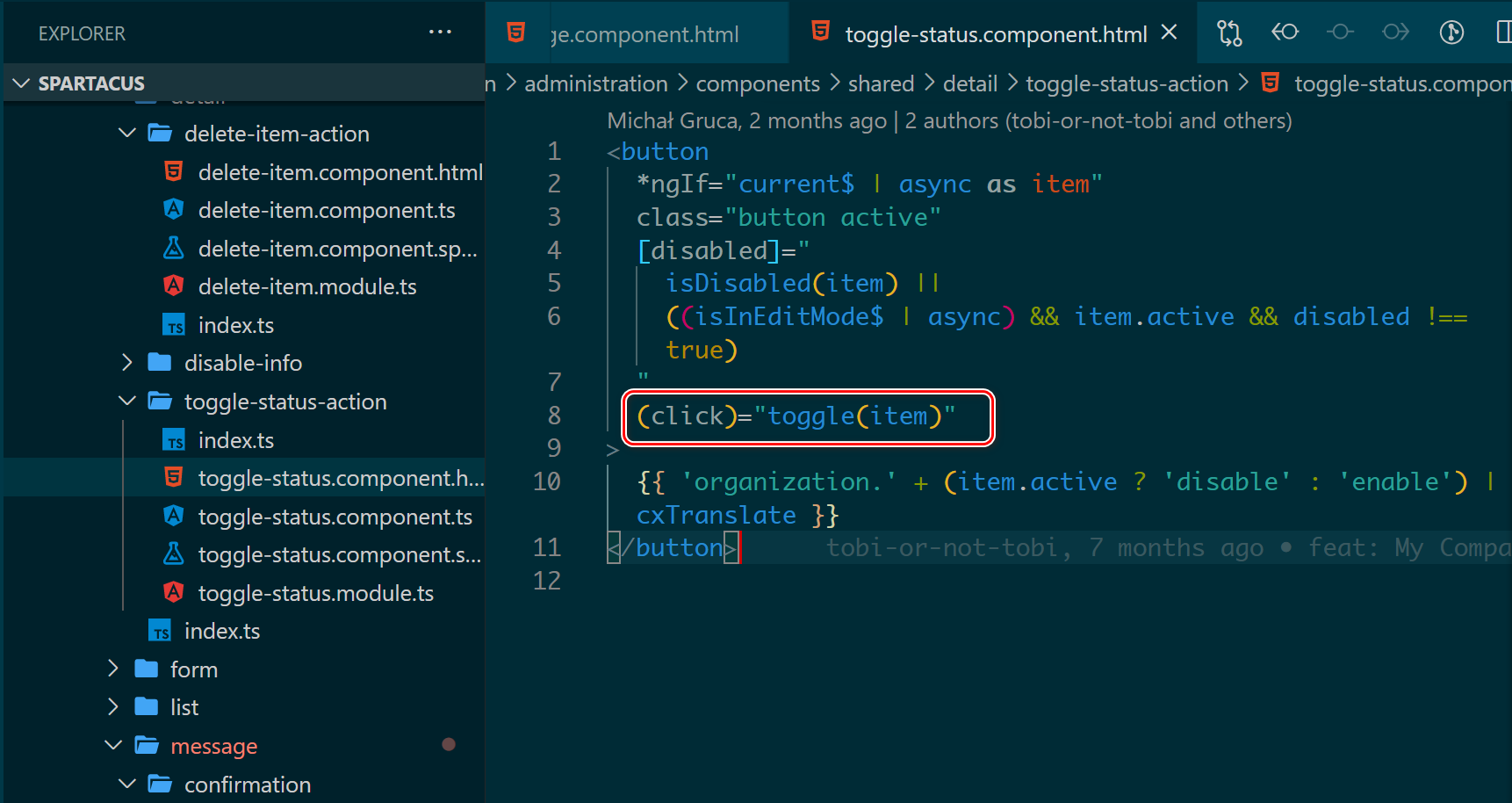
该按钮的实现位于 toggle-status.component.html 里,点击后,可以对当前显示的 B2B item 进行 activation 和 deactivation 操作。

toggle(item) 方法的实现:

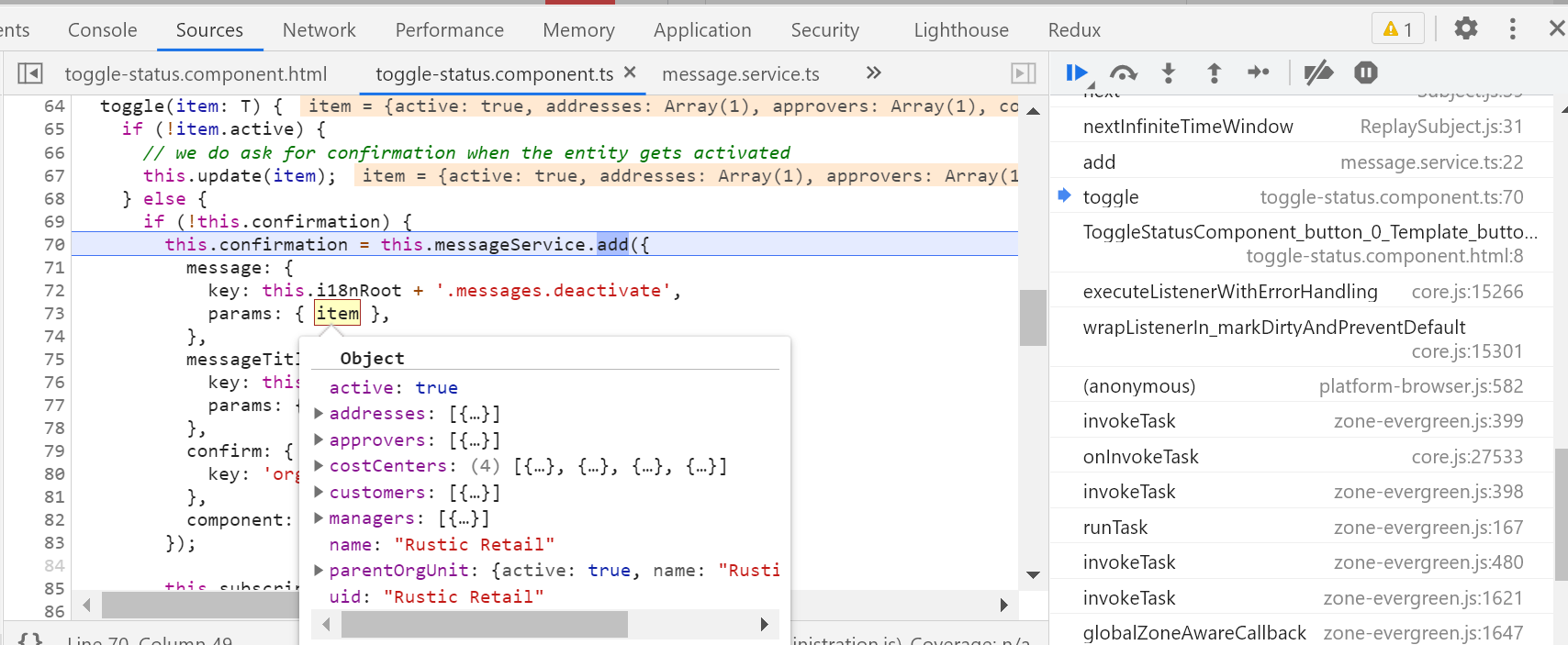
如果当前 item 处于 active 状态,则当前 toggle 应该执行 deactivation 操作,调用通过构造函数注入的 messageService, 通过 add 方法,添加一个新的 message 对象。
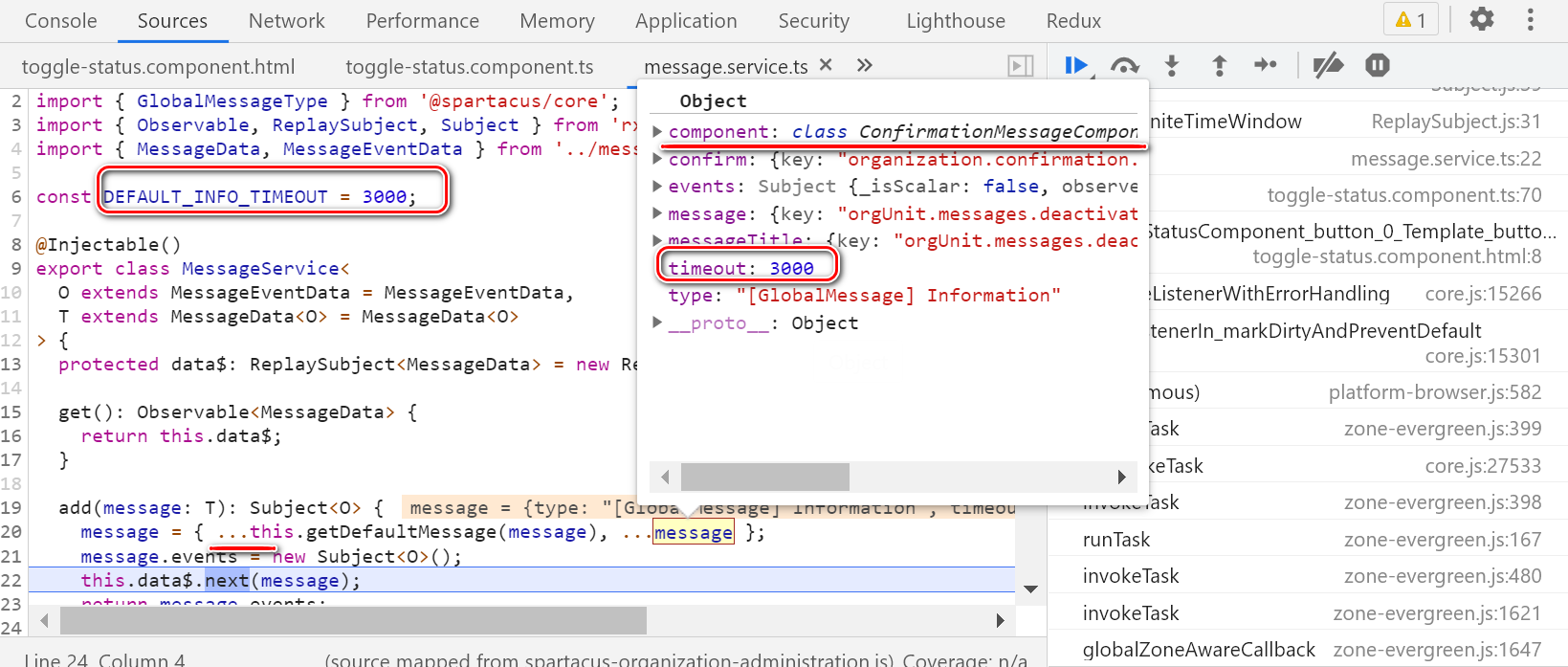
这个对象的 timeout 值为 3000,意思是 3 秒后,confirmation 对话框自动关闭。

this.data$ 是一个 ReplaySubject, 其作用是在给定的时间内,发送所有的已经收到的缓冲区数据,当时间过期后,将销毁之前已经收到的数据,重新收集即将到来的数据。所以在构造的时候,需要给定两个值,一个是缓冲区的大小(bufferSize),一个是给定缓冲区存活的窗口时间(windowTime),需要注意的是 ReplaySubject 所使用的缓冲区的策略是 FIFO.
我们使用 ReplaySubject 来实现 3 秒后自动关闭 confirmation 对话框的效果。
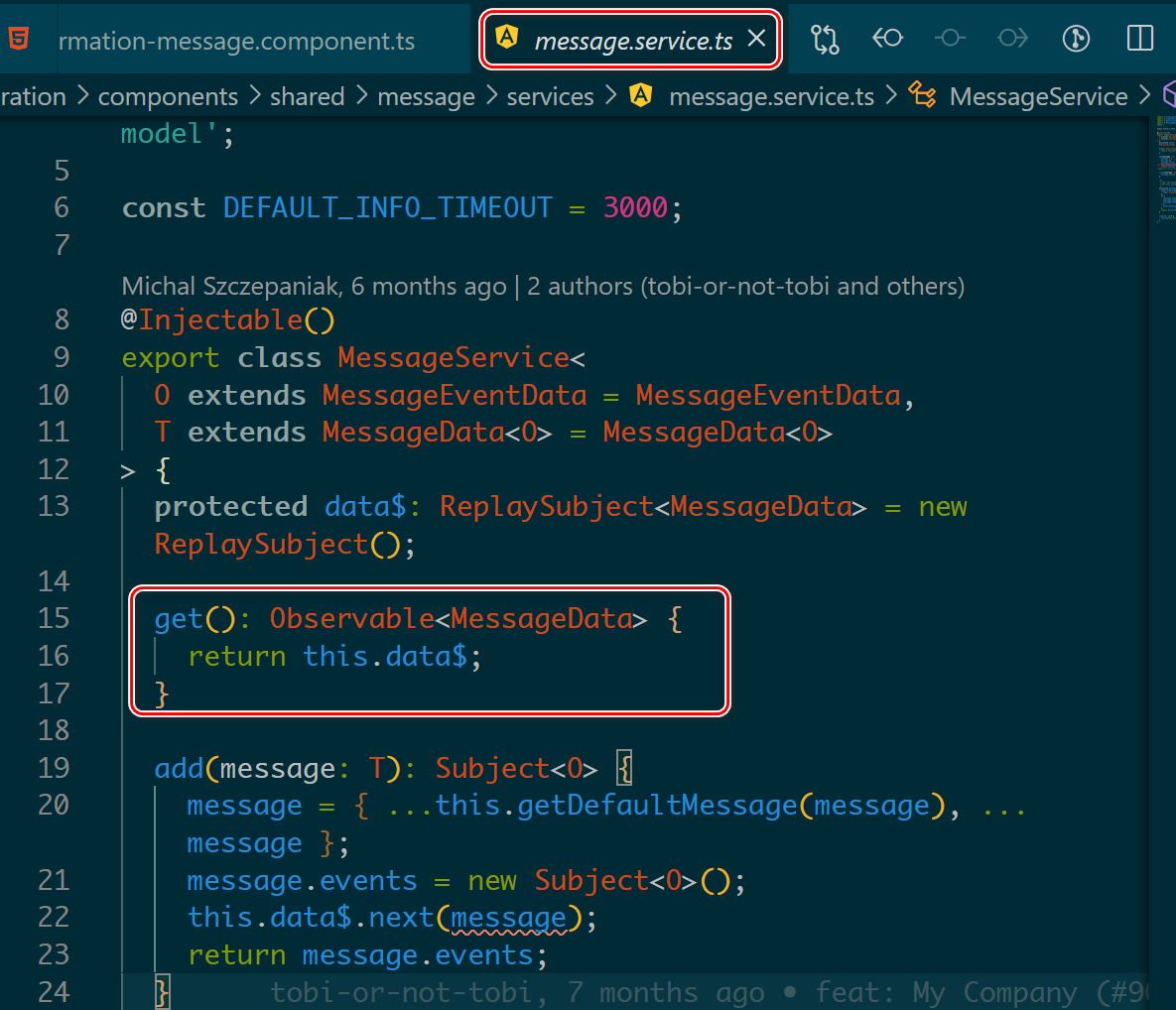
这个 data$ 在 message.service.ts 里通过 get 方法被暴露给外界消费者:

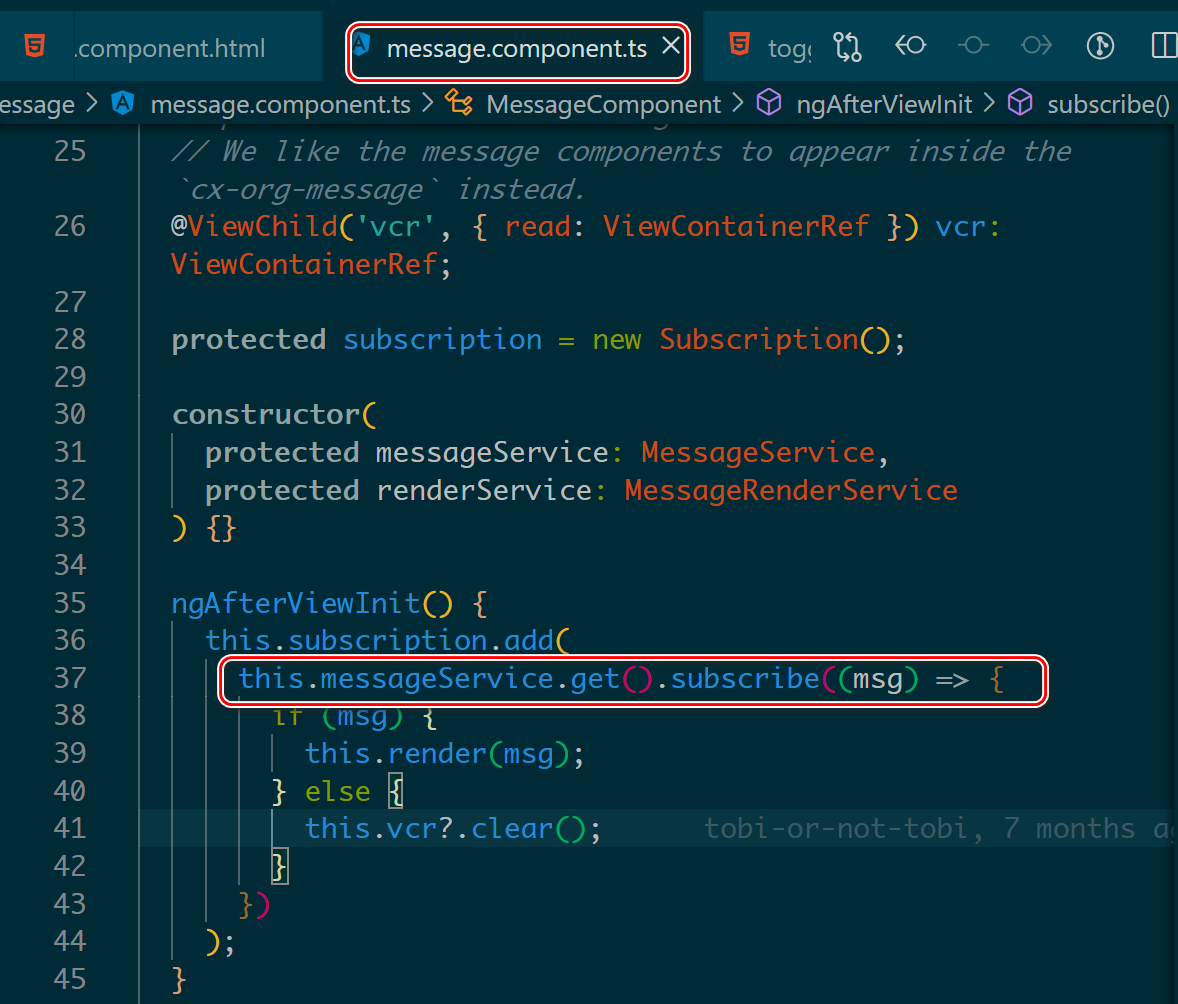
对其感兴趣的 message.component.ts, 调用 messageService 的 get 方法拿到 ReplaySubject,然后订阅:

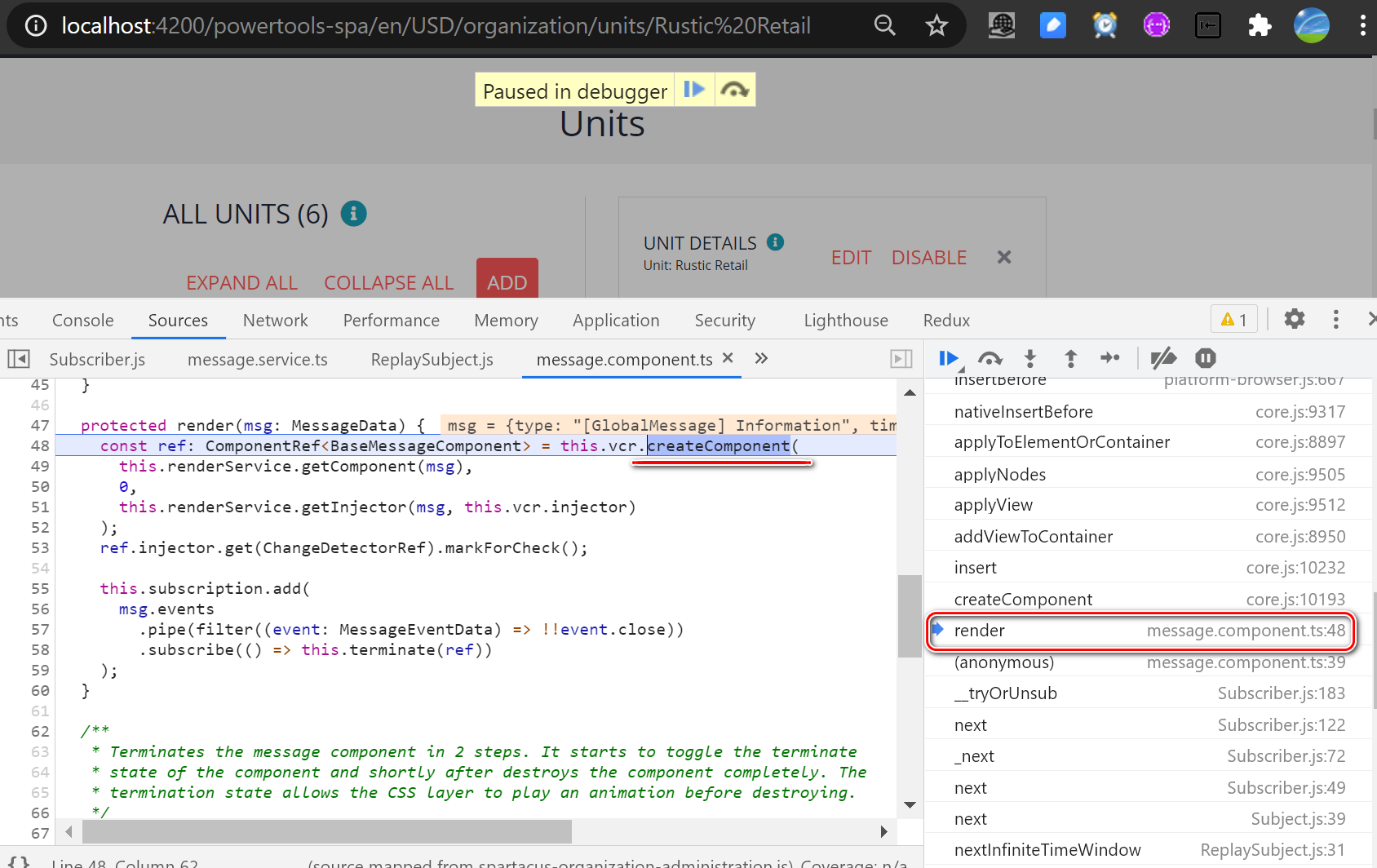
这样,运行时,message.component.ts 的 render 方法,绘制 confirmation 对话框:

那么对话框如何在 3 秒后自动关闭的?
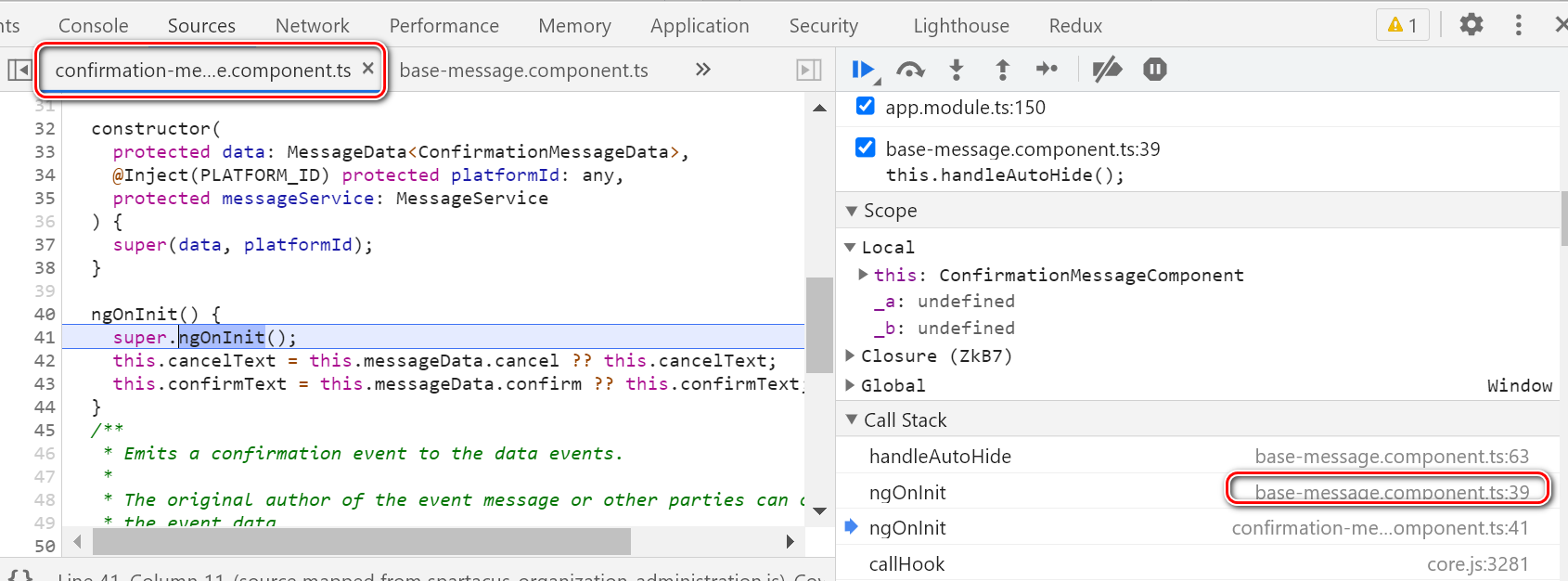
Confirmation.message.component.ts 的 父类实现是 base-message.component.ts, 在其 ngOnInit 钩子函数里:

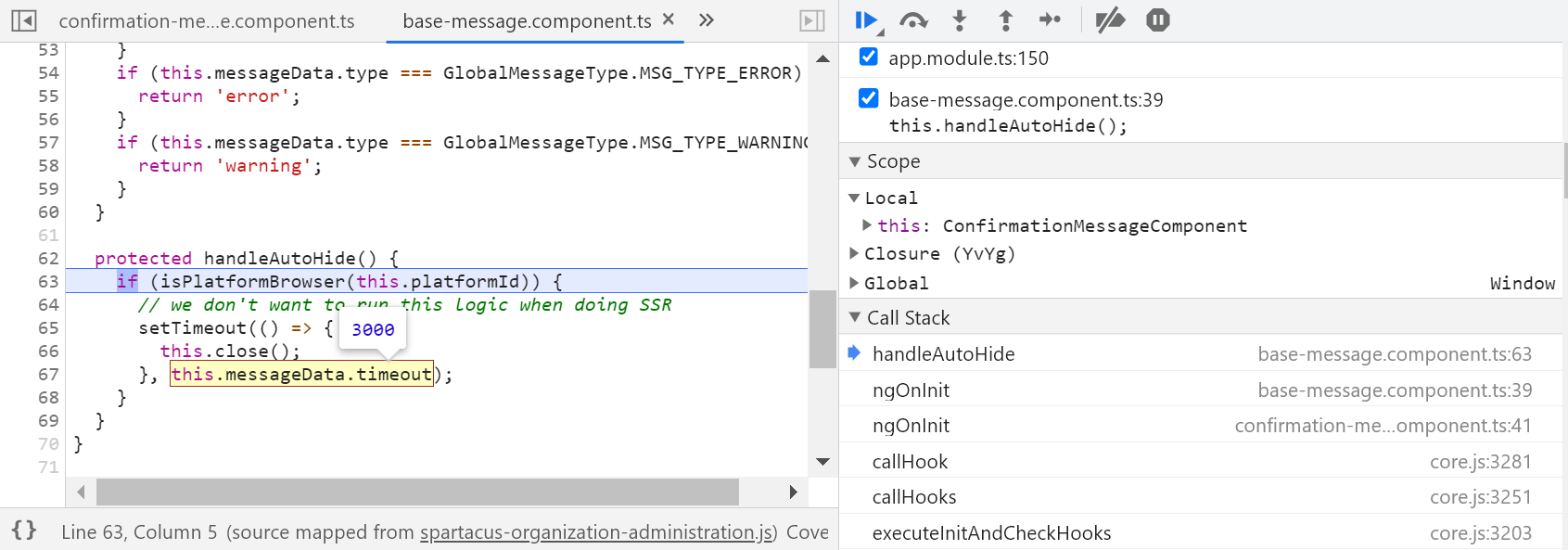
调用原生的 setTimeout, 设置 3 秒后自动关闭的行为。

更多Jerry的原创文章,尽在:"汪子熙":
