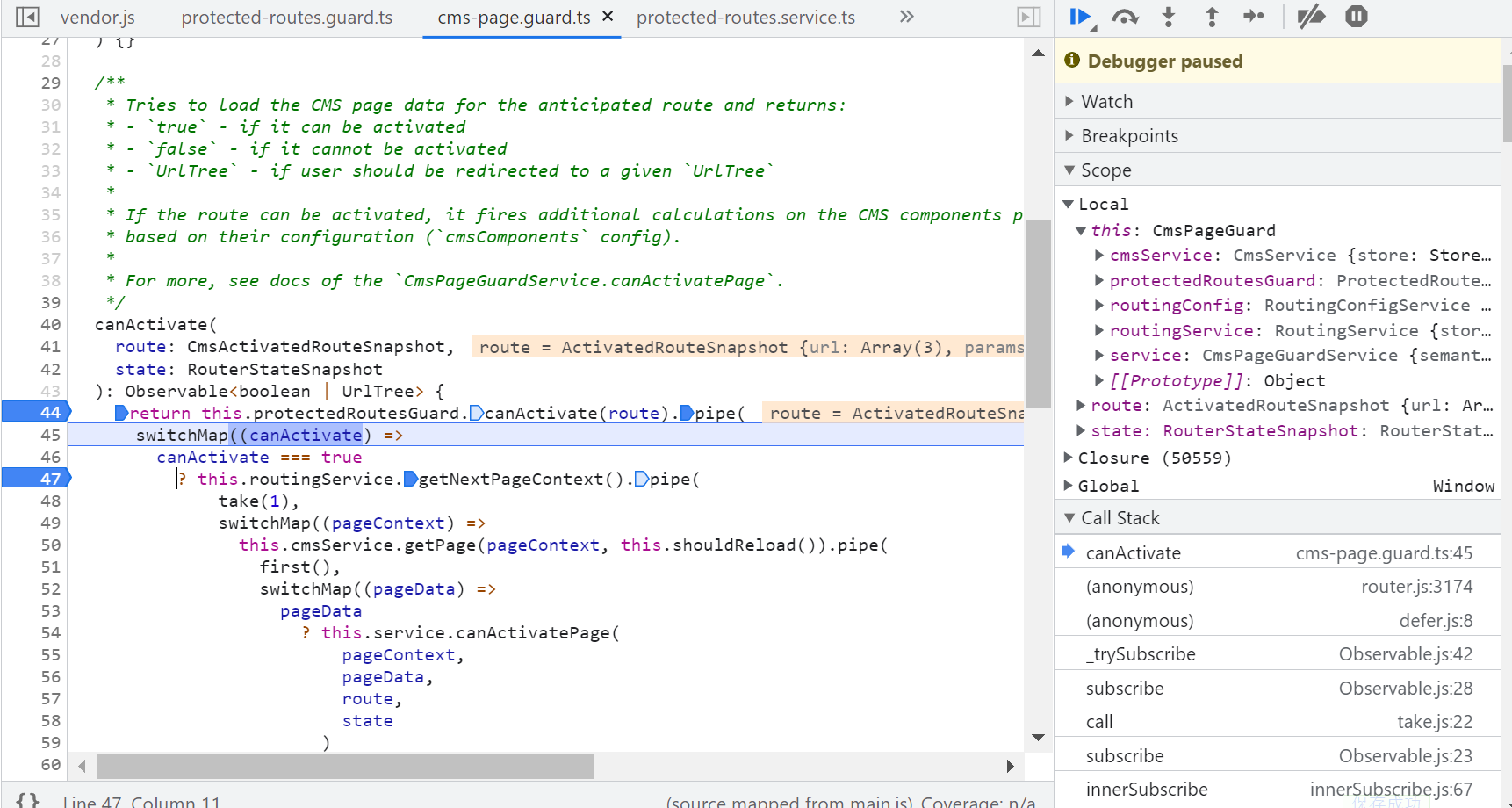
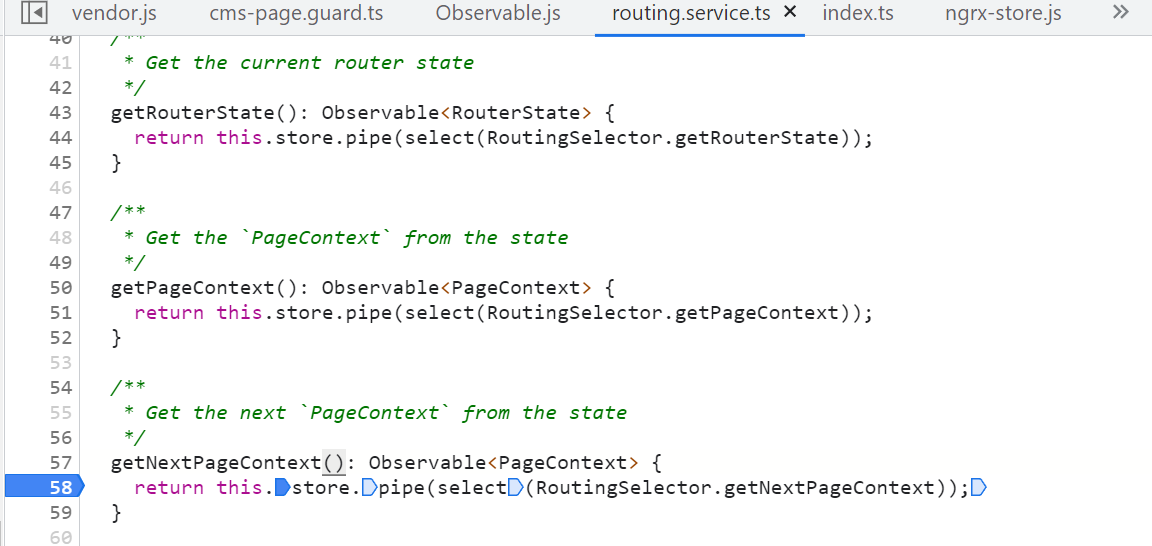
调试入口:this.routingService.getNextPageContext()

这个 page context 直接从 store 里读取的,靠调试 selector 是拿不到的。

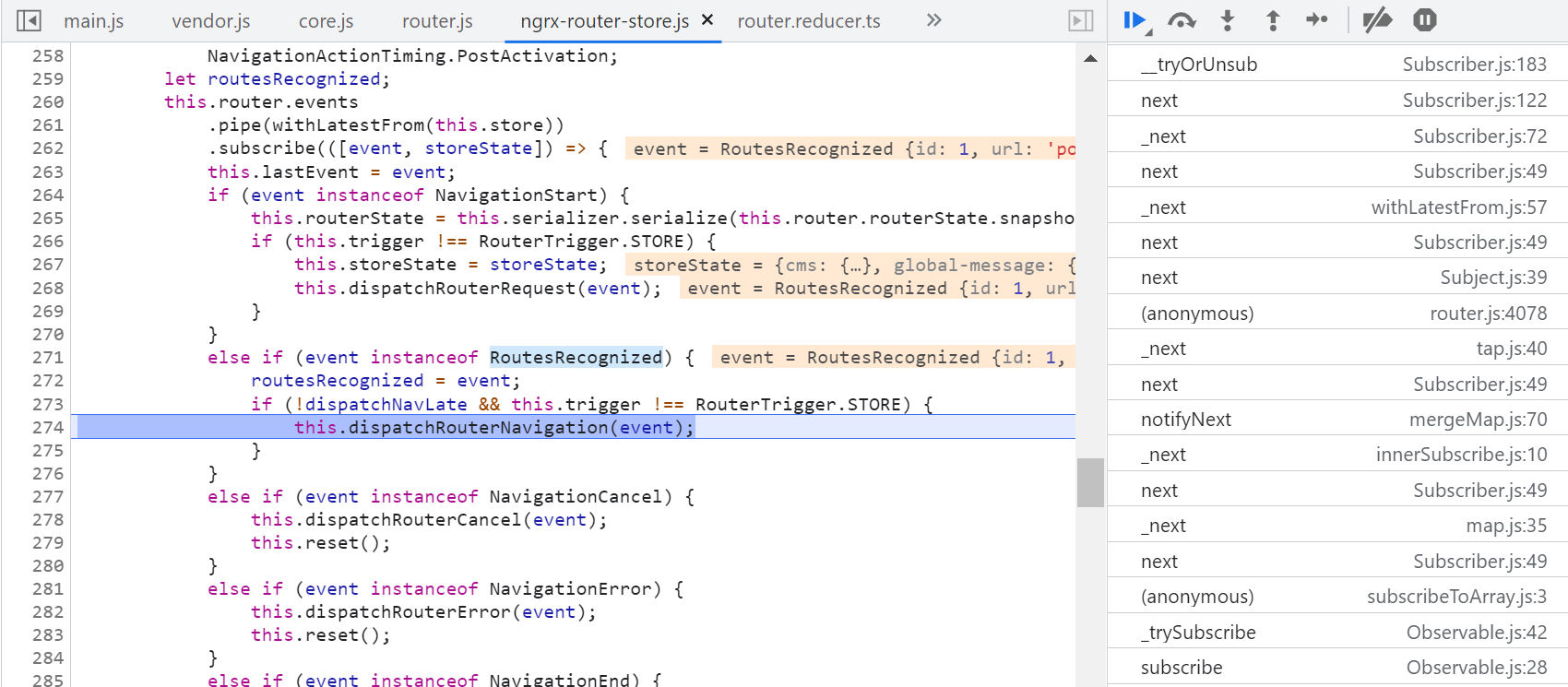
我们以前学习过,当 Angular router 框架成功将浏览器地址栏的 url,匹配到开发人员用 RouterModule.forChild 传入的 routes 数组时,会抛出 RoutesRecognized 事件,如下图所示:

if (event instanceof RoutesRecognized) {
routesRecognized = event;
if (!dispatchNavLate && this.trigger !== RouterTrigger.STORE) {
this.dispatchRouterNavigation(event);
}
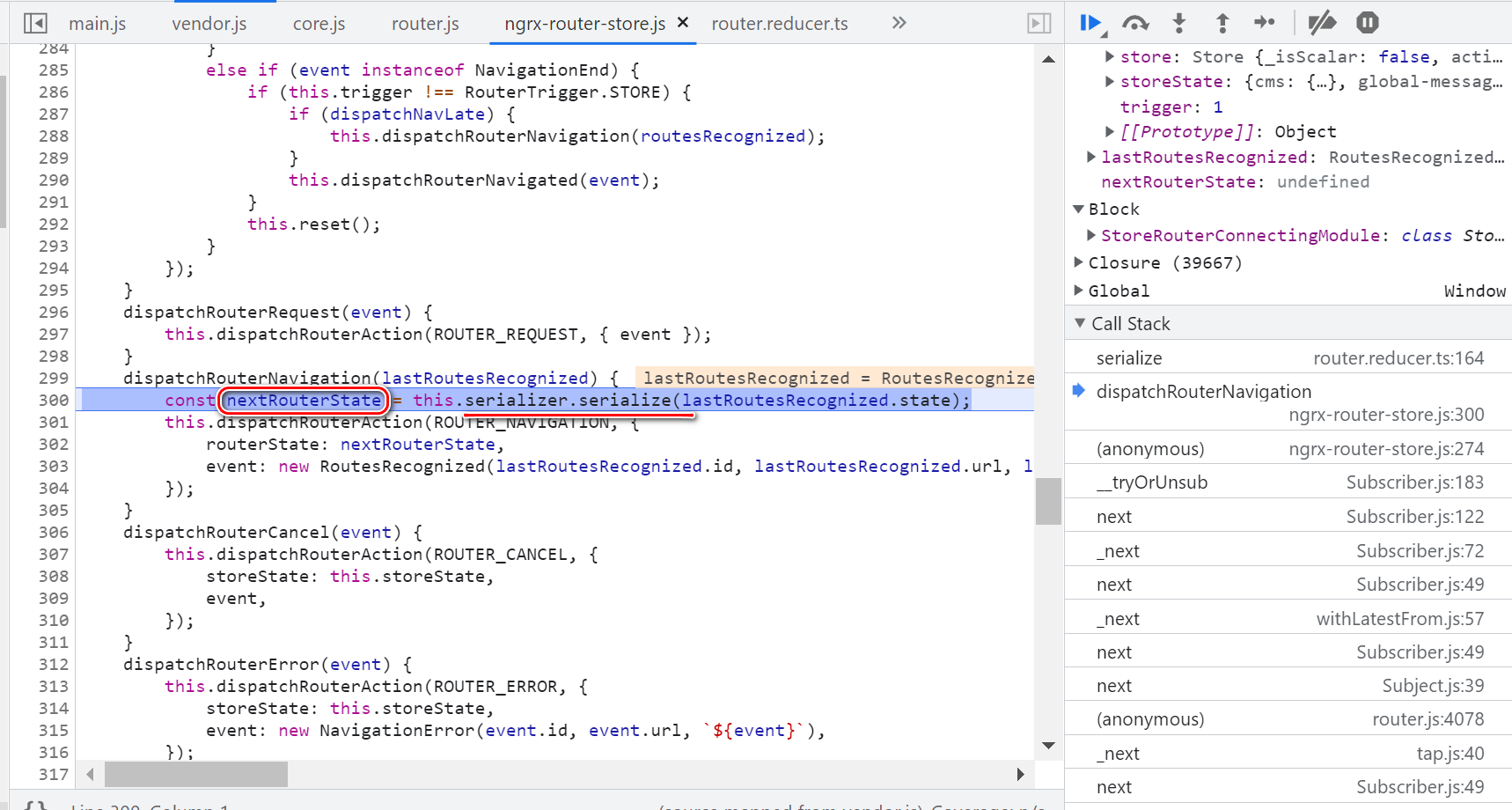
Angular router 框架这里提供了一个 hook,可以允许应用开发人员修改下一个 router state,即 nextRouterState 变量:

@Injectable()
export class CustomSerializer
implements fromNgrxRouter.RouterStateSerializer<ActivatedRouterStateSnapshot>
我们自己实现了 Angular router 框架的一个接口:
fromNgrxRouter.RouterStateSerializer
这里硬编码了,只要 routerState 里的参数,出现了 productCode,我们就认为这是一个 Product page:

if (params['productCode']) {
context = { id: params['productCode'], type: PageType.PRODUCT_PAGE };
}
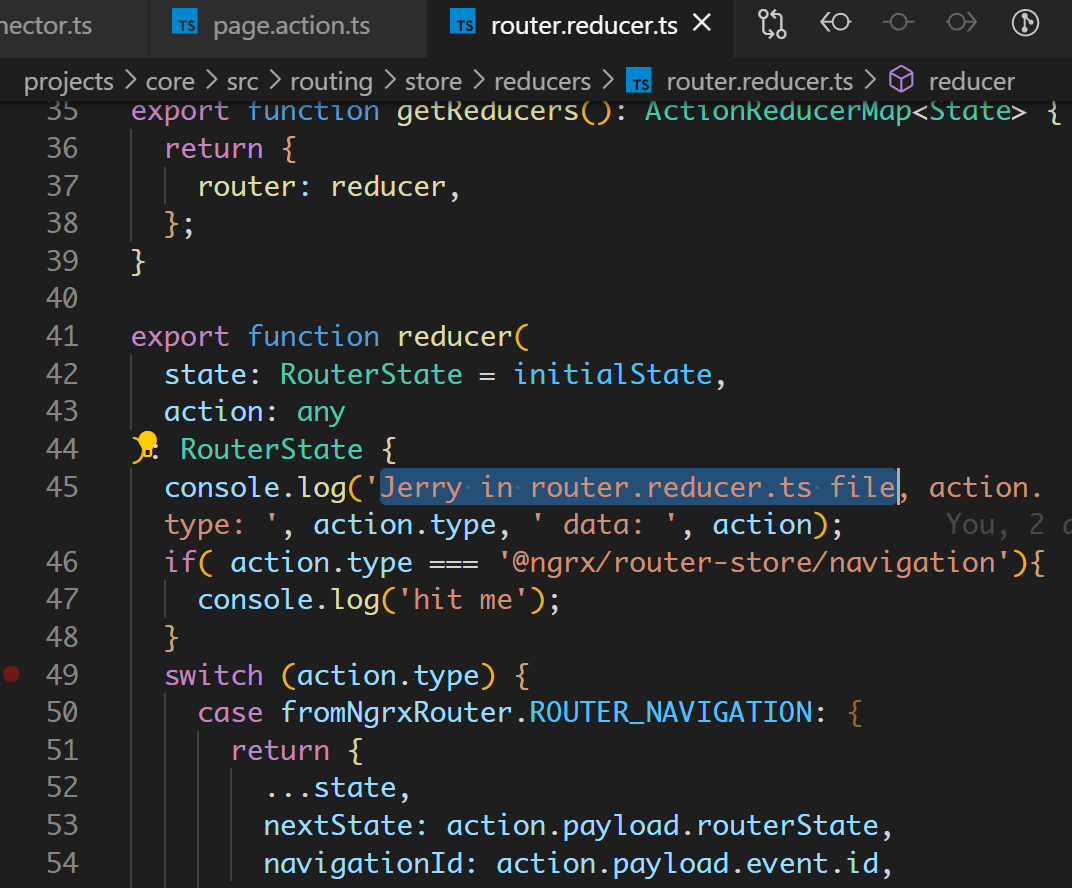
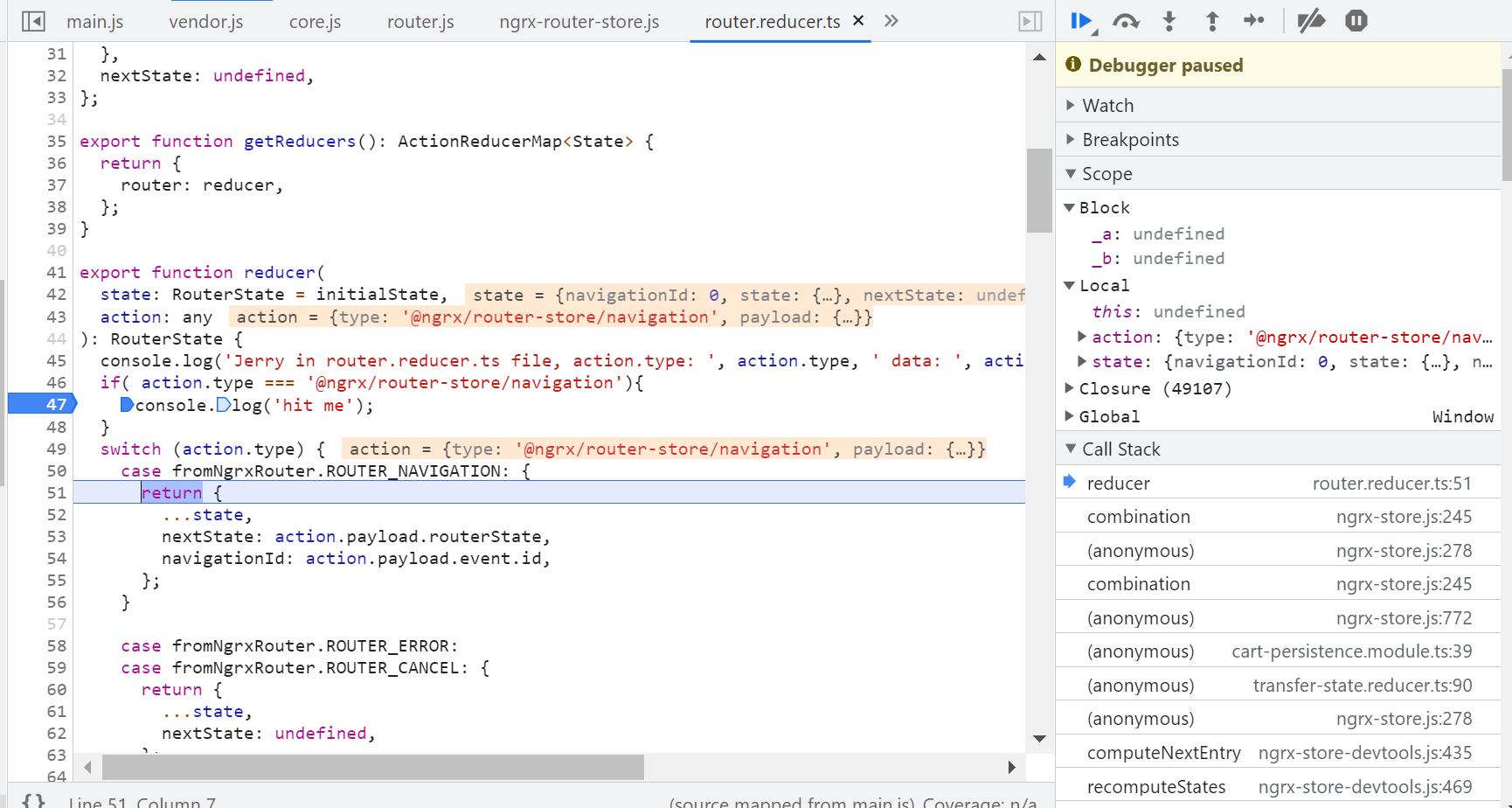
然后我们的 reducer 被调用:

这些都是之前 serializer populate 出的数据:

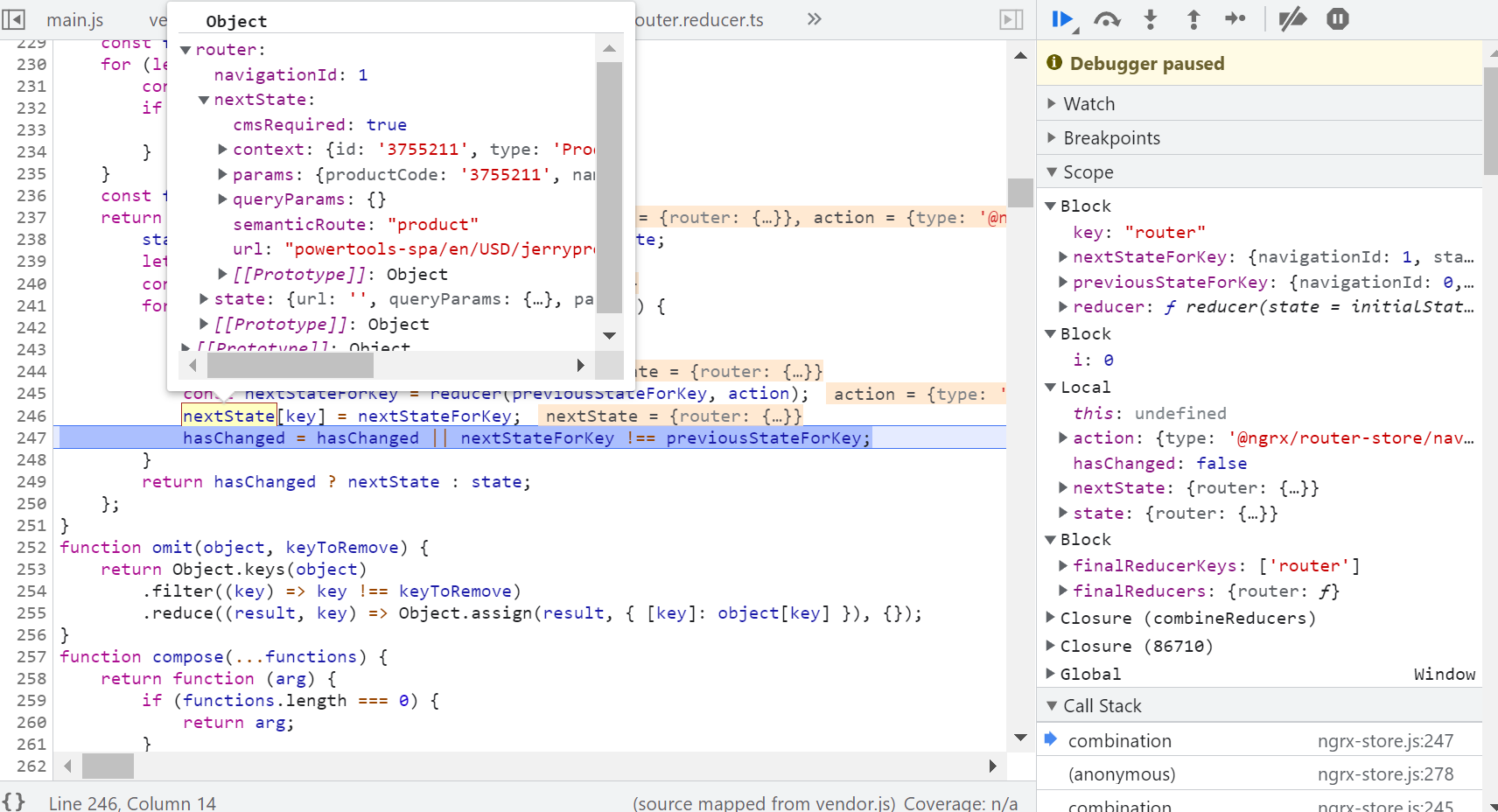
这里我们把 navigation target 写入 in-memory state, 这样接下来的 selector,就能从 state 里读取出 product 明细页面的 page context 了:


疑问至此解开。
更多Jerry的原创文章,尽在:"汪子熙":
