

-(void)createTitleView{
UIView * backview = [[UIView alloc]init];
backview.frame =CGRectMake(87*kHeight, nav.frame.size.height/2-13*kHeight, 146*kWidth, 26*kHeight);
backview.backgroundColor = WhiteColor;
backview.layer.cornerRadius = 5.0;
[nav addSubview:backview];
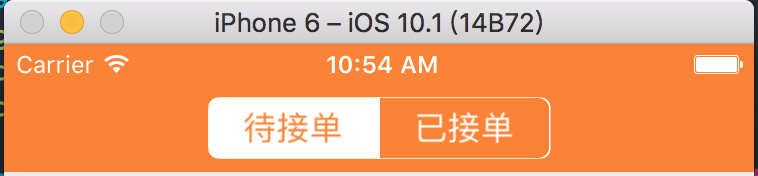
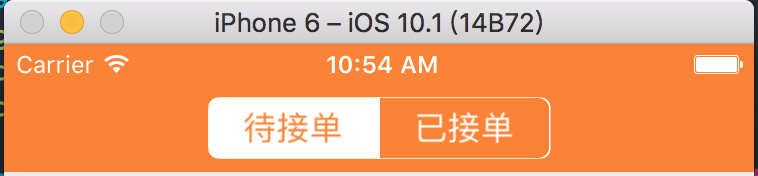
_btn1 = [com createBtn:@"待接单" andFont:FontOfSize14 andTag:1 and:self action:@selector(pressTitleBtn:) andTitleColor:YellowColor andBorderColor:WhiteColor andBackgroundColor:WhiteColor];
_btn1.selected = YES;
_btn1.frame = CGRectMake(0,0, 73*kWidth, 26*kHeight);
[backview addSubview:_btn1];
UIBezierPath *maskPath1 = [UIBezierPath bezierPathWithRoundedRect:_btn1.bounds byRoundingCorners:UIRectCornerBottomLeft | UIRectCornerTopLeft cornerRadii:CGSizeMake(6.0, 6.0)];
CAShapeLayer *maskLayer1 = [[CAShapeLayer alloc] init];
maskLayer1.frame = _btn1.bounds;
maskLayer1.path = maskPath1.CGPath;
_btn1.layer.mask = maskLayer1;
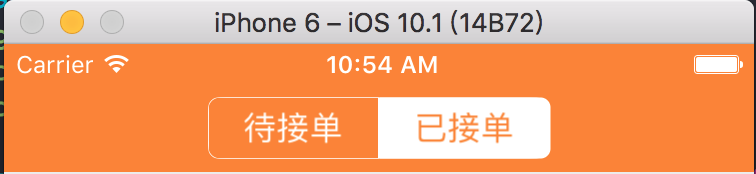
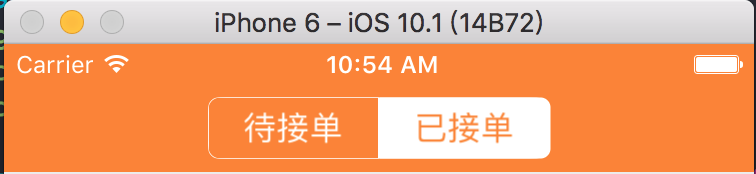
_btn2 = [com createBtn:@"已接单" andFont:FontOfSize14 andTag:2 and:self action:@selector(pressTitleBtn:) andTitleColor:WhiteColor andBorderColor:WhiteColor andBackgroundColor:YellowColor];
_btn2.selected = NO;
_btn2.frame = CGRectMake(73*kWidth,0, 72.73*kWidth, 26*kHeight);
UIBezierPath *maskPath2 = [UIBezierPath bezierPathWithRoundedRect:_btn2.bounds byRoundingCorners:UIRectCornerBottomRight | UIRectCornerTopRight cornerRadii:CGSizeMake(6.7, 6.7)];
CAShapeLayer *maskLayer2 = [[CAShapeLayer alloc] init];
maskLayer2.frame = _btn2.bounds;
maskLayer2.path = maskPath2.CGPath;
_btn2.layer.mask = maskLayer2;
[backview addSubview:_btn2];
}