各位小伙伴大家好:
到上期我们学习了动作模块的全部指令。接下我们用动作模块做一个小小项目,来总结我们前面学的内容。
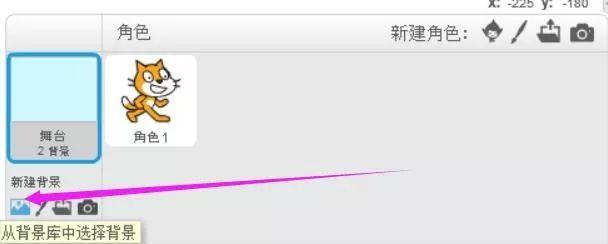
在做项目之前我们先来换一个背景。
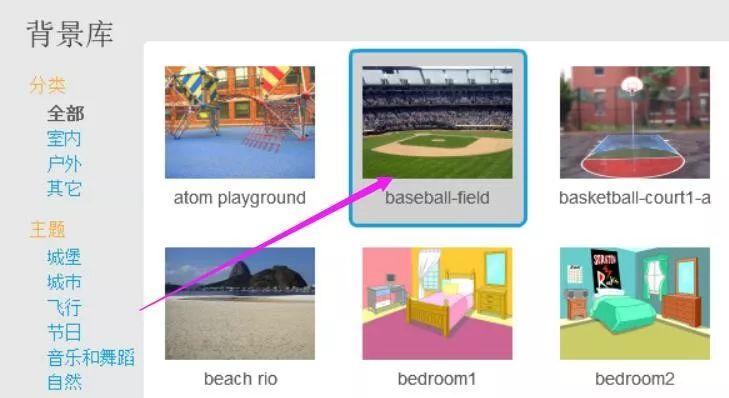
在左下角舞台区,点击打开背景库,选择自己所需要的背景。

这里我们选择第二个,大家也可以选择其他的背景。

点击右下角的确认按钮,选择背景。
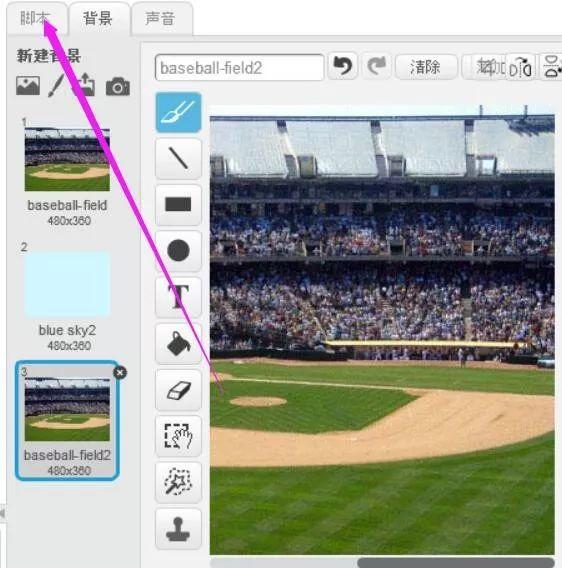
选择之后默认进入背景操作区。这里我们不需要,所以我们点击脚本区。
如图:

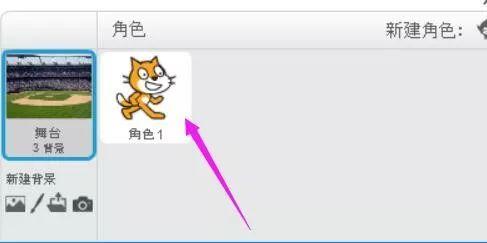
选择点击操作角色。

输入下面指令组合。我们的意图是让小猫往右边移动,碰到边界返回。
然后往左边移动(负方向),碰到左边边界之后,再反弹。

我们点击之后发现,小猫没有反应。
那是程序错了吗?不是的,其实是程序已经执行完了。
为了便于大家理解我们在中间插入一句(暂停1s)

这次再继续点击会发现,先跑到右边反弹,停了1s,然后回到左边又反弹。
(回到了原来的位置)
这个程序只运行一次,所以要想它在两边来回移动。我们需要用到一个控制模块的指令。

我们插入重复10次。点击之后发现小猫会左右显示,只是左边的显示一闪而过。
原因是碰到左边边界之后,马上就开始执行下个循环了。
为了达到我们想要的效果我们在运行一次后加一句暂停1s。

这样之后我们就能看到,小猫在两边来回的移动了(只是移动过程很快),给我们的感觉是在两边出现。后续我们学习如何控制它的移动速度。
本期我们就到这里,下期再会。