这是 Jerry 2021 年的第 33 篇文章,也是汪子熙公众号总共第 309 篇原创文章。
Jerry 的日常工作内容从 2020 年 8 月转到 Angular 前端开发之后,算是领略到了这个流行前端框架繁荣生态圈的风采:在开发过程中遇到 Angular 技术问题时,很容易在社区里找到大量相关文章。除了每天我都要浏览的 Angular 官网之外,我也经常阅读一些国内外大神写的关于 Angular 源代码分析的博客。

同 Angular 相比,使用 SAP Fiori Elements 的从业者的绝对人数没有 Angular 多,除了 SAP 官网文档之外,介绍 Fiori Elements 源代码实现和工作原理的文章不多,中文材料就更少了。
因此 Jerry 试着用中文写了一些 SAP Fiori Elements 使用和工作原理介绍的文章,希望对这个开发框架的中文生态圈贡献一点微薄之力:
在没有任何前端开发经验的基础上, 创建第一个 SAP Fiori Elements 应用
答网友提问:使用 SAP Fiori Tools 创建的 Fiori Elements 应用,如何进行二次开发?
本地开发好的 SAP Fiori Elements 应用,如何部署到 ABAP 服务器上
深入掌握 SAP Fiori Elements 工作原理的前提条件:理解 Smart Field
本文继续通过 SAP Fiori Elements 应用一个实际增强的例子,来阐述其工作原理。
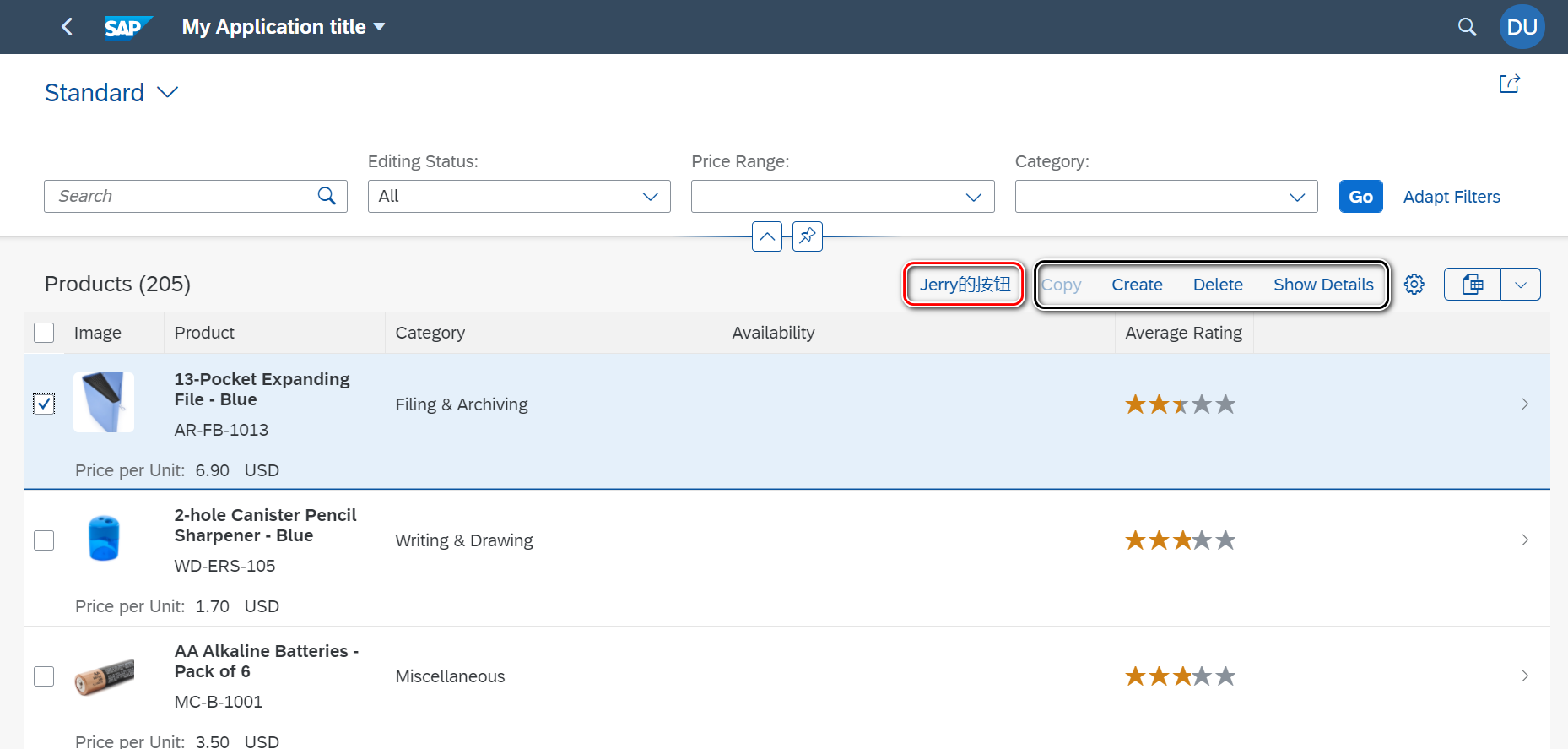
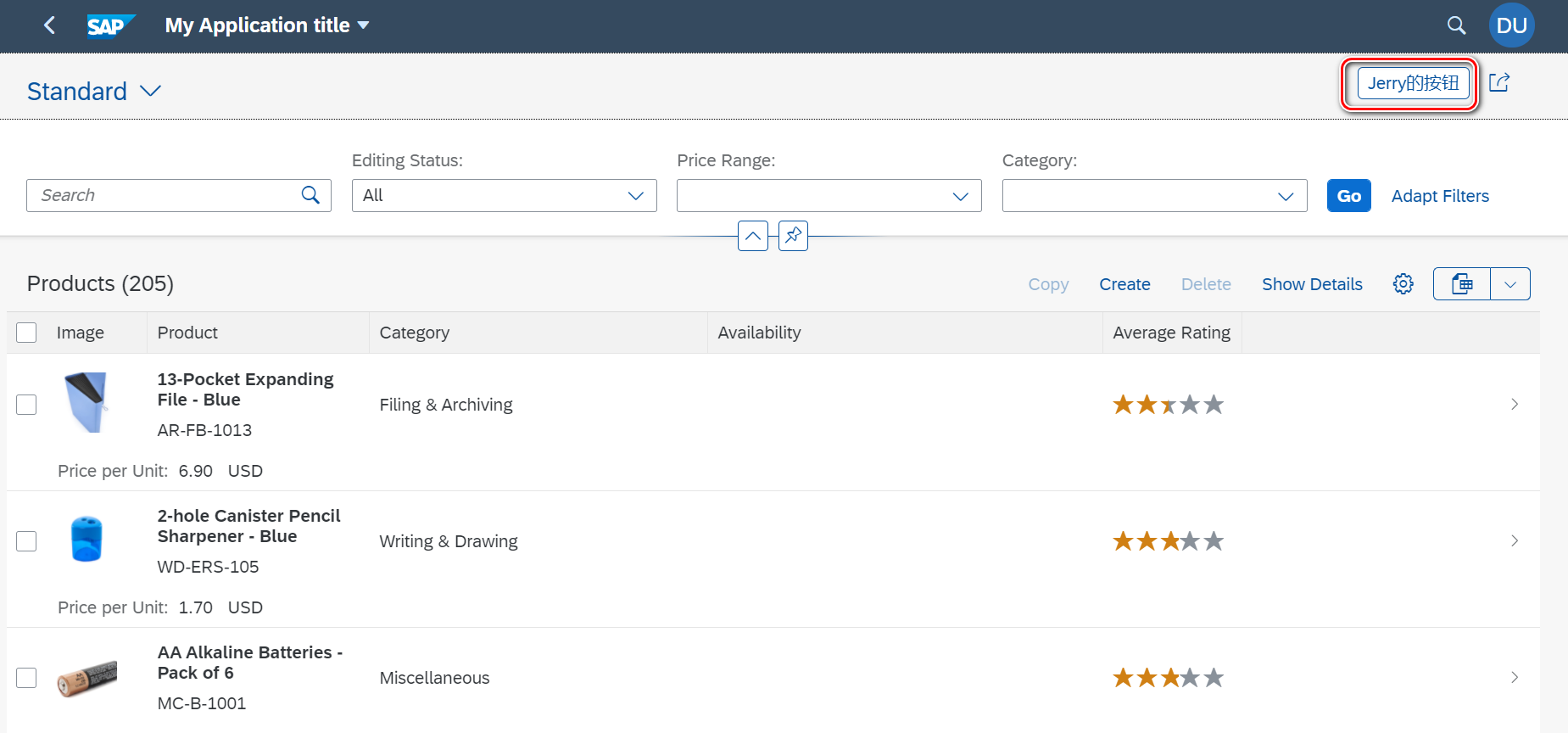
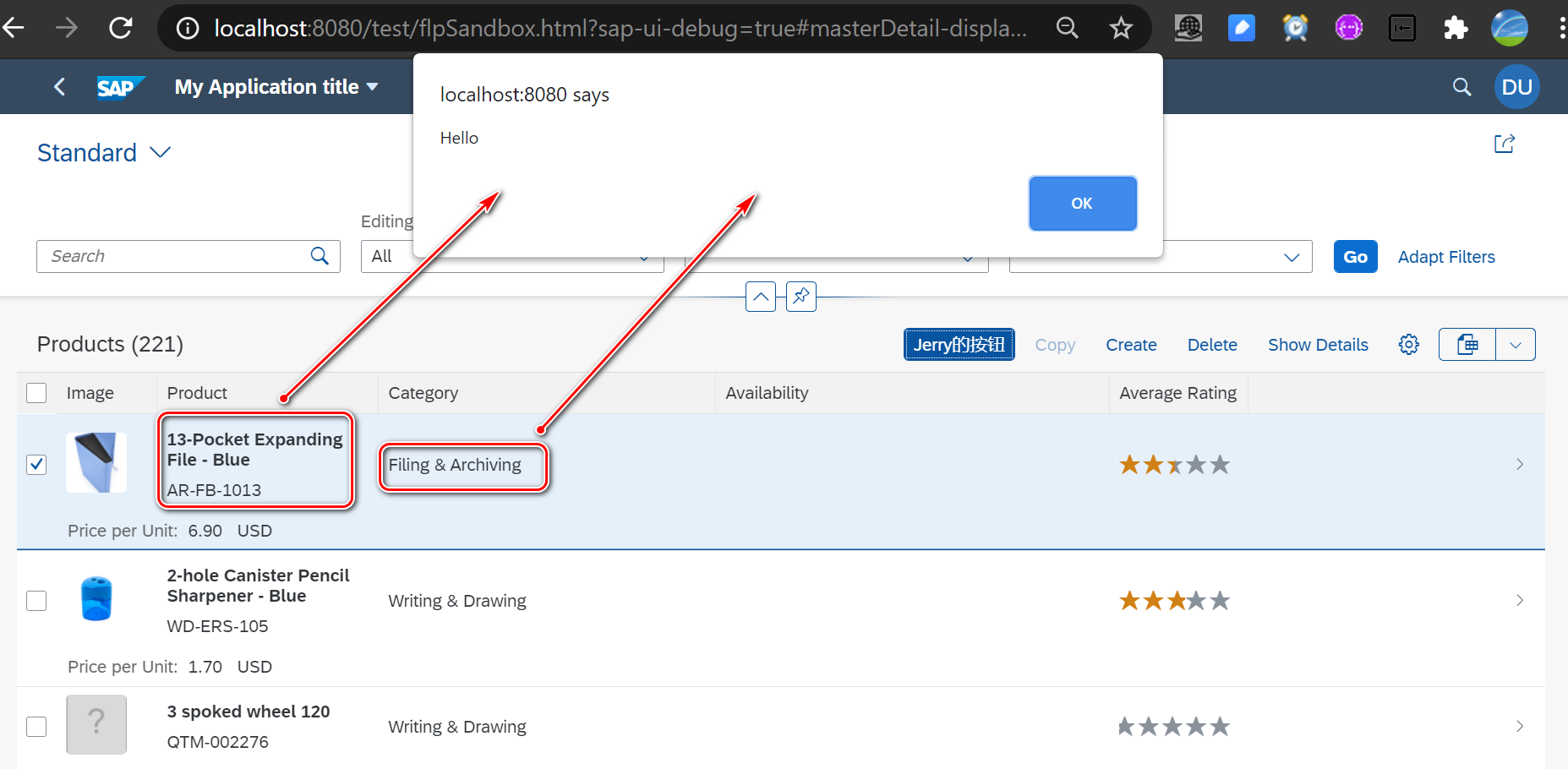
Jerry 上述列举的文章,介绍了如何基于 SAP ES5 Demo 系统上部署的一个 OData 服务,创建一个类型为 List Report 的 SAP Fiori Elements 应用。其界面如下:

其中表格区域的工具栏里,黑色高亮框内为 Fiori Elements 表格控件自带的按钮,提供了表格行项目的复制,创建,删除等功能。而红色的按钮则是我通过 Fiori Elements 应用增强的方式绘制出来的。

本文我们会分享:如何在 SAP Fiori Elements 表格控件的工具栏里,添加新的自定义按钮。
本系列后续文章,Jerry 会介绍,如何在自定义按钮的点击事件处理函数里,用代码取得当前选中行项目的明细信息。
Jerry 之前的文章 答网友提问:使用 SAP Fiori Tools 创建的 Fiori Elements 应用,如何进行二次开发?,曾经提到了在 Fiori Elements 项目工程的 manifest.json 文件里,通过声明并实现 sap.ui.controllerExtensions 的方式来进行二次开发。sap.ui.controllerExtensions 可以理解成 ABAP 里的 BAdI definition,而我们基于 sap.ui.controllerExtensions 创建的自定义控制器 (controller.js), 则可类比成 ABAP BAdI 增强的具体实现。
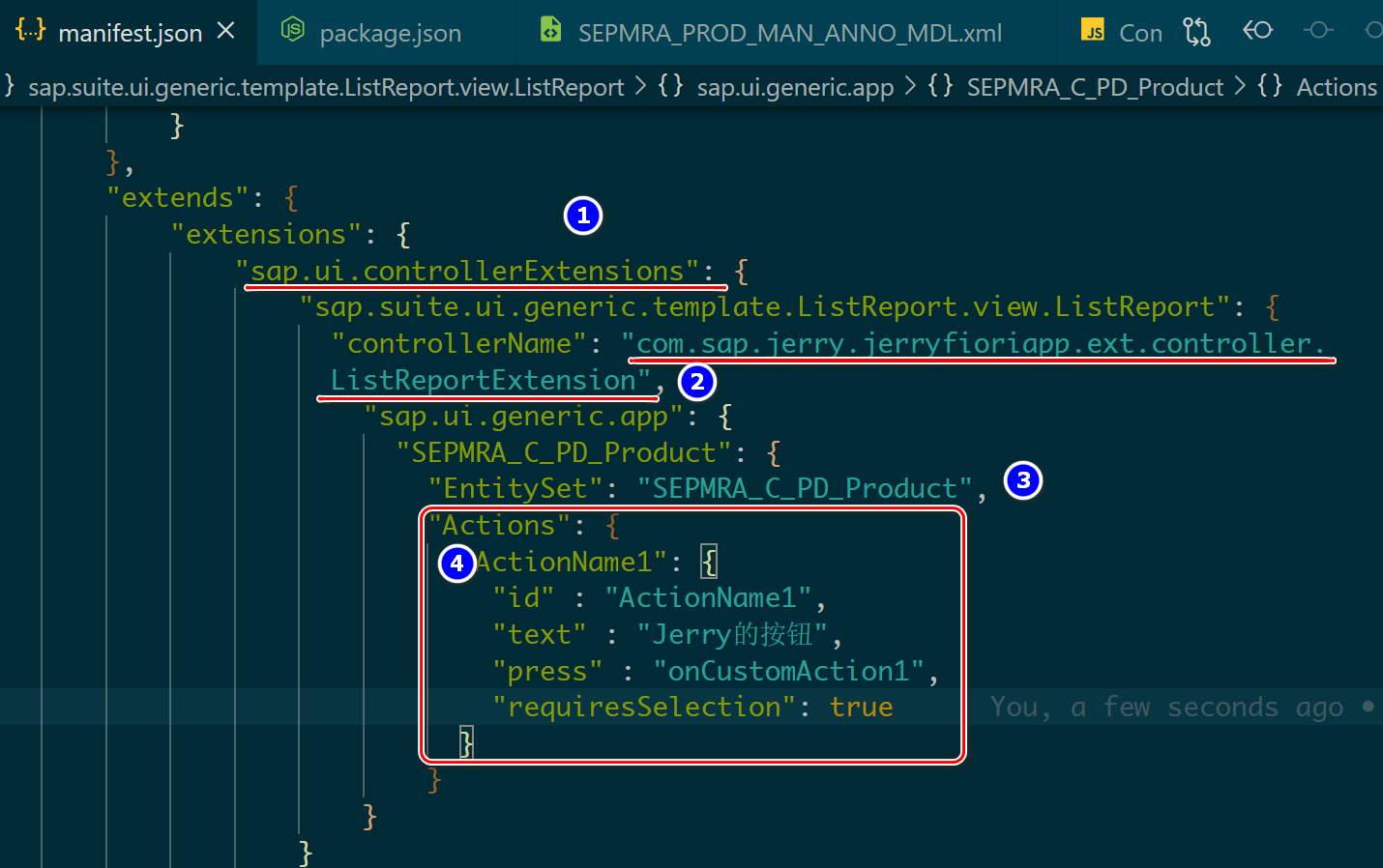
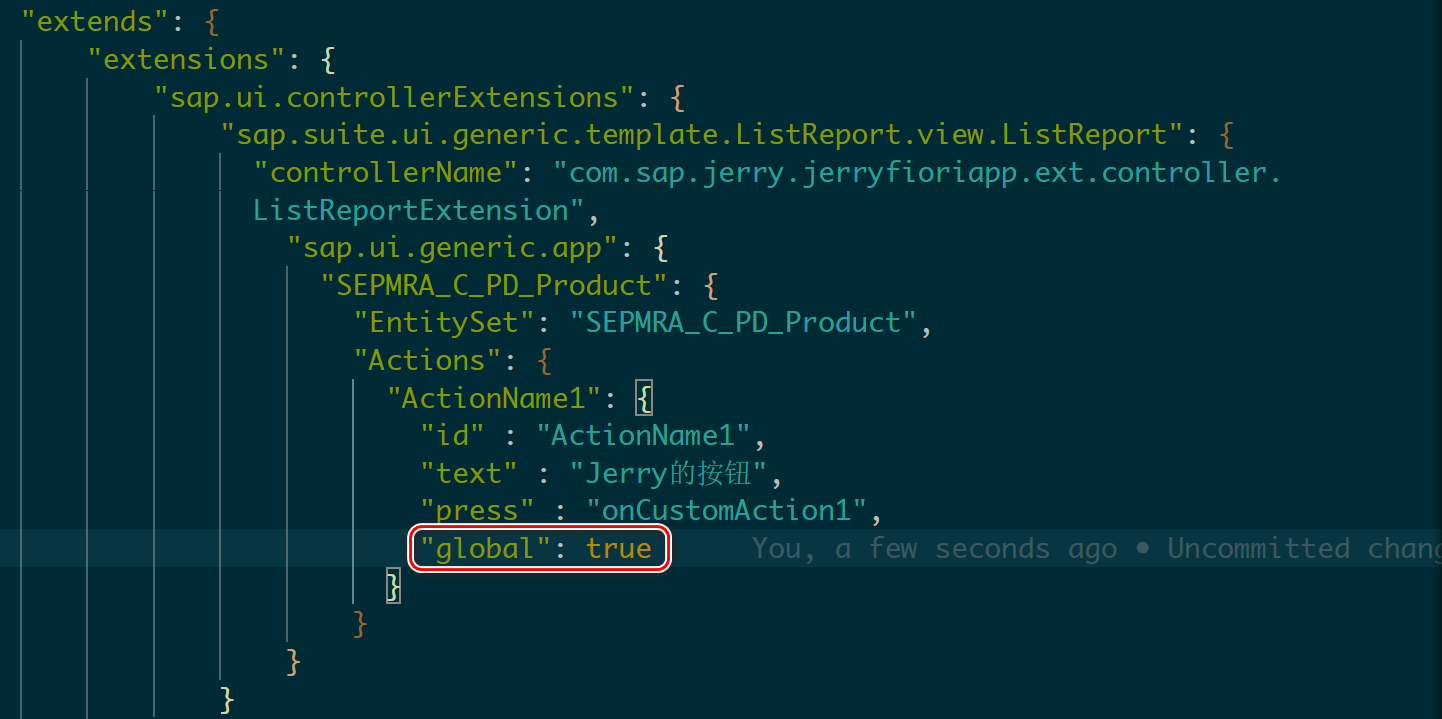
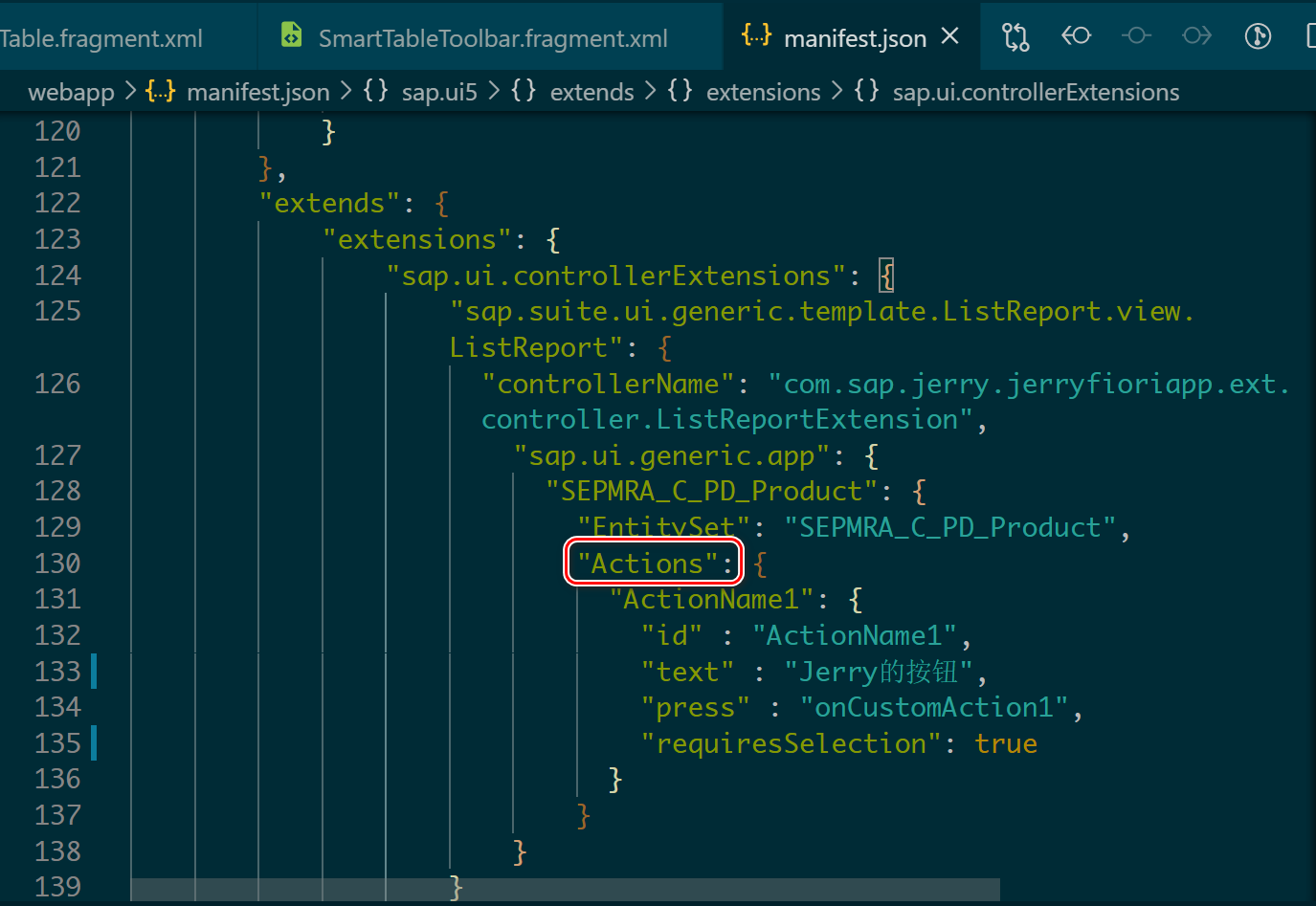
在 manifest.json 的 extends 区域里维护如下代码:

上述代码的关键点解释:
-
为该项目声明一个 sap.ui.controllerExtension 的实现,其源代码位于我们新建的控制器里。
-
声明自定义控制器的 id,稍后我们会手动创建这个控制器:com.sap.jerry.jerryfioriapp.ext.controller.ListReportExtension.
-
声明这个自定义控制器工作的 OData EntitySet 名称。
-
声明按钮明细,在 SAP Fiori Elements 里按钮实现的模型称为 Action.
上图声明了自定义 Action 的若干属性:
id 属性值,最后会作为渲染出的 HTML 原生代码中 button 标签 id 值的一部分。
text 属性值,即 UI 显示按钮的标签值。
press 属性值即该按钮的点击处理函数的名称,我们稍后需要在自定义控制器里实现一个同名函数。
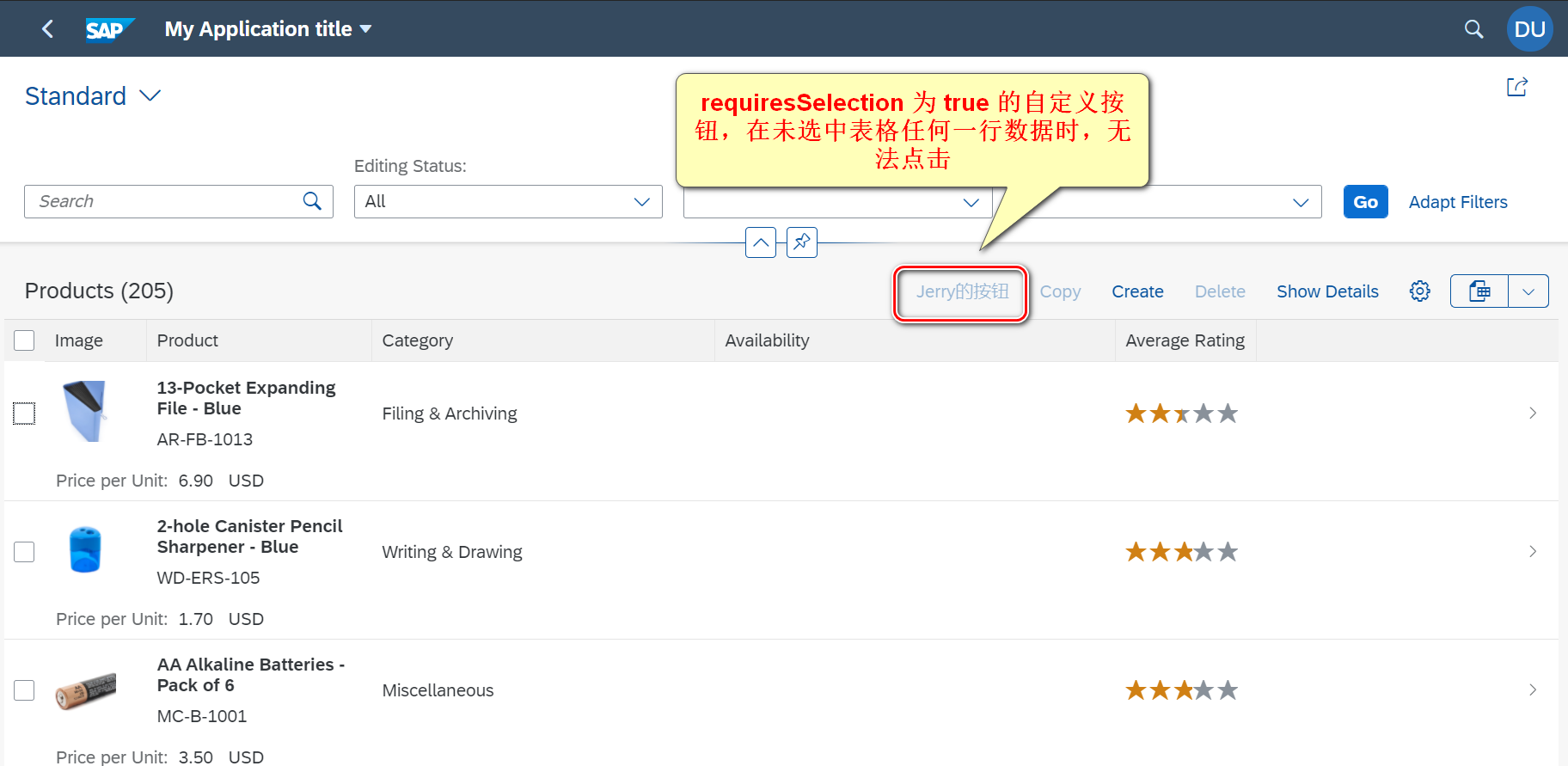
requiresSelection 属性,顾名思义,如果为 true,表明该按钮只有当表格某行项目被选中时才能够被点击。例如下图所示,表格区域没有任何一行被选中,此时我的自定义按钮,处于不可点击状态。

manifest.json 里的增强定义完毕后,接着我们新建一个控制器 ListReportExtension.controller.js,在这个文件里编写 manifest.json 里声明的函数,即按钮点击事件处理函数
onCustomAction1

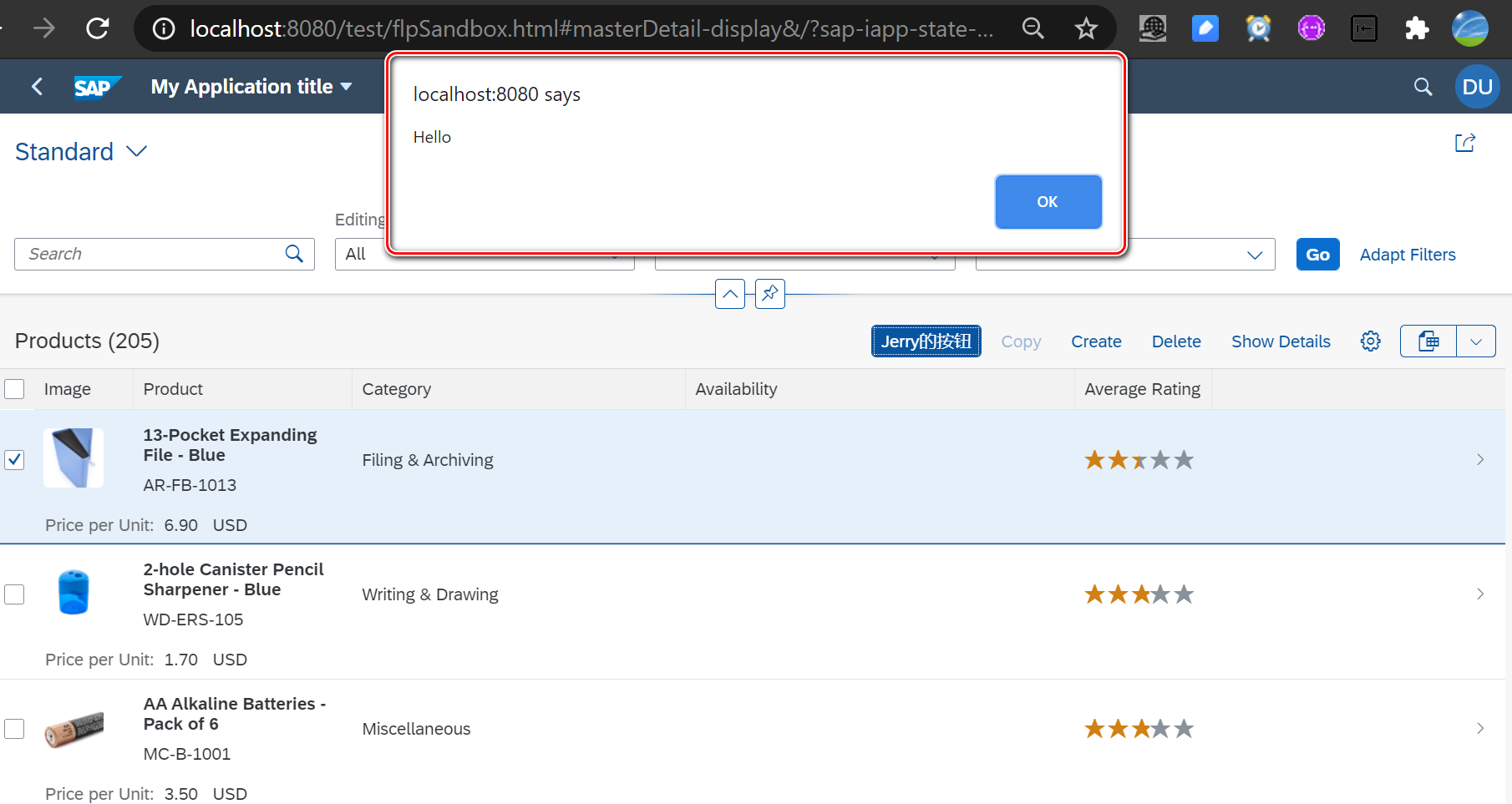
目前,点击自定义按钮后,只是弹出一个对话框而已:

如上图所示,点击自定义按钮之后,看到了期望的弹出框。我们再修改按钮的属性,进行一些额外的测试。
给自定义按钮添加一个 global 为 true 的属性:

重新打开页面,发现该按钮跑到应用右上方,成为一个全局按钮了。

把 global 属性换成 determining,这次自定义按钮跑到 footer 区域了:

想知道我是如何知道 global,determining 这些属性的名称吗?答案是阅读 SAP Fiori Elements XML 视图的源代码实现。
Jerry 之前的文章 在没有任何前端开发经验的基础上, 创建第一个 SAP Fiori Elements 应用 曾经提到,SAP Fiori Elements 预置了很多页面模板:
List Report Object Page
Worklist
Analytical List Page
Overview Page
这些页面模板的布局,均采取 XML 视图实现。
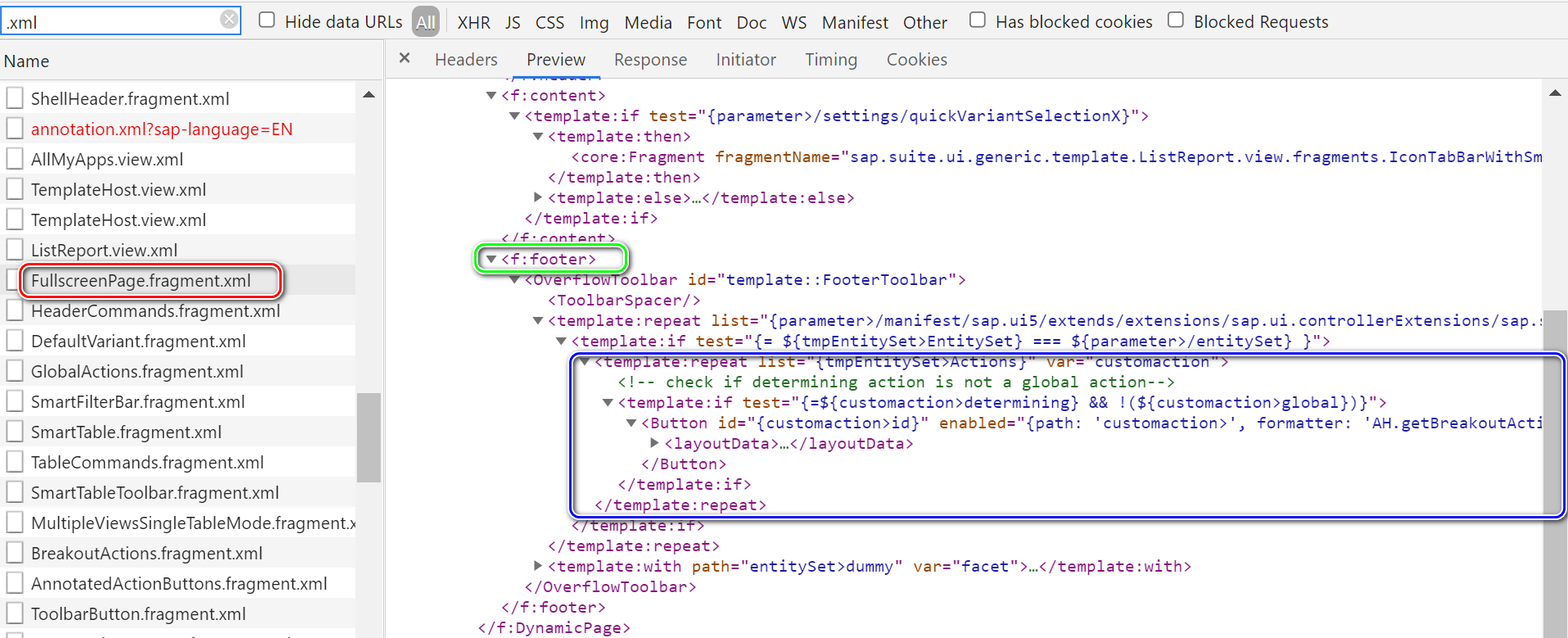
以调试模式启动 SAP Fiori Elements 应用,即可在 Chrome 开发者工具 network 标签页里,观察到这些 XML 视图的加载:

上面这张图信息量很大。首先左边列表里,红色高亮的 ListReport.view.xml, 当然就是 List Report 模板的 XML 视图实现了。这个 XML 视图实现里包含了两个页面片段 (fragment),即上图右边标号为 1 和 2 的元素:
FullscreenPage.fragment.xml
CreateWithDialog.xml
一个页面片段又可以包含若干个页面片段。换言之,List Report (以及 SAP Fiori Elements 的其他页面模板) 的 XML 视图实现,是以 ListReport.view.xml 为根节点的一棵树状结构,叶节点为不同的页面片段。
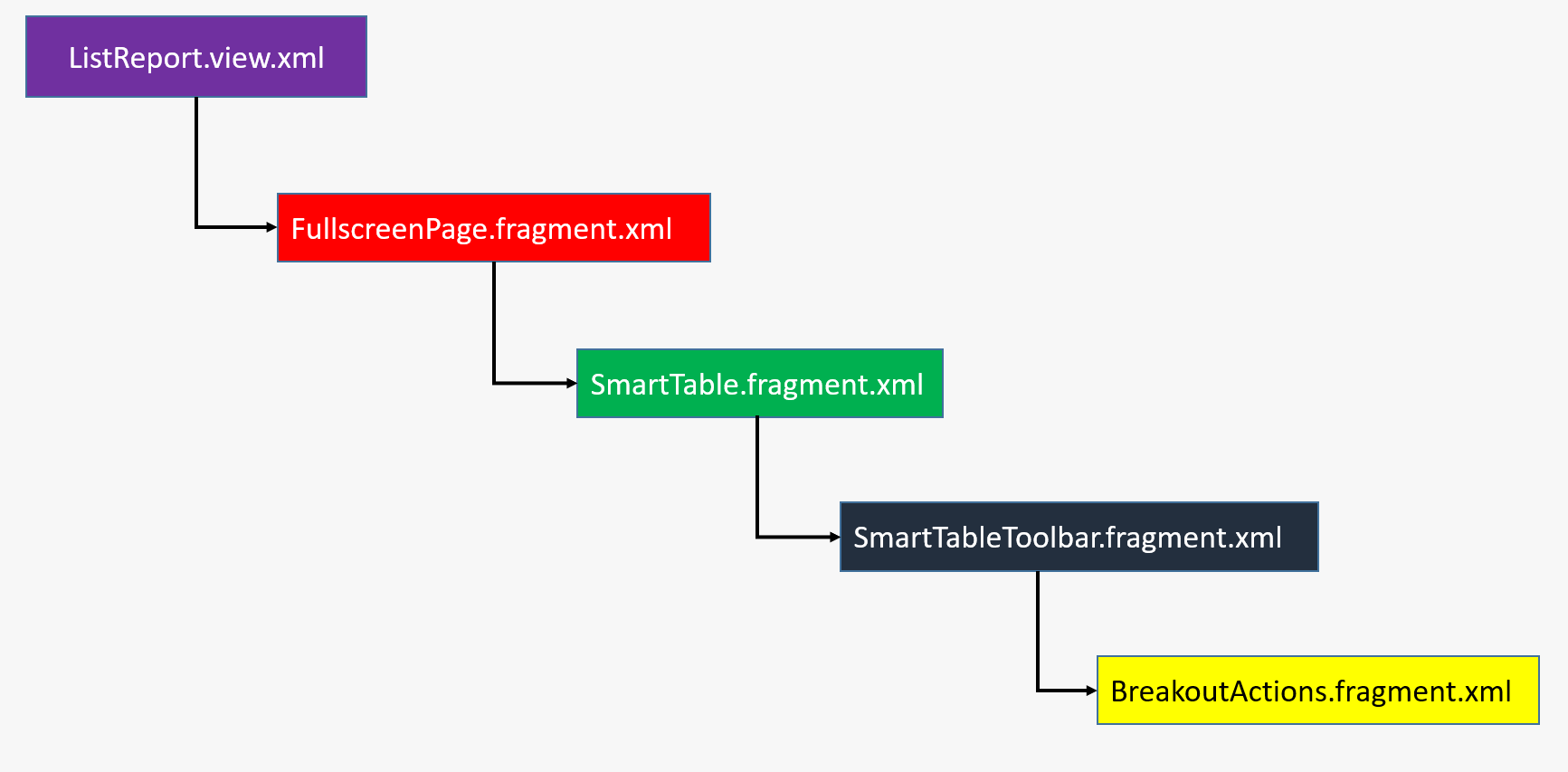
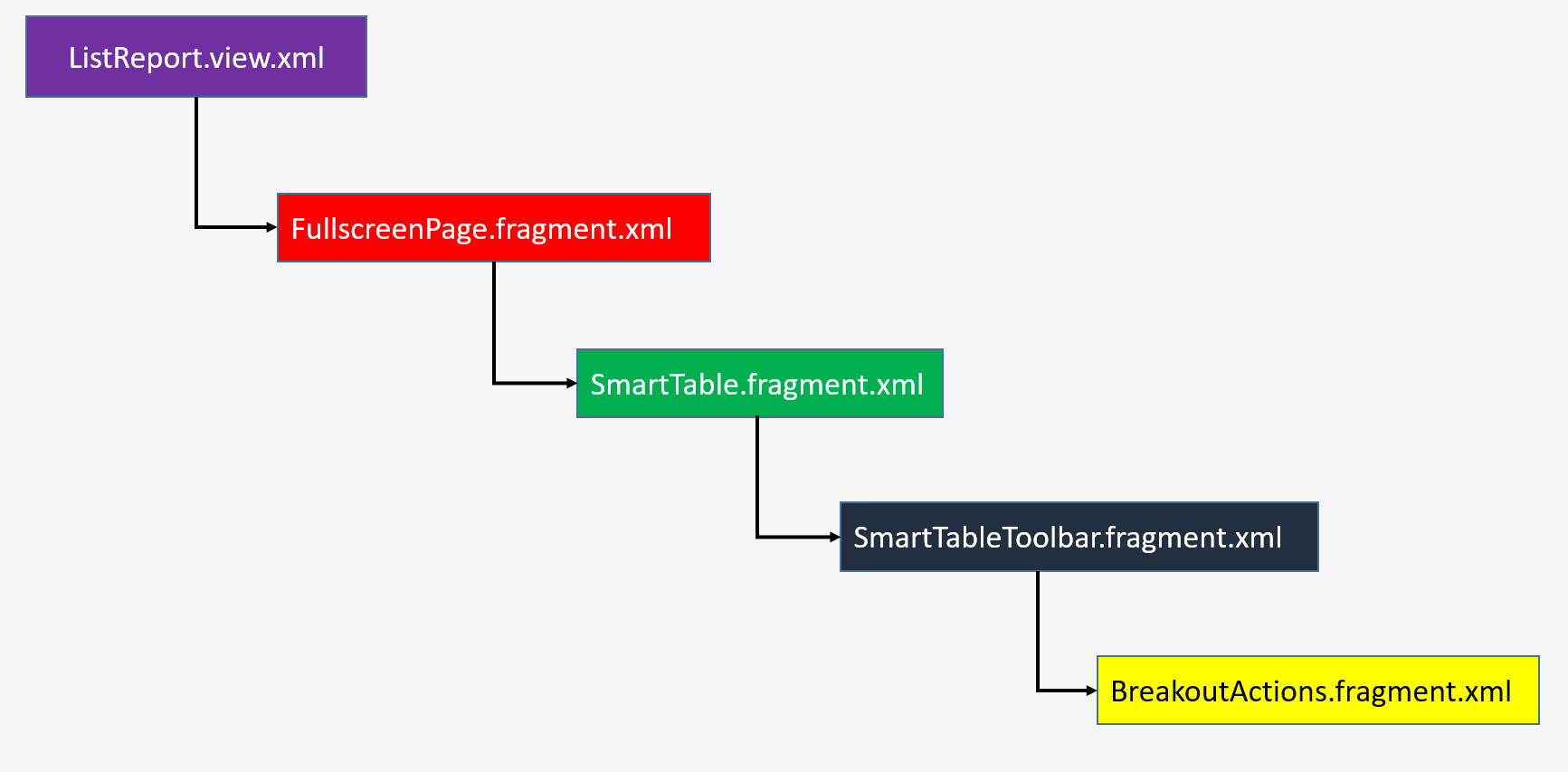
上图不同高亮颜色的页面片段,均和 SAP Fiori Elements 自定义按钮的渲染相关,绘制成树状结构如下:

箭头符号表示包含关系,比如 SmartTable.fragment.xml 源代码里,包含了名为 SmartTableToolbar 的视图片段。

为什么本文之前提到的在 manifest.json 里添加的 determining = true 的自定义按钮,会出现在 List Report 的 footer 区域?答案就在 FullscreenPage 页面片段的源代码里。

如上图所示,在绿色的 footer 标签里,使用 XML 视图指令,template:repeat ,遍历绑定到该页面片段的 Actions 结构,将结构里每一个元素,赋给模板变量 customaction, 该变量此时包含的就是 manifest.json extends 区域里声明的自定义按钮的明细。 然后用另一个模板指令,template:if, 判断当前自定义按钮的属性,如果 determining 属性为 true,且 global 属性为 false,则在当前区域即 footer 区域渲染该自定义按钮。
因此最后在 footer 区域渲染的自定义按钮效果如下:

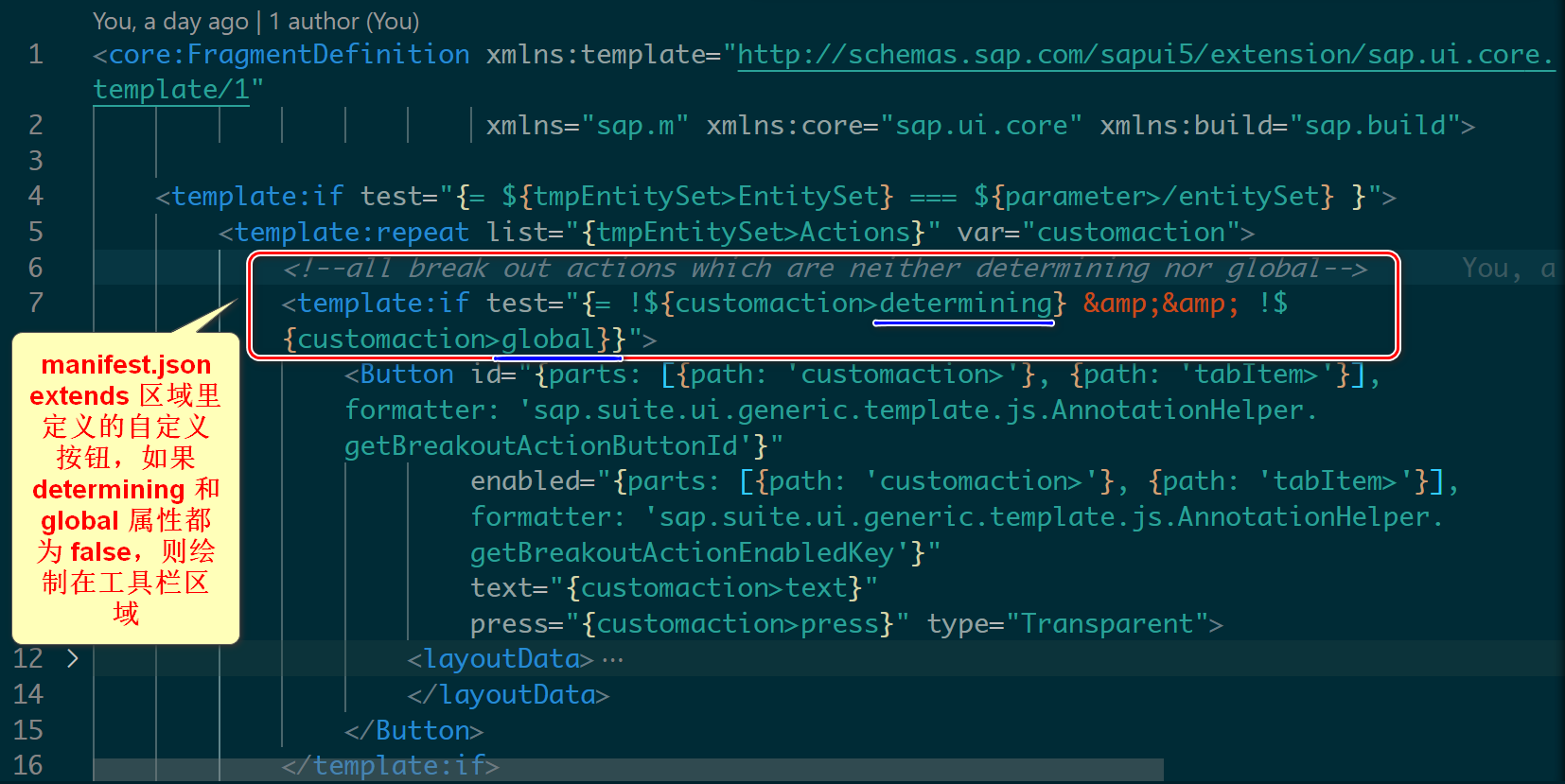
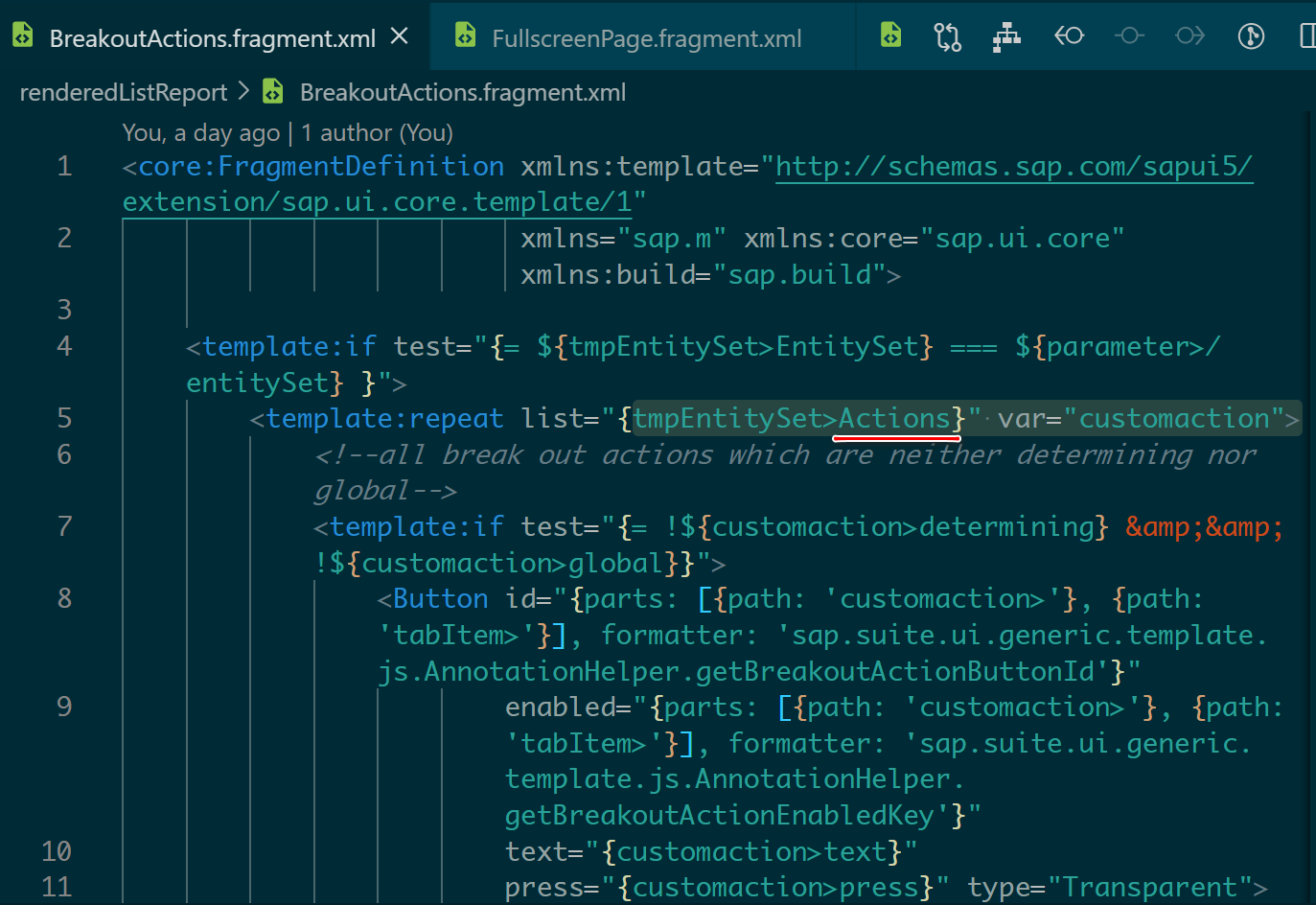
而 List Report 表格的工具栏区域的按钮,实现在页面片段 BreakoutActions.fragment.xml 里:

第 7 行的注释写得很清楚了,使用 template: if 指令,判断下列布尔表达式的值:
!${customaction>determining} && !${customaction>global}
如果表达式的值为 true,则渲染被 template: if 包裹的 button 元素。

上图 template:if, 是 SAP UI5 针对 XML 视图实现的自定义指令,在需要满足根据某种判断条件来显示或隐藏 UI 元素此类需求时特别有用。其效果和使用方式,和 Angular 里的结构型指令 ngIf 非常类似。
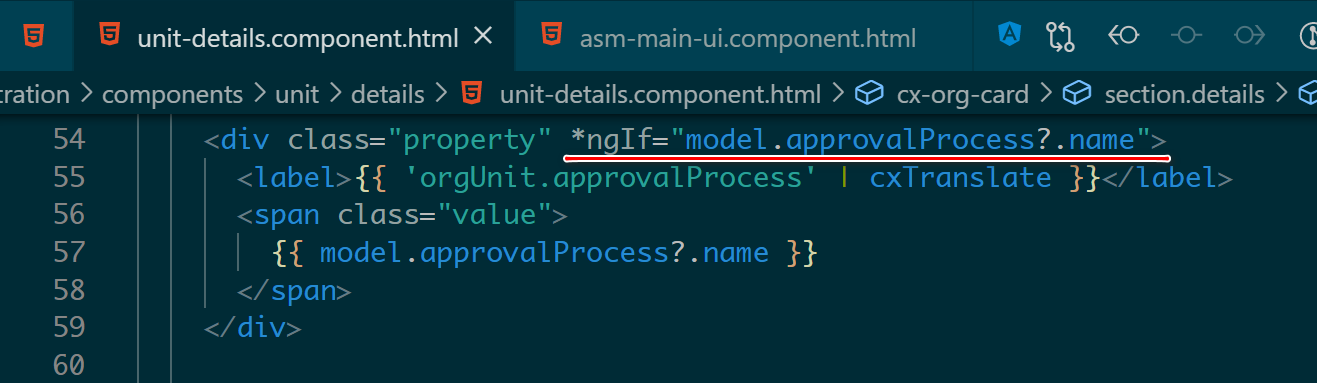
比如下图是SAP Commerce Cloud (Spartacus UI) Organization Unit 明细页面视图实现的部分截图,54 行的 div 标签上,施加了一个 ngIf 指令,分配的布尔表达式是 model.approvalProcess.name, 语义是:当且仅当 model.approvalProcess.name 的值不为空时,才渲染这个 div 标签及其子元素。

最后一个问题:例如 BreakoutActions 页面片段里,UI5 自定义指令绑定的这些 Actions 模型,数据来自哪里?

当然是来自 Fiori Elements 工程里的 manifest.json 文件里定义的同名属性 Actions:

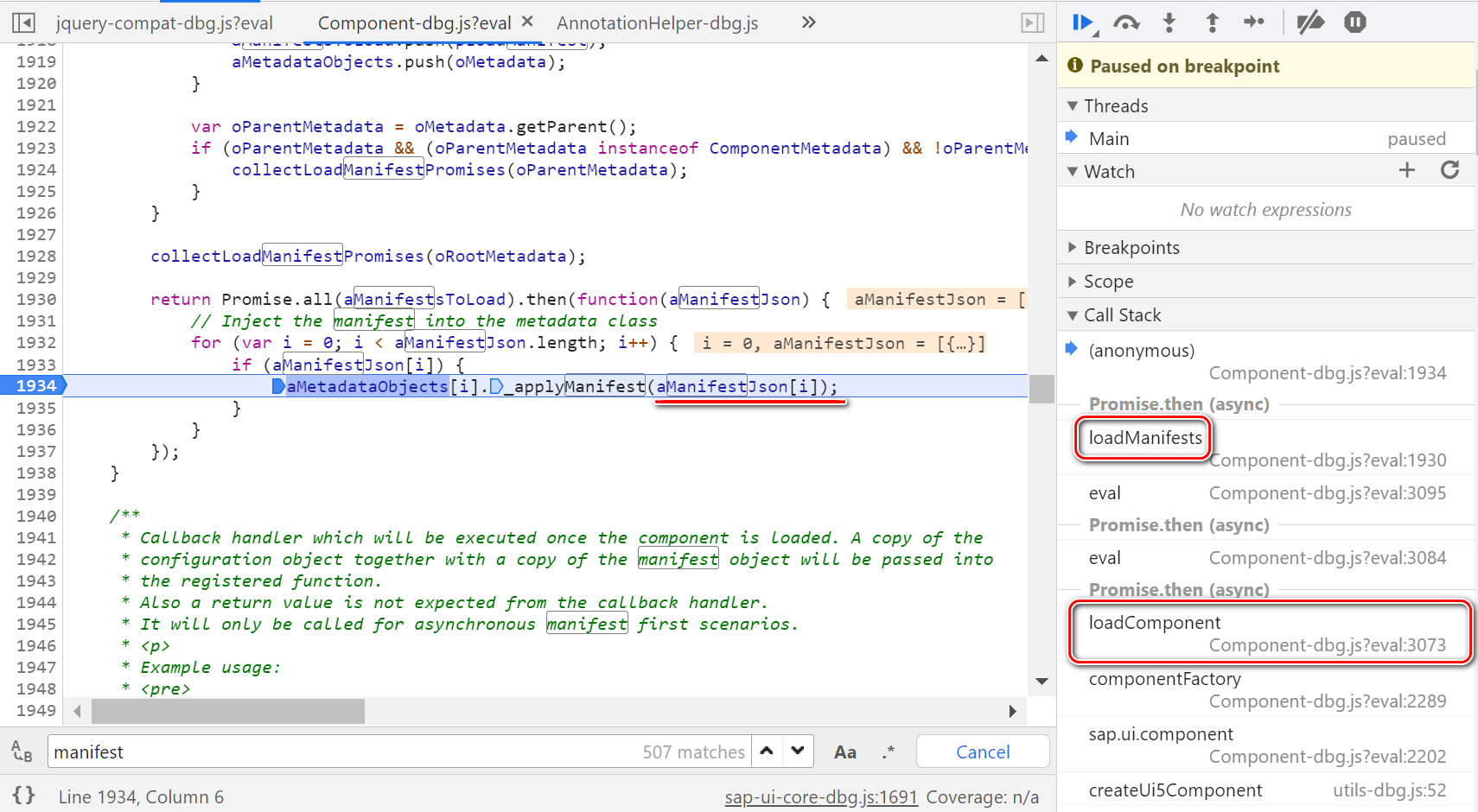
在 SAP Fiori Elements 应用启动时,manifest.json 文件会被框架代码 Component.js 的 loadManifests 方法加载,其文本内容会被反序列化成 JSON 对象:

manifest.json 文件的 Actions 区域的内容,会被绑定到 List Report 相关的页面片段里,参与各种自定义指令 template: xxx 的执行流程中。

希望通过本文的介绍,大家对于 SAP Fiori Elements List Report 里自定义按钮的渲染逻辑,能够有进一步的理解。
本系列后续文章,Jerry 会介绍,如何让 SAP Fiori Elements 应用表格区域里,选中的行项目的明细信息,包含在自定义按钮点击后显示的弹出对话框里。敬请期待。

更多阅读
更多Jerry的原创文章,尽在:"汪子熙":
