefei);
columns.Add(groupFieldAnHui);
// 河南省 - 驻马店
// .......
return columns;
}
注:FineUICore v6.3.0 计划在 2020-05-15 发布,官网示例已更新。
https://pages.fineui.com/#/Grid/DynamicColumnsPostBack
注:由于 FineUIPro 需要在前后台维持控件数据,因为无法方便的在回发时动态调整控件,所以这个更新仅适用于 FineUIMvc 和 FineUICore 版本。