
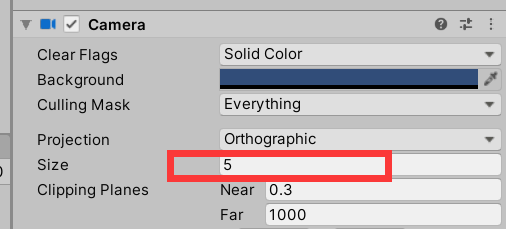
这个5表示摄像机的视距
代表摄像机拍摄的一般高度
如果16:9的分辨率,100像素为1 unity单位的情况
填充摄像机所需图片大小尺寸为:高度:5*2*100 = 1000 宽度:1000*16/9 = 1778 【1778*1000】



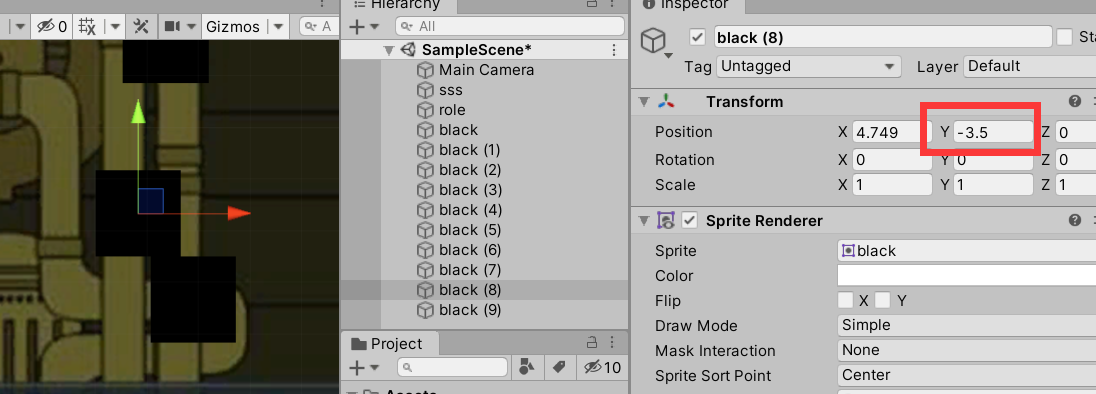
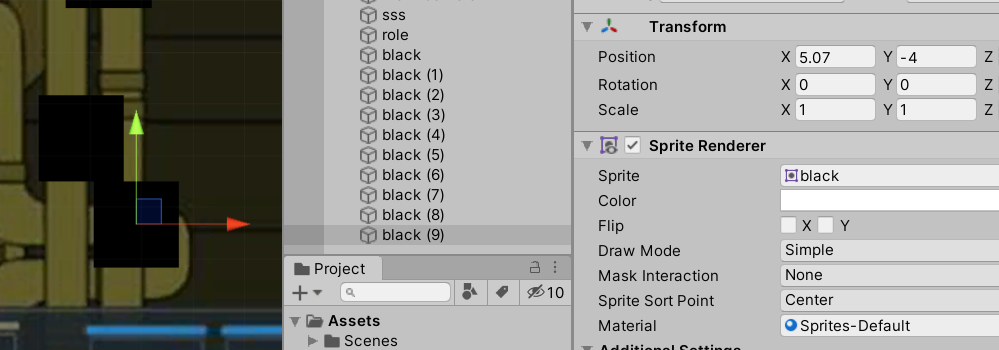
上面这2张图,一个y坐标为 -3.5 ,一个为 -4 ,图片的pixel per unit为200
可计算出2图之间的像素为:0.5 * 200 = 100 像素
如果我们把图的pixel per unit改为100

他们的图片会直接放大,但是他们的坐标不变,此时他们之间的距离为 0.5 *100 = 50像素
虽然他们之间的距离像素会发生变化,但是他们之间的unity单位是始终保持不变的,一直是0.5
由此我们可以得到一个游戏素材分辨率转换思路
我们可以改变游戏素材的尺寸,但是不会改变他们在unity里面的大小
比如一个pixel per unit为100,宽高也为100的图,现在要对他进行低分辨处理
我们把100*100改成 50*50 ,缩小一倍,然后把pixel per unit也缩小一倍,也就是50即可
高清化则反之,100*100改成200*200 ,pixel per unit改成200
高清化的作用
一般我们设计分辨率固定下来后,放大摄像机视距,场景素材会放大,高清化使得放大后的素材不模糊
具体看比例,比如我们正交摄像机size为5,设计分辨率【1920*1080】,推导出铺满场景需要【1778*1000】,则摄像机视角最多放大1000/1080 = 0.92倍,物体不会模糊,这个数字是小于1,没错,严格来讲1080p不应该使用这个size。
如果我们正交摄像机size为14.2,设计分辨率【1920*1080】,推导出铺满场景需要【5049*2840】,则摄像机视角最多放大2840/1080 = 2.62倍,物体不会模糊
逆向推导,1080p设计分辨率,1080/100/2=5.4,size至少5.4才是达标的size,所以我们推荐的正交摄像机的size最好是 5.4 至 10,在pixel per unit为100的情况
同时size过大也不好,因为需要绘制更大的素材。算好你的游戏正常视角和最大的视角,来决定你的size。一般来说在最大视角上图片不模糊就是你的正确的size。这种最大视角不应该过大,因为这个比例越大其实就是越浪费。而你的游戏有多少种情况是处于这种放大情况的呢。更不用说在移动平台上更需要节省资源来避免这种资源上的浪费。谷歌商店对安装包体积大小具有100Mb限制,再大需要开发者自行分包,移动平台上安装包越小更有优势
最后算了一下,透视摄像机,z为-10.16 的情况,要达到5.4标准,Field of view 值为56
如果调整了pixel per unit 那么每次导入的图片则需要设置一下
项目添加如下脚本
using UnityEngine; using UnityEditor; public class SpritePixelsPerUnitChanger : AssetPostprocessor { void OnPreprocessTexture () { TextureImporter textureImporter = (TextureImporter) assetImporter; textureImporter.spritePixelsPerUnit = 100;//自行设定数值 } }