template使用语法:
创建模板:
-
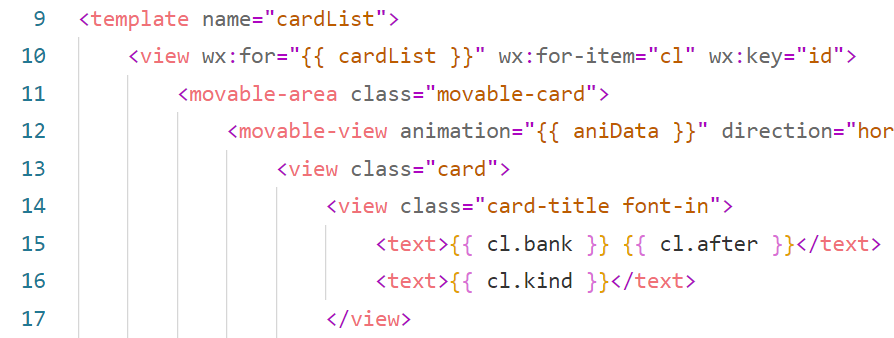
<template name="">内容</template>

-
name="cardList"是模板的名字,用于调用模板时指定调用哪个模板,必须且唯一的,不可重复; -
<view wx:for="{{ cardLast }}" wx:for-item="cl" wx:key="id">:wx:for="{{ cardList }}"表示接收一个名为“cardLast”的数组数据(可在模板被调用时进行传值),并以此数组中的数据来循环渲染;wx:for-item="cl"指定数组中当前项的变量名为"cl"(默认为"item",当前项的索引变量名默认为"index":wx:for-index可以指定当前项的索引变量名);wx:key="id"如果列表中项目的位置或内容会动态改变,需要指定项目中唯一的一个数据作为标识符key,以保证在动态改变后被重新渲染,而不是重新创建。<text>{{ cl.kind }}</text>单个对象数组数据的使用,kind:对象数组中对象数据内的某个变量名。
模板使用和传值

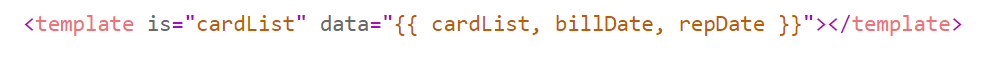
<template is="cardList" data="{{ cardList, billDate, repDate }}"></template>:is="cardList"指定调用的模板名称;data="{{ cardList, billDate, repDate }}"传入需要使用的数据,这里传入的是多个对象数组数据;对于键值对的对象数据还可以使用...{对象}来展开数据,使用时可以直接使用数据里面的变量名;
多个对象数组数据的使用

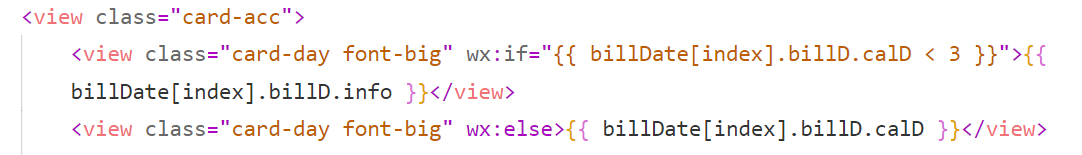
- 对象数组名[index(索引下标)].对象数组内的对象名.对象内的数据名(键):
- 如:
billDate = [ 0(下标): {id: 1, billD: {calD: 7, ...}}, 1: {id: 2, billD{calD: 3, ...}}, 2: {id: 3, billD{calD: 9, ...}}],使用时:{{ billDate[index].billD.calD }},假设循环到下标为1时,输出结果为3。
- 如:
wx:if和wx:else判断语句,同if...else