ng-container 标签只在 design time 可见,运行时会完全从渲染出的 HTML 源代码里被移除。通过 ng-container 加上 SAP Spartacus 自定义实现的 cxFeatureLevel Directive, 可以实现根据配置的 Feature level,动态控制某个页面片段是否显示的效果。
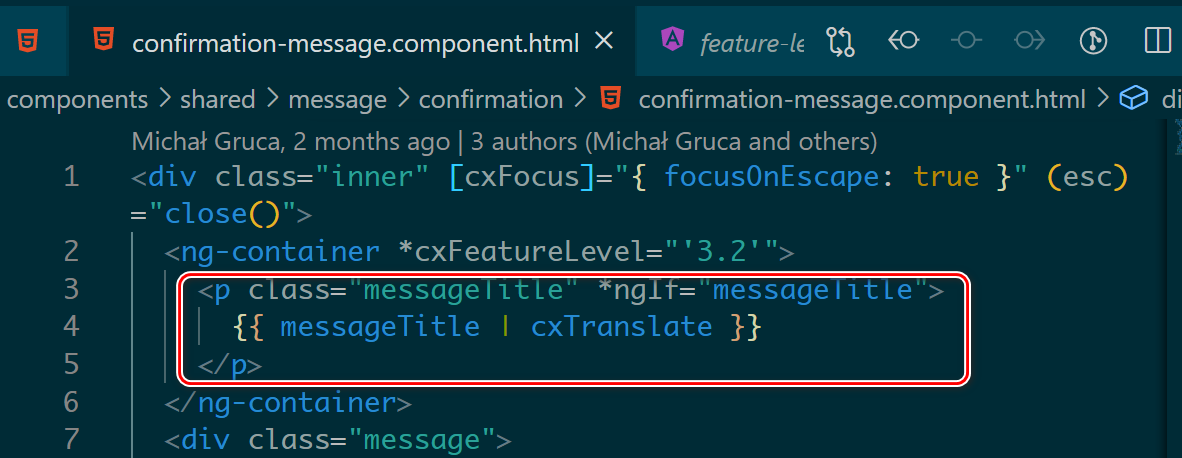
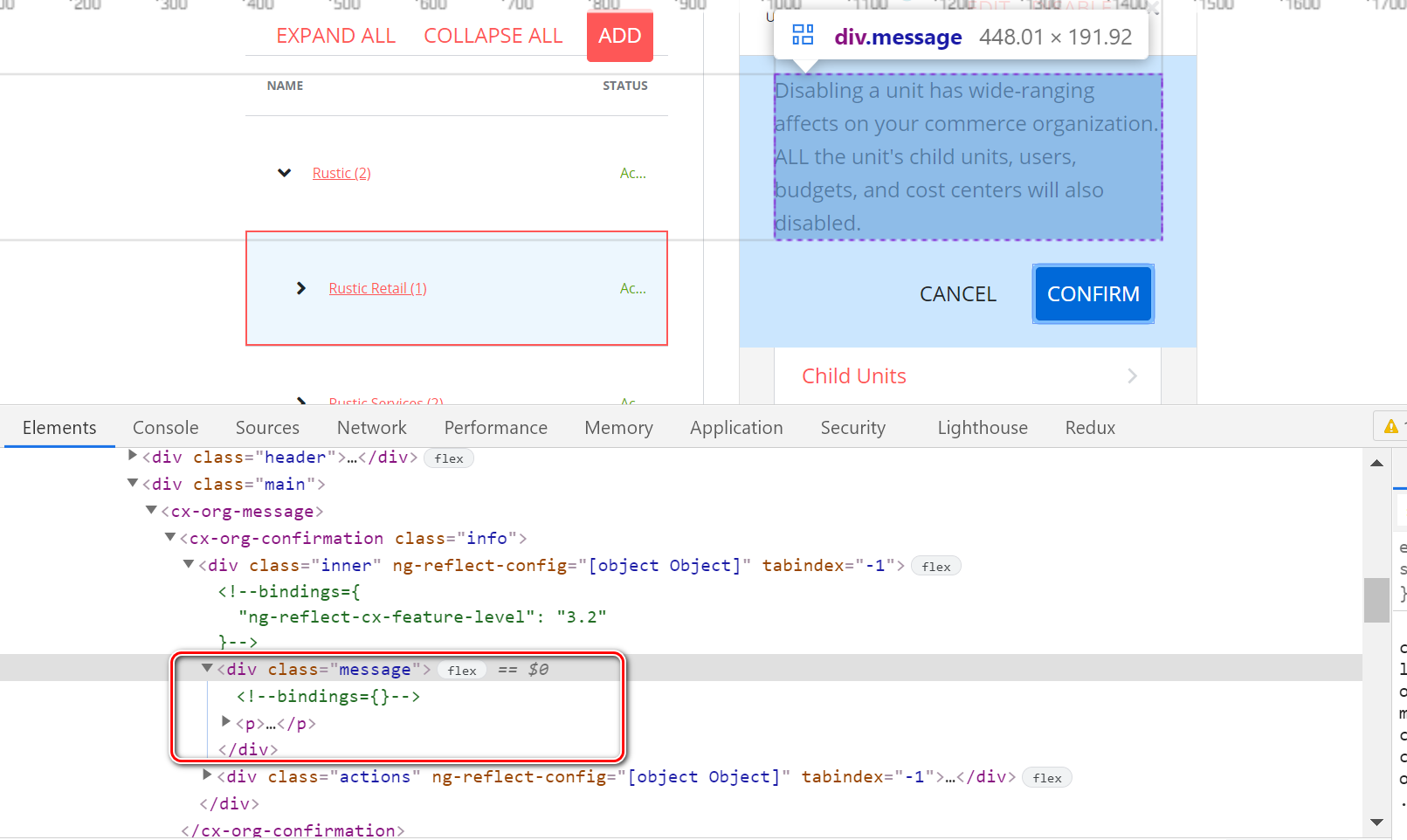
如下图所示,红色高亮区域内的 HTML 页面布局,仅当 SAP Spartacus 配置的 feature Level >= 3.2 才能够在 UI 上显示出来。

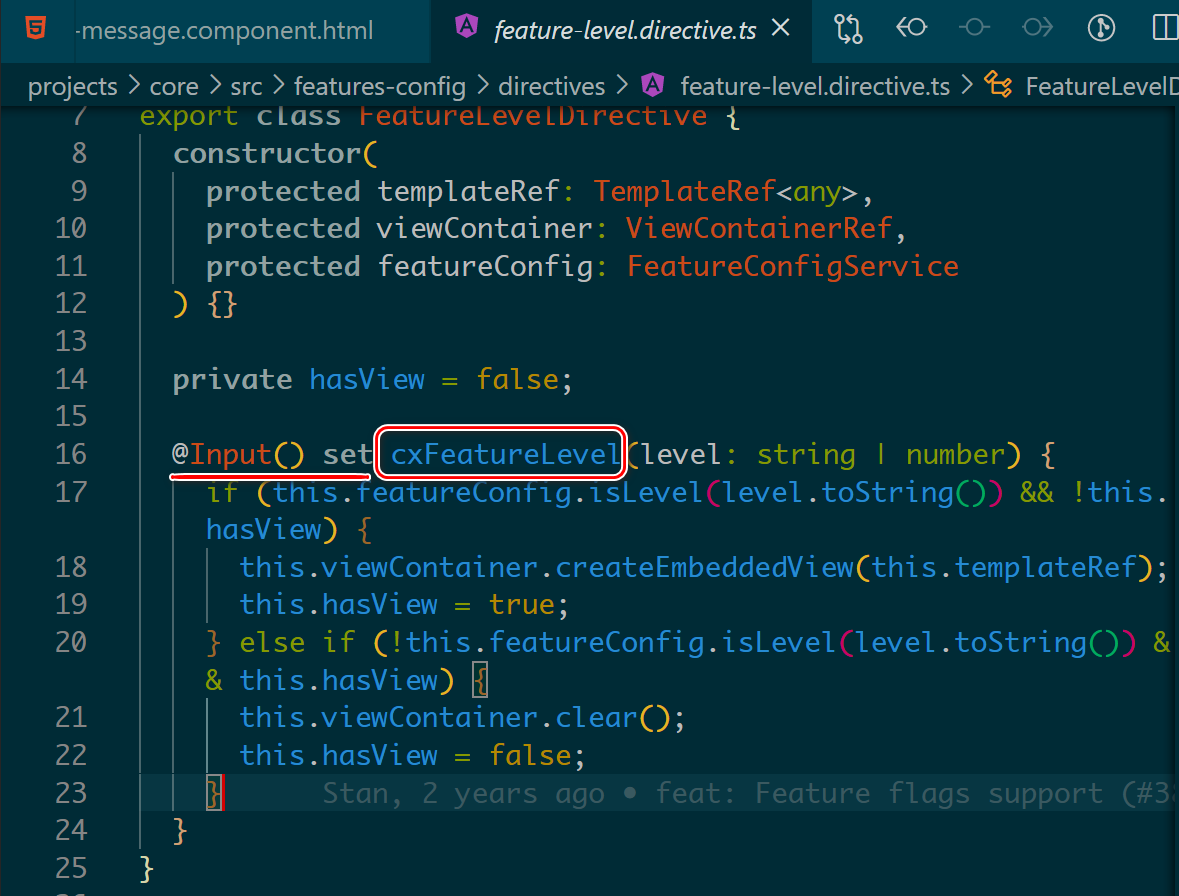
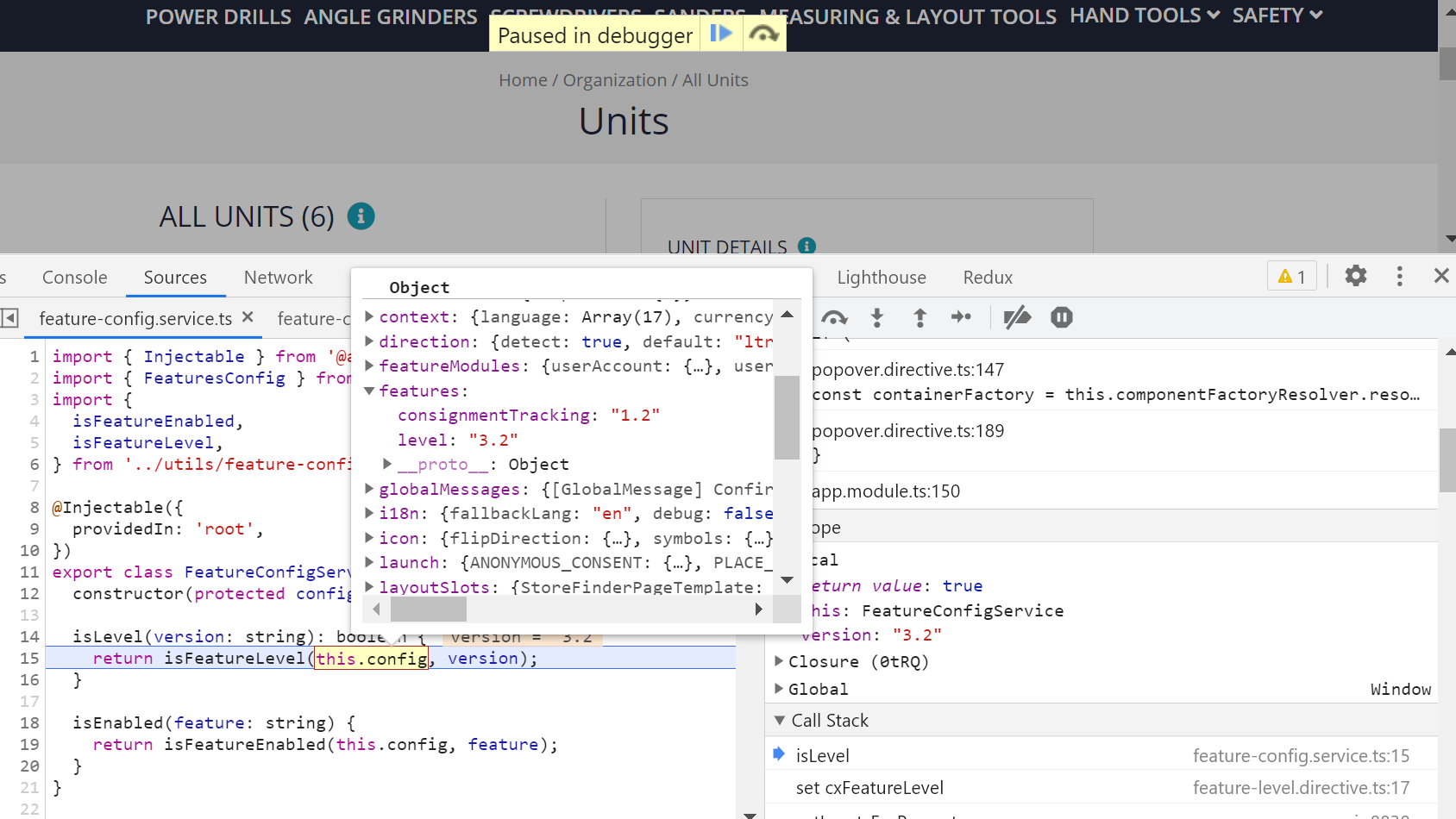
这个动态显示 UI 的逻辑实现在 cxFeatureLevel Directive 里。

该 Directive 实现里,使用 @Input set 定义了一个 input,当消费者使用 Directive,传入了一个 feature level 后,触发该 cxFeatureLevel 方法,调用构造函数里注入的 viewContainer 提供的 createEmbeddedView 方法,动态创建视图。待创建的视图元数据存储在另一个注入参数 tenplateRef 里。


this.config 来自 SAP Spartacus 项目里存储的配置信息。

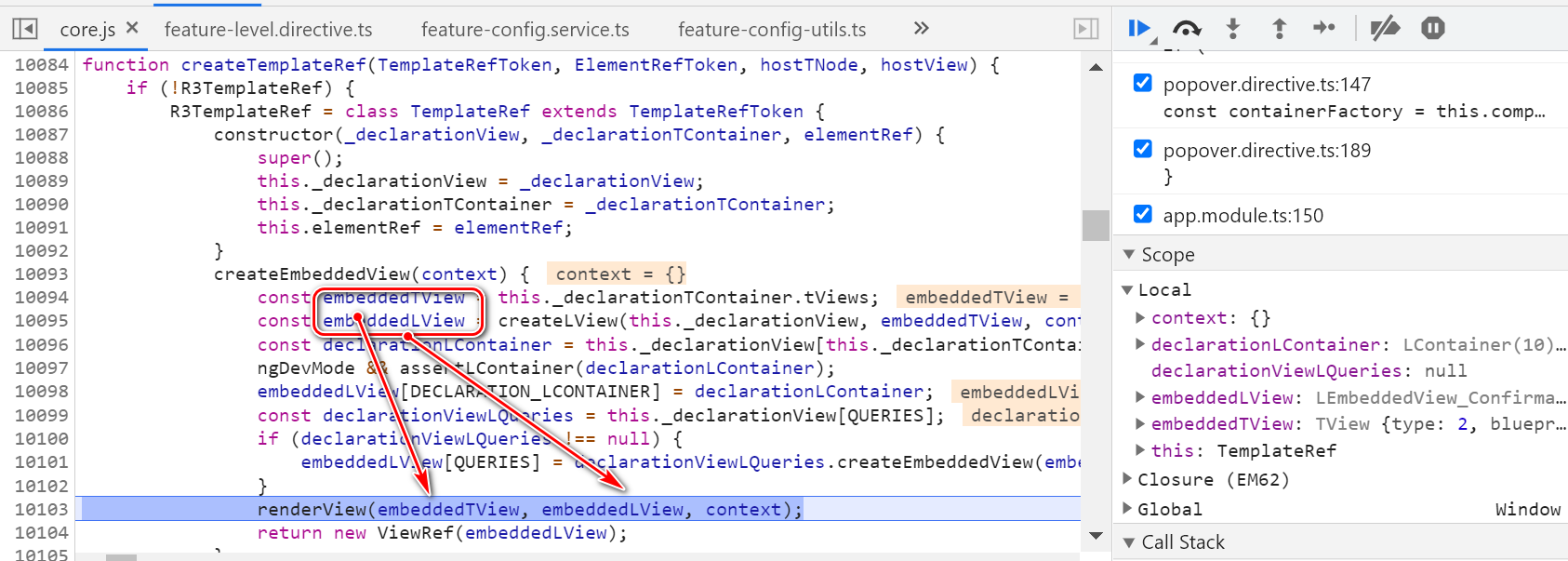
embeddedTView 和 embeddedLView 都是 Angular 框架根据注入 Directive 构造函数的待渲染视图的元数据创建的,作为输入参数调用 renderView 进行页面渲染:

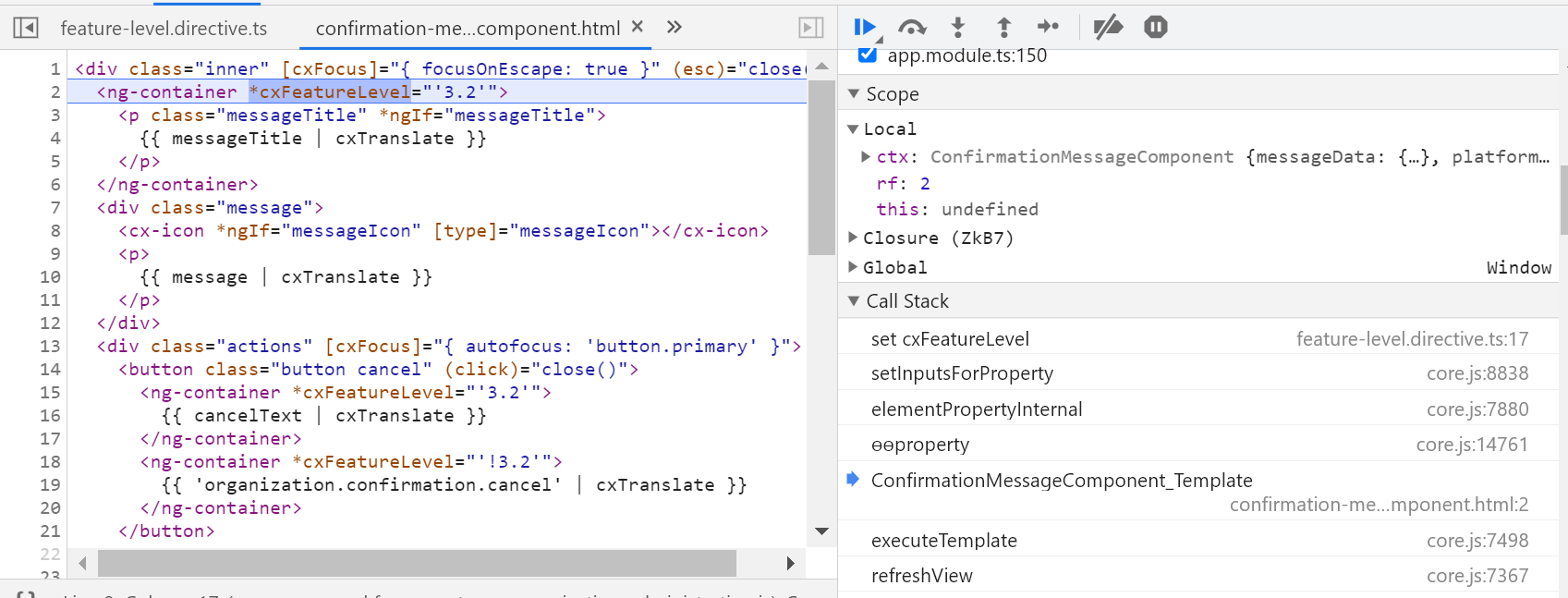
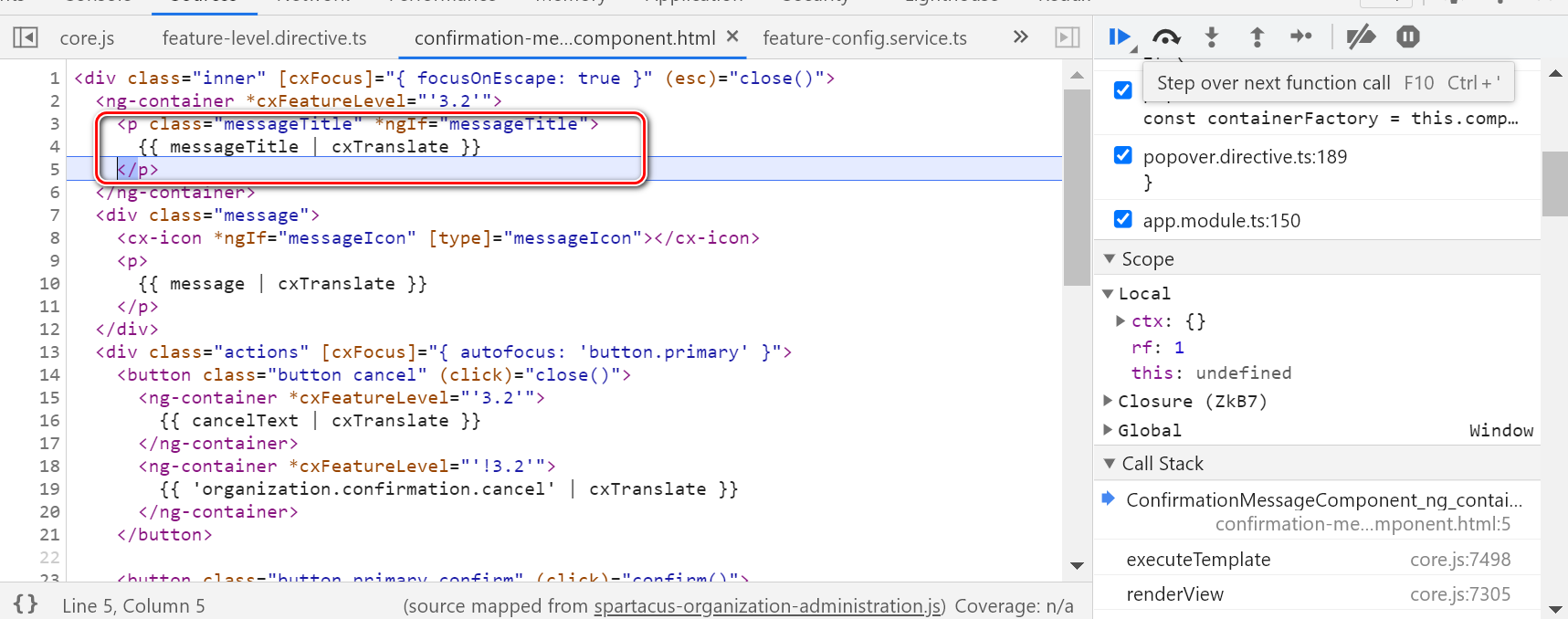
从 templateFn 的指向的函数名,如下图 ConfirmationMessageComponent_ng_container_1_Template, 大致就能知道,该 Directive 准备渲染 HTML 模板里 ng-container 包裹的 HTML 标签。

即如下图所示:


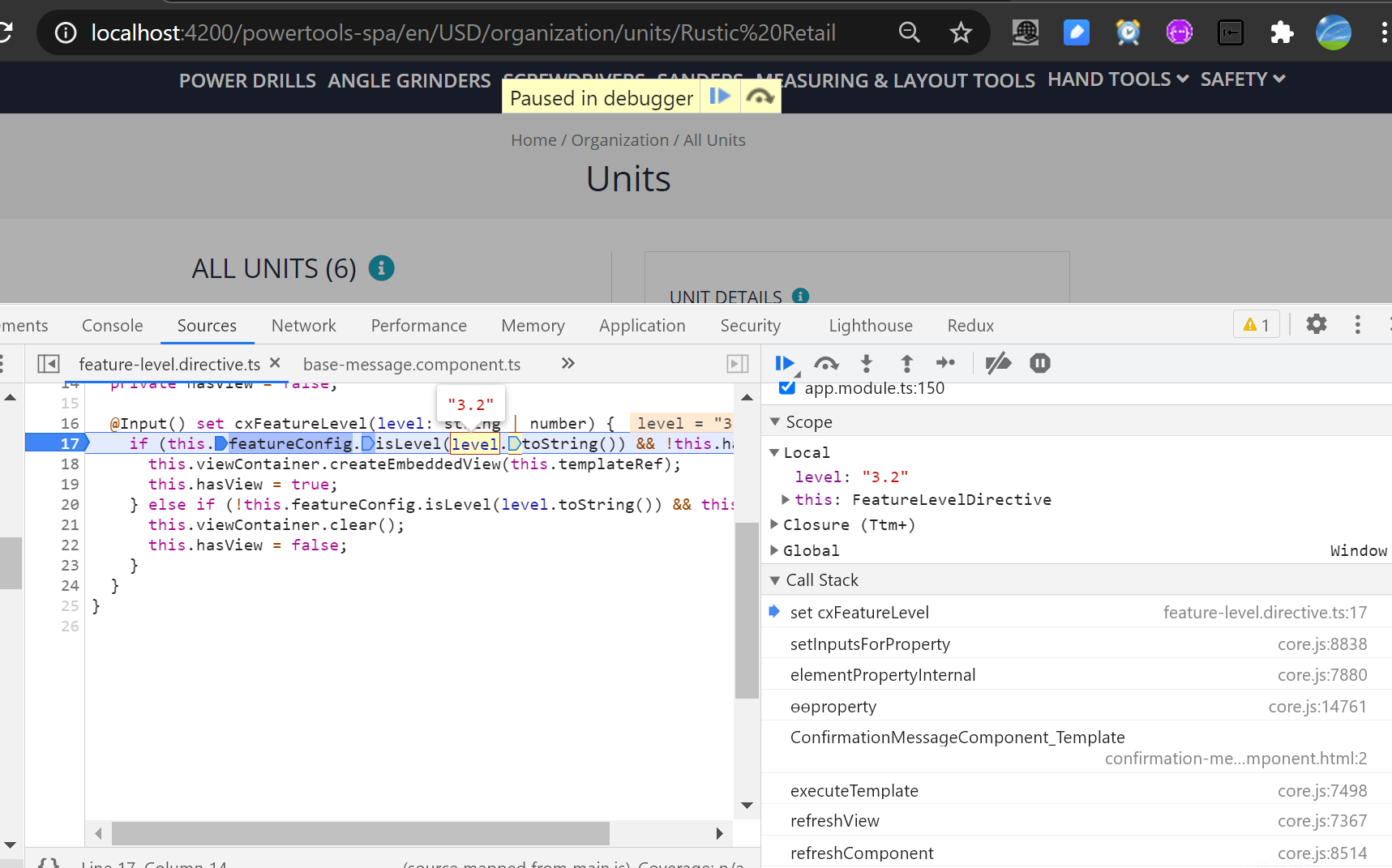
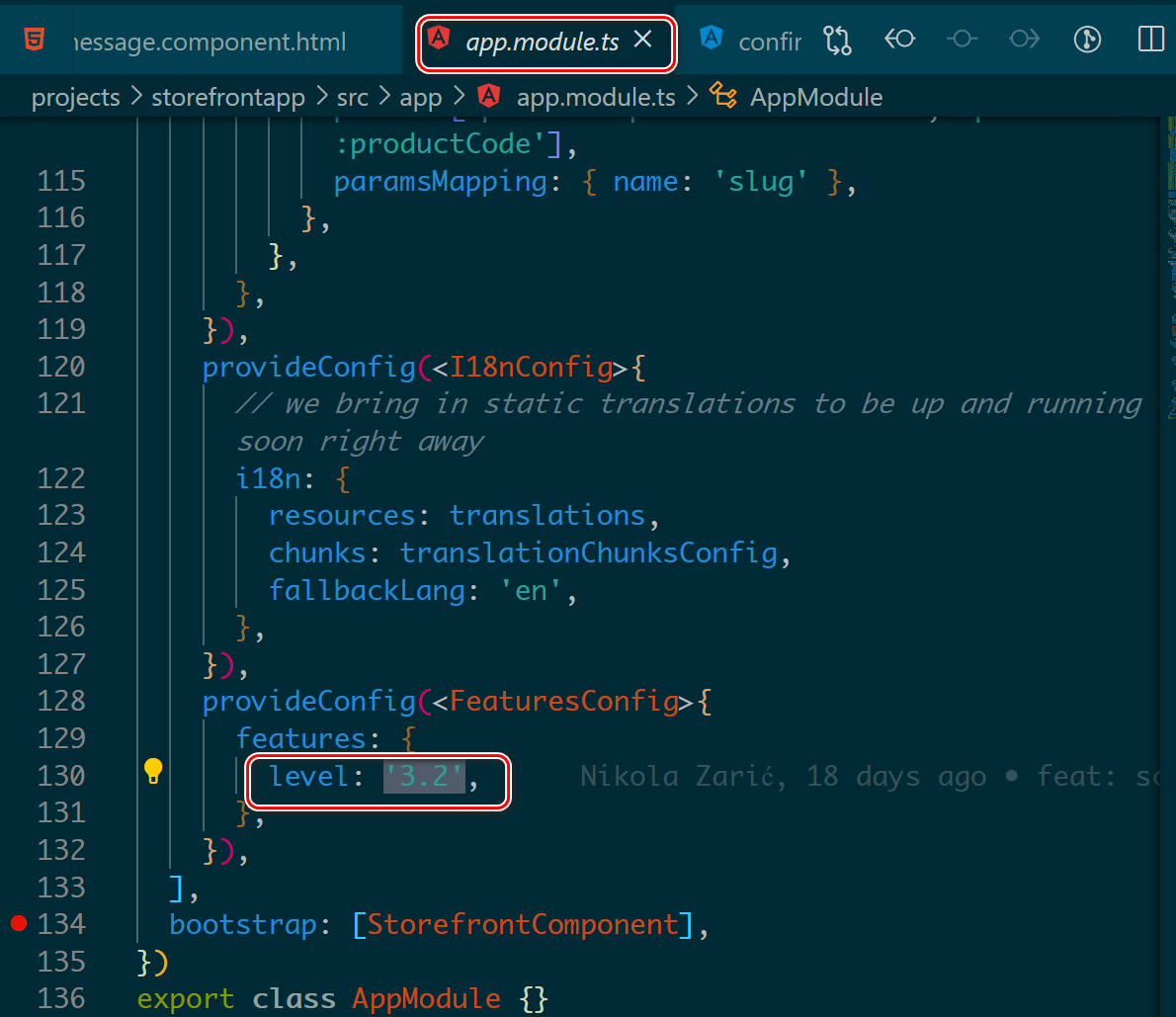
做个测试:把 app.module.ts 里的 features level 改成 3.1:

发现确实按照我们期望的工作了,被 cxFeatureLevel 控制的 ng-container 里的 p 标签(messageTitle),已经消失了:

更多Jerry的原创文章,尽在:"汪子熙":
