各位小伙伴大家好:
从这一期开始我们来学Scratch的具体操作。
第一季我们会从每一个脚本模块开始。一个程序块一个程序块去操作,感受它的效果。
今天我们来一起学习程序区的脚本类动作模块的指令。
动作模块一共有17个指令。
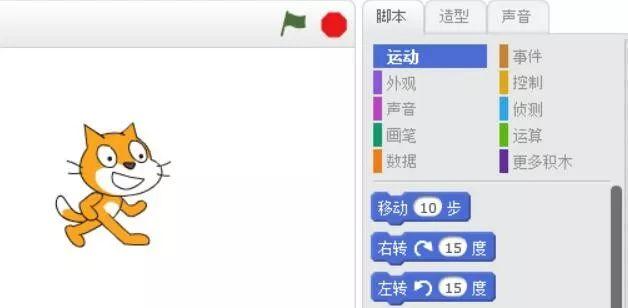
首先我们来看看前三个指令:

移动10步,默认屏幕右边为正方向。
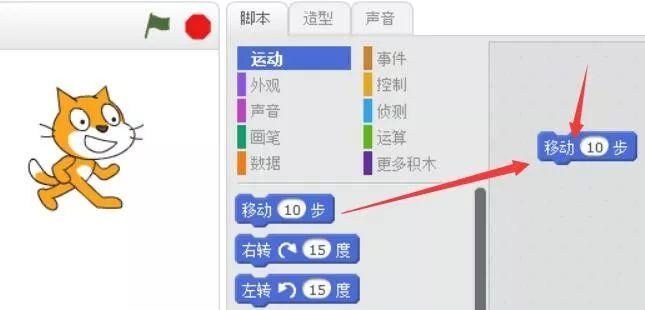
我们把这个程序指令拖到右边的脚本区域里面如图:

然后我们点击右边的程序块。
会发现小猫往右边移动了10个像素单位。
我们点击程序块中的白色文本区域,可以修改移动的长度(参数)。
比如改成100↓

大家可以试试其他数字,感受一下。
下面我们看看右转和左转程序块。
首先来看右转,同样我们只要把右转程序块拖到右边的脚本区。

然后可以如图所示的点击运行或者修改转动的幅度。
比如我把它的15改成60,然后点击程序块运行。

左转也是同理我们不就解释了。
接下来我们试试看,把两个程序块组合起来。
比如把移动和右转拼接起来。

还是点击移动程序块运行程序,细心的小伙伴会发现,小猫移动了50同时也右转了60.
是的,程序在运行的时候都是从上开始往下运行的。
我们把这两个组合起来,就会先向前移动50个单位,再右转60º。
只是程序运行非常快我们感觉不到它分成两步执行罢了。
为了让大家感受一下,我们在中间插入一个暂停1s
(在控制脚本里面,后面会学到)。

这样我们可以很明显的看到,小猫先向前移动50步,停了一秒,再继续右转60度。
这就是最基础的程序组合,所有大型的程序都是由像这样的小的基础程序块组合而成的。
今天我们就先了解到这里,我们下期继续。
学习任何东西都有一个过程,我们尽量不要跳过一些基础的知识,而去最求一些看似很酷的操作,这只会让你得不偿失。