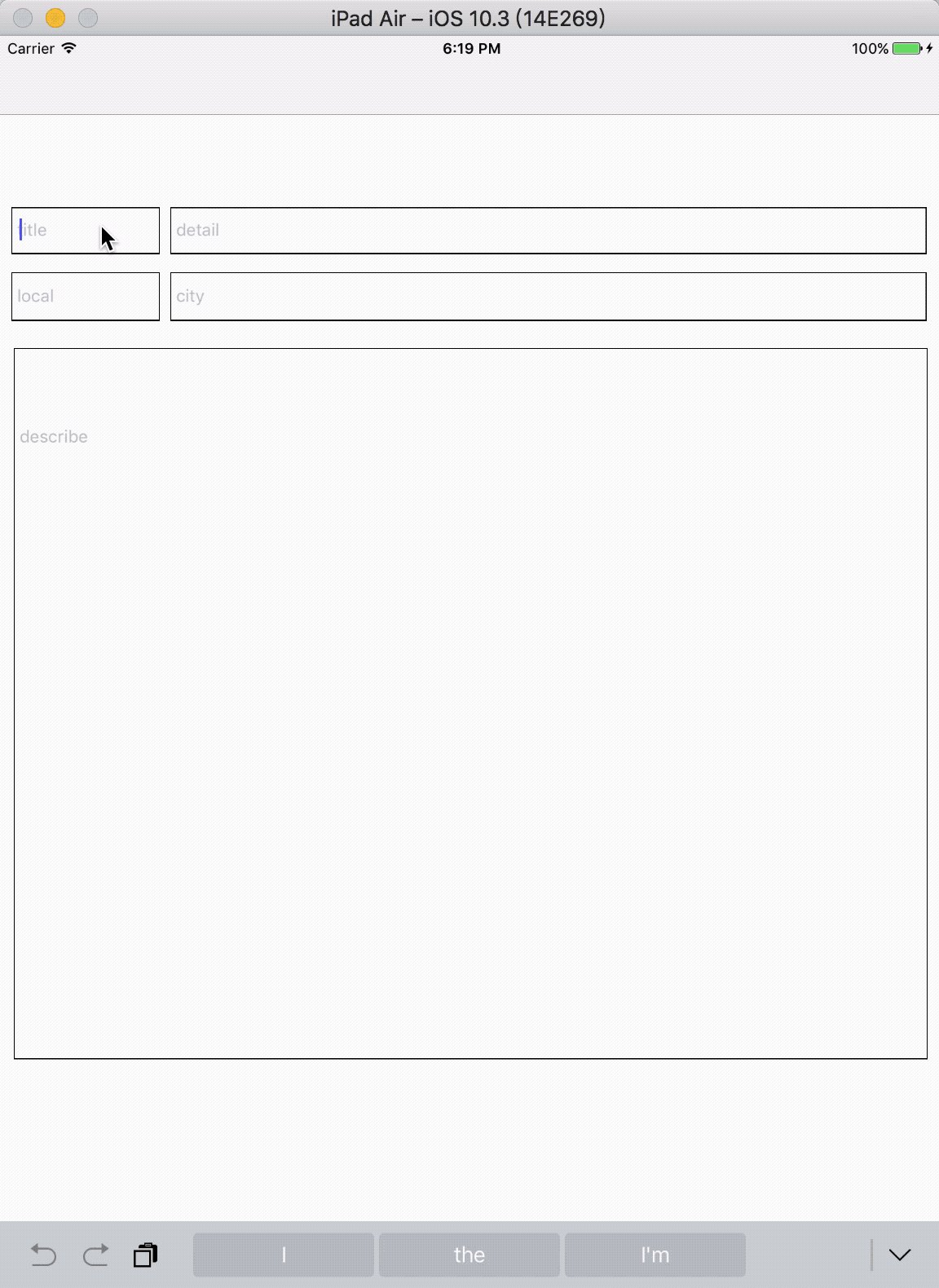
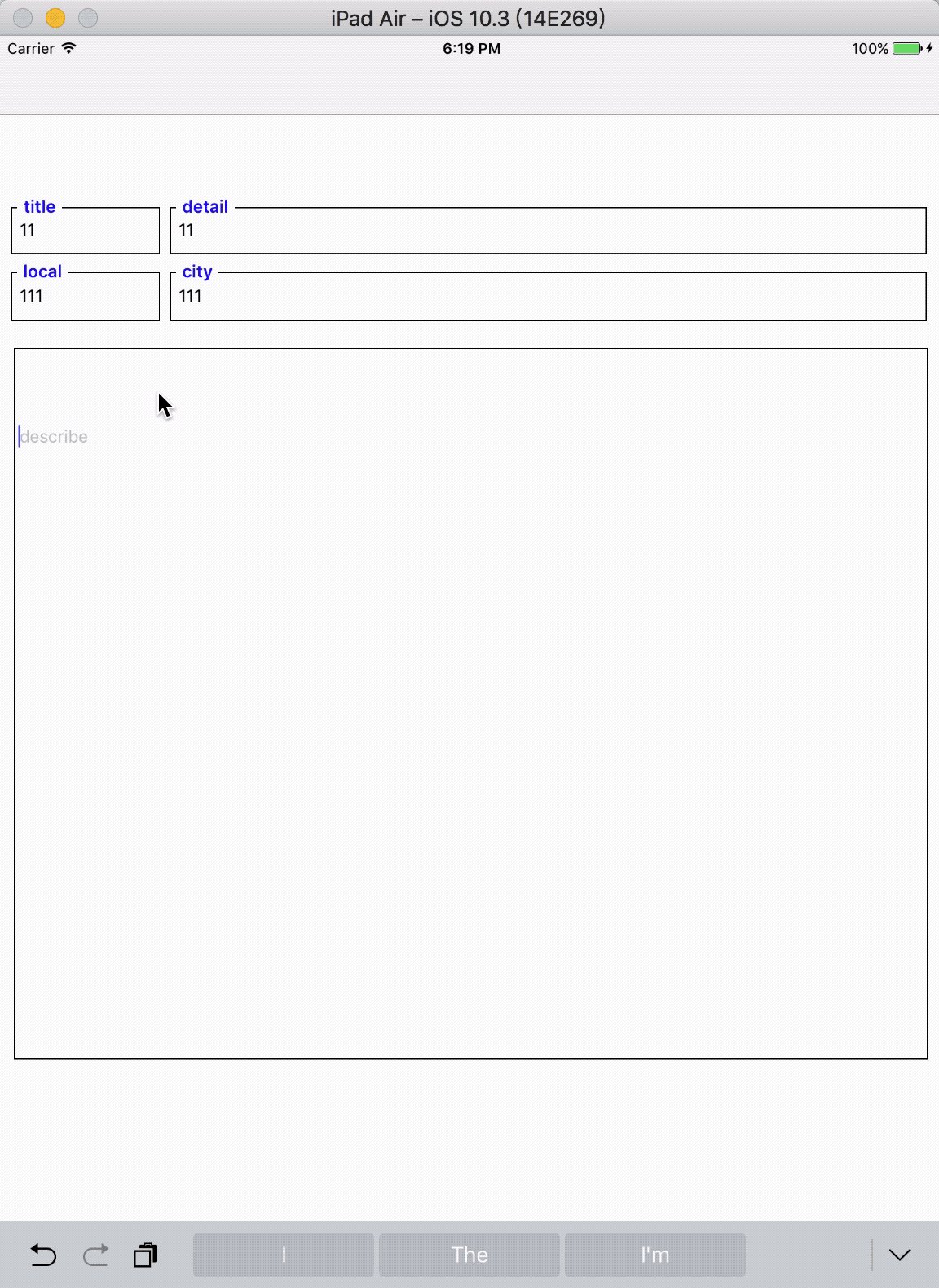
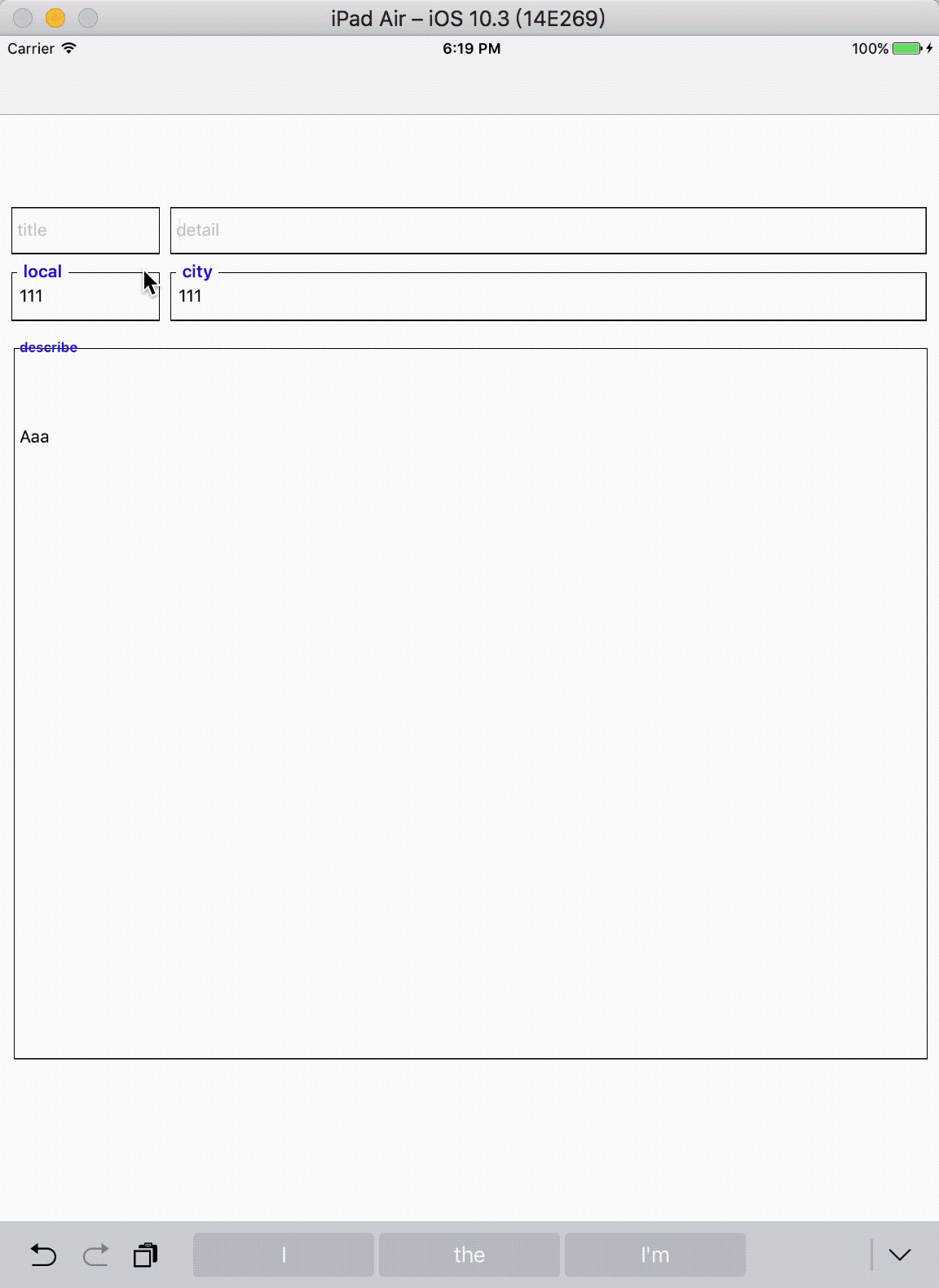
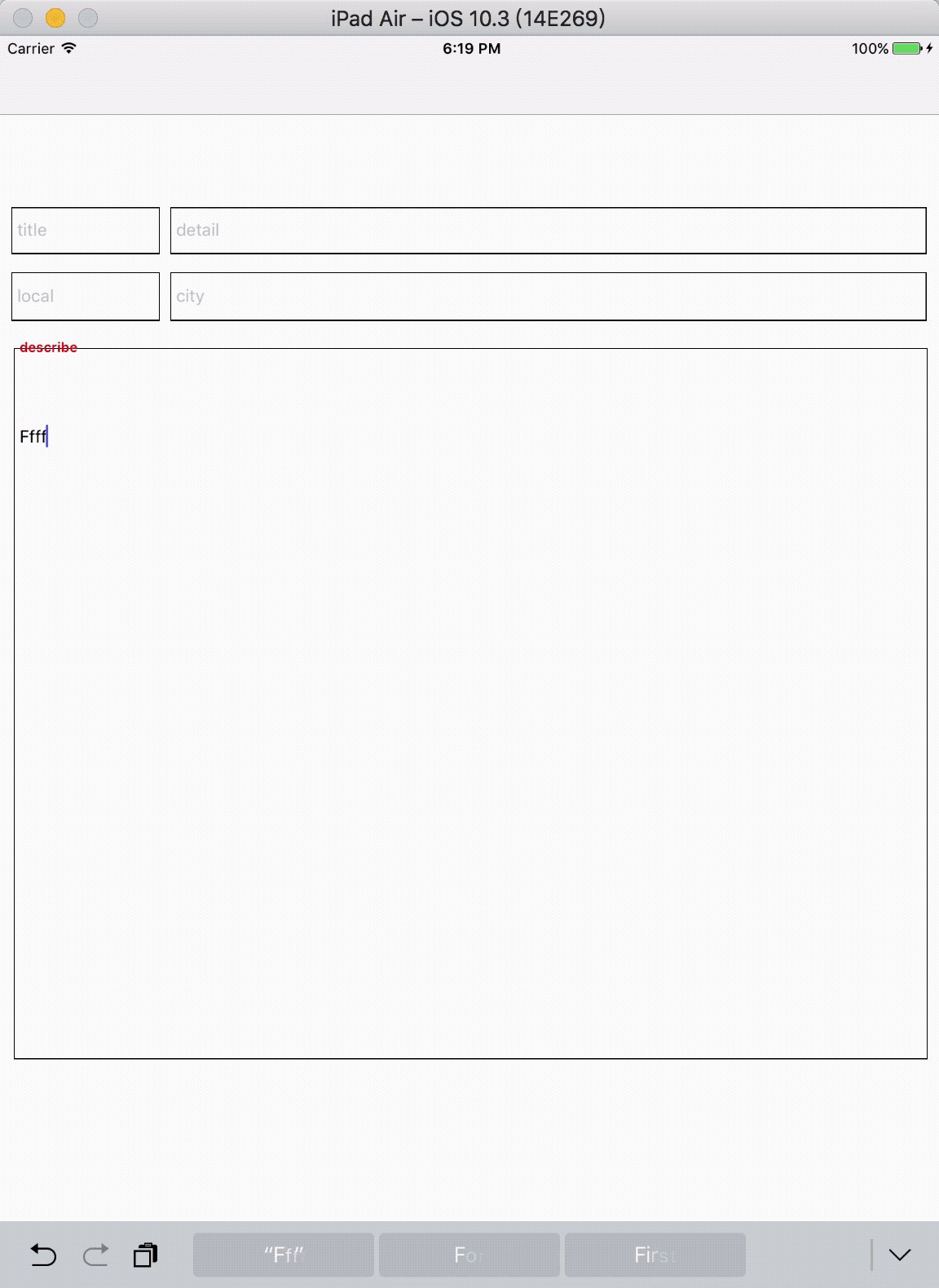
textField placeholder 提示信息上浮
当输入框 有文的时候 placeholder 信息就浮动到左上角。
只要继承就行,使用非常简单。

代码调用非常简单
#import "RPFloatingPlaceholderTextField.h"
#import "RPFloatingPlaceholderTextView.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet RPFloatingPlaceholderTextField *titleField;
@property (weak, nonatomic) IBOutlet RPFloatingPlaceholderTextField *detailField;
@property (weak, nonatomic) IBOutlet RPFloatingPlaceholderTextField *localField;
@property (weak, nonatomic) IBOutlet RPFloatingPlaceholderTextField *cityField;
@property (weak, nonatomic) IBOutlet RPFloatingPlaceholderTextView *describeTextView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.titleField.floatingLabelActiveTextColor = [UIColor redColor];
self.titleField.floatingLabelInactiveTextColor = [UIColor blueColor];
self.detailField.floatingLabelActiveTextColor = [UIColor redColor];
self.detailField.floatingLabelInactiveTextColor = [UIColor blueColor];
self.localField.floatingLabelActiveTextColor = [UIColor redColor];
self.localField.floatingLabelInactiveTextColor = [UIColor blueColor];
self.cityField.floatingLabelActiveTextColor = [UIColor redColor];
self.cityField.floatingLabelInactiveTextColor = [UIColor blueColor];
self.describeTextView.placeholder = @"describe";
self.describeTextView.floatingLabelActiveTextColor = [UIColor redColor];
self.describeTextView.floatingLabelInactiveTextColor = [UIColor blueColor];
self.describeTextView.layer.borderColor = [UIColor blackColor].CGColor;
self.describeTextView.layer.borderWidth = 1;
}
@end
github 地址:https://github.com/lc081200/tintFloatField