转自:https://blog.csdn.net/RickyOne_RR/article/details/50637839
本文主要讲述如何利用JMeter监听器Backend Listener,配合使用InfluxDB+Grafana展示实时性能测试数据
关于JMeter实时测试数据
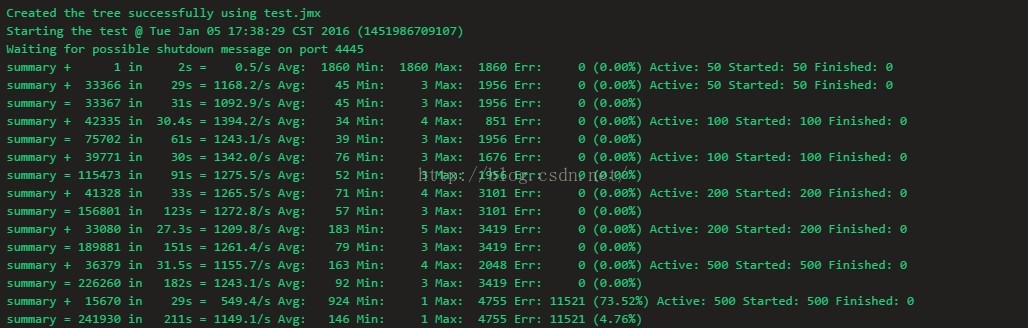
JMeter从2.11版本开始,命令行模式下执行测试的时候会有summary的实时结果输出:

在进行长时间的测试后,这个信息会越来越多,而且这些数据在测试完成之后进行读取和分析也很不直观,如果能有一个实时的图形结果来展示这些测试数据(不用等到测试完成后在JMeter里面创建图形查看),对执行测试的测试人员来说,这样的实时图形(对整个测试过程的性能数据监控)定会提供强大的帮助和数据支持。
JMeter 2.13版本刚好提供了这样的功能,只需要在脚本中加入监听器【Backend Listener】即可。
Backend Listener
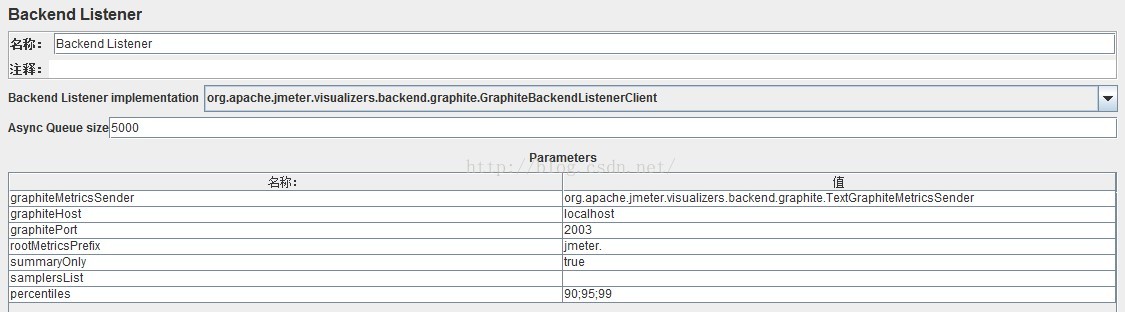
该监听器可将测试过程中实时结果数据写到时序DB(InfluxDB,graphite等),本文以InfluxDB为例来保存数据,该监听器配置如下:

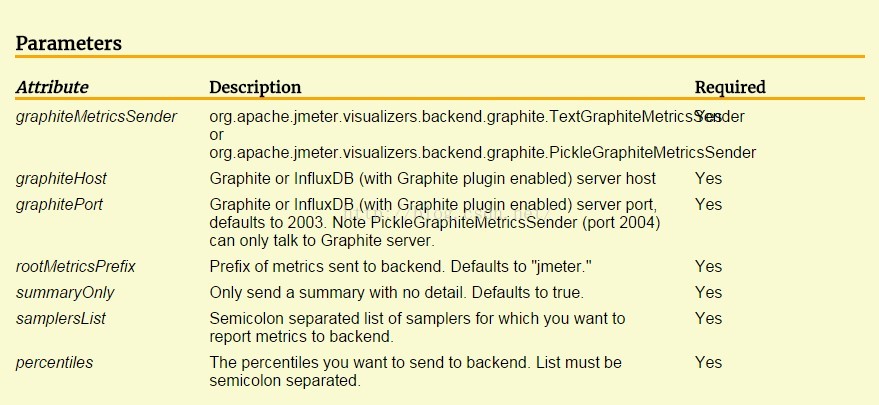
具体的参数配置和说明可见JMeter官网


InfluxDB&Grafana
InfluxDB:存储实时数据的DB,安装和配置都很easy,具体可以参考InfluxDB documentation.
Grafana:DB中存储的实时数据可以在浏览器(通过Grafana或Influga)查看,本文中以Grafana为例来说明如何进行图表实时展示,关于Grafana的安装和配置,可参考Grafana Docs。
如何实现
1.前提条件
JMeter版本2.13或以上
InfluxDB和Grafana已安装,并且相应服务已启动(本文所使用系统为CentOS 6.5)
2.InfluxDB配置
进入InfluxDB管理页面:http://<ip of InfluxDB>:8083
新建DB:CREATE DATABASE jmeter
修改配置文件:/etc/influxdb/influxdb.conf

重启InfluxDB服务:service influxdb restart
3.JMeter数据写入InfluxDB
脚本里添加监听器:Backend Listener
配置graphiteHost,graphitePort:<ip of InfluxDB>,2003
执行测试
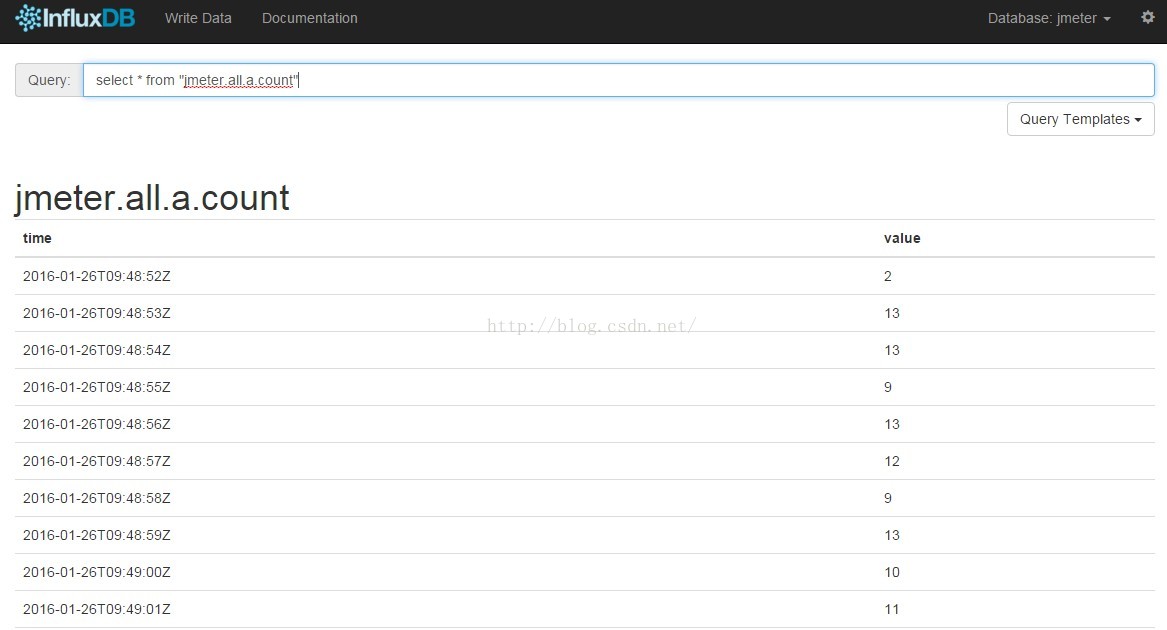
此时查看InfluxDB数据:

4.Grafana展示InfluxDB数据
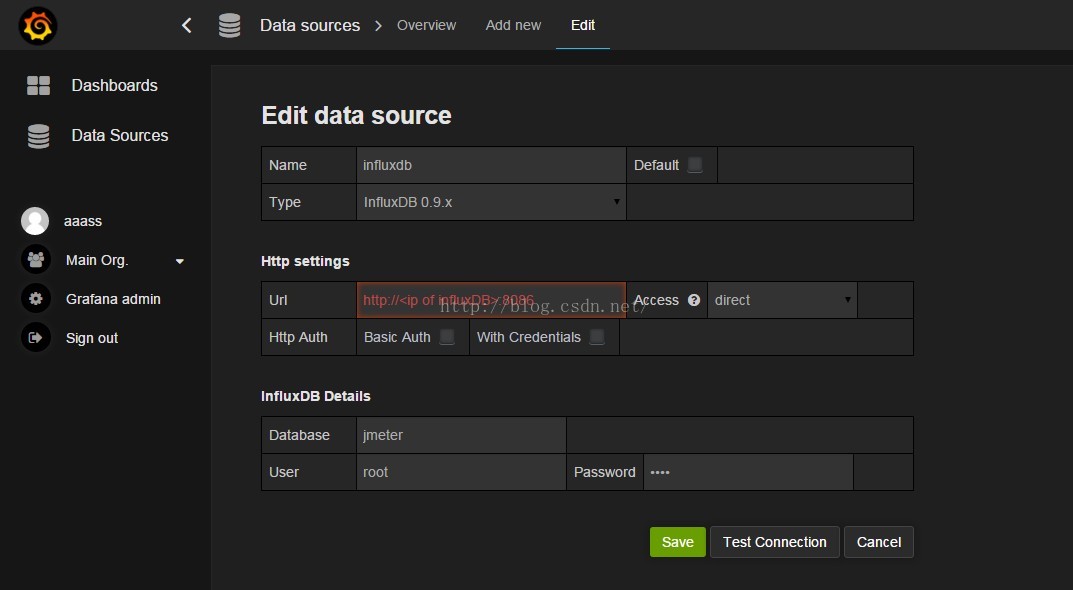
新增Data Source,DB指向步骤2中新建的DB:jmeter

新增点击”Test Connection“确保连接到InfluxDB已经ok。
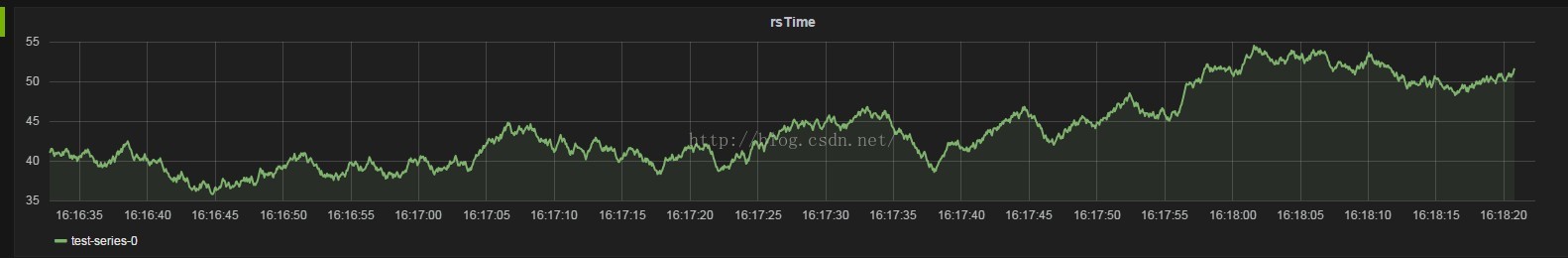
至此,JMeter数据写入InfluxDB,通过Grafana前端展示的整个过程已配置成功,接下来,就可以在Grafana上施展拳脚,自定义自己想要的图形展示了(具体的图形配置和如何展示,可以参考Grafana的官方文档)

总结
使用Backend Listener这个插件,可以不用等待整个测试执行完成之后才来查看测试结果和数据,在整个测试过程中,数据可以实时输出并以动态图表的形式在前端展示,极大方便了性能测试人员对实时性能测试数据的监控,加上Grafana强大的图表展示,每个测试人员都可以搭建出自己喜欢的图形化页面,并实时与其他人员共享,完成对整个性能测试过程中的实时数据监控。
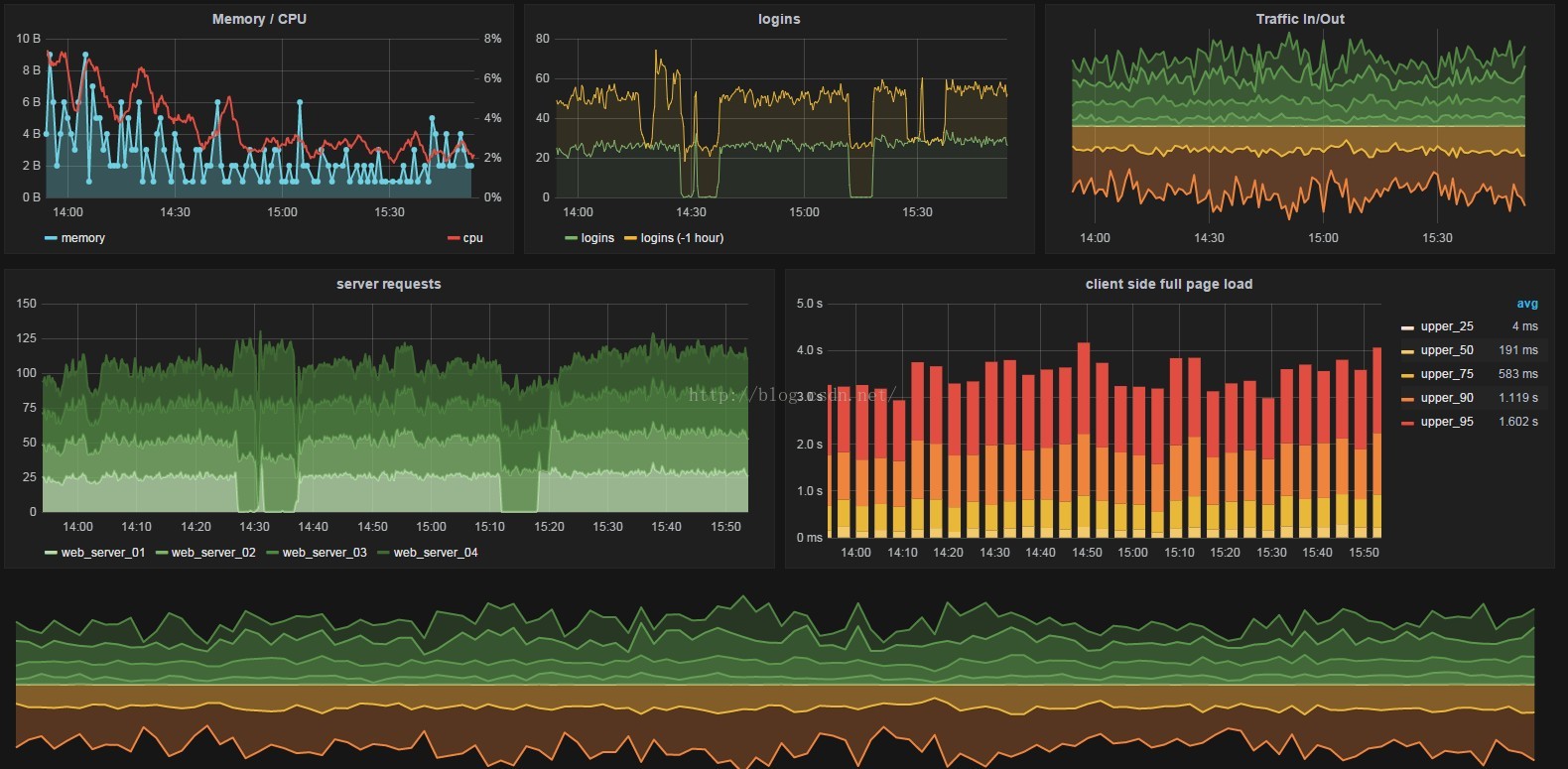
附:Grafana非常漂亮的实时监控图表展示