“ 上节课的内容全部掌握了吗?反复练习了没有,编程最好的学习方法就是练习、练习、再练习。一定要记得多动手、多动脑筋哦~~”
01
—
游戏介绍
这节我们将实现:程序提示用户输入数据,然后根据用户的输入来绘制多边形。
02
—
设计思路
03
—
实现过程
第一步:知识准备
变量:是指在计算机语言用于存储临时数据在地方。
变量分为全局变量和局部变量。
全局变量可以提供给整个程序中所有脚本使用。
局部变量只在当前脚本中起作用。
第二步:定义变量
选择“变量”模块,点击“新建一个变量”,在弹出框中输入变量名:边数。点击“确定”,完成变量创建。其图示如下:

第三步:小猫角色实现
在“角色属性”面板里设置小猫角色的大小为“50”。
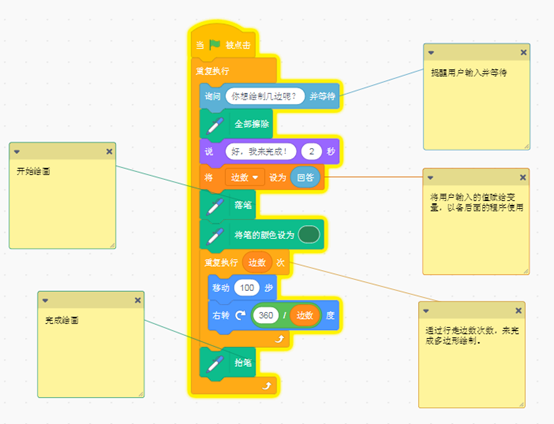
为小猫角色设计脚本询问绘制边数,并绘制多边形。完整代码如下图:

注:
Scratch3将画笔模块放在了扩展里,使用前请按照上节所讲将其添加到指令区。
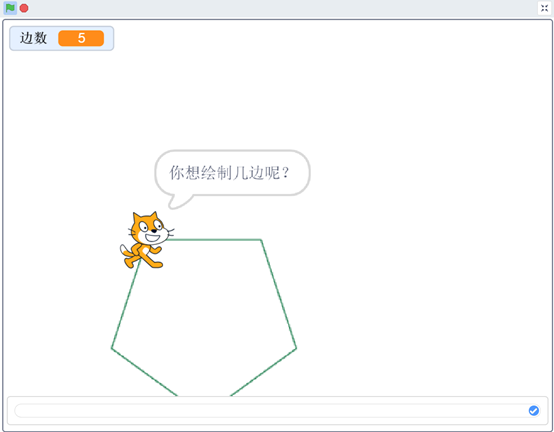
第四步:运行程序,效果如下图

注:输入一个数字,然后回车,程序将重新绘制图形。
第五步:保存文件。
在文件菜单下“保存到电脑”就可以把作品保存好了。
04
—
总结
这节课我们应当掌握:
- 变量的定义和使用;
- 利用角色画图;
- 实现人机对话;
- 学习使用程序的注释,用来说明每一段代码的功能。
05
—
拓展训练
设置画笔颜色画出不同颜色的多边形。