1. 行高(line-height)、行距、font-size分别是什么。
行高(line-height)是指文本行基线间的垂直距离。 基线(base line)并不是汉字文字的下端沿,而是英文字母“x”的下端沿。下图中两条红线之间的距离就是行高,上行的底线和下一行顶线之间的距离就是行距,而同一行顶线和底线之间的距离是font-size。

line-height=行距+font-size
2. line-height和height的关系
在没有设置div的height属性时,div的高度根据line-height的大小而变化,且文字垂直居中。
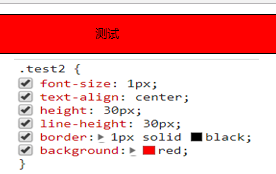
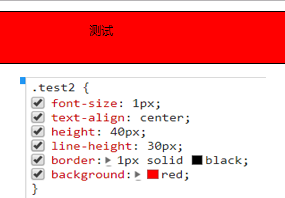
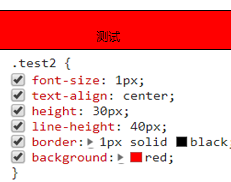
CSS: .test2{font-size:1px; text-align:center;line-height:20px; border:1px solid black; background:red;} html: <div class="test2">测试</div>
(1)height = line-height时

(2)height>line-height时

(3)height<line-height时

3. lineheight 总结
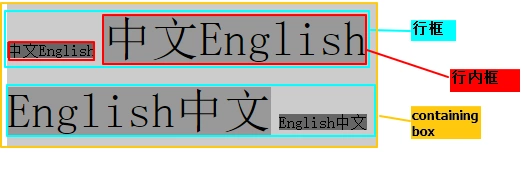
四种盒子:inline box、line box、content area、containing box

-
inline box (行内框) 每个行内元素会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,行内框的高度等于
font-size,设定line-height时,行内框的高度不变,改变的是行距。 -
line box (行框) 行框是指本行的一个虚拟的矩形框,由该行中行内框组成。行框也是浏览器渲染模式中的一个概念,无法显示出来。行框高度等于本行中所有行内框高度的最大值。当有多行内容时,每一行都有自己的行框。
-
content area (内容区) 内容区是围绕着文字的一种box,无法显示出来,其高度取决于
font-size和padding。个人觉得:内容区的高度 = font-size + padding-top + padding-bottom,有待查证,也期待小伙伴们给出答案~ -
containing box containing box 是包裹着上述三种box的box,有点绕哈~看图
浏览器默认的line-height为1.2, line-height的大小与font-size息息相关,除了指定line-height为多少px,剩下的设置方式都是基于font-size算出来的。
| 设置方式 | line-height | 计算后的line-height | 子元素继承的line-height |
|---|---|---|---|
| inherit | 父元素的line-height值 | 不用计算 | 父元素的line-height值 |
| length | 20px | 不用计算 | 20px |
| % | 120% | 自身font-size (16px) * 120% = 19.2px | 继承父元素计算后的line-height值 19.2px,而不是120% |
| normal | 1.2 | 自身font-size (16px) * 1.2 = 19.2px | 继承1.2,line-height = 自身font-size(32px) * 1.2 = 38.4px |
| 纯数字 | 1.5 | 自身font-size (16px) * 1.2 = 19.2px | 继承1.5,line-height = 自身font-size(32px) * 1.5 = 48px |
纯数字方式与 normal 唯一的不同,就是数值的大小,纯数字可以自己随意设定,而 normal 的值是浏览器决定的。