multiview控件,实际上是有点象在c/s开发中很常见的tabcontrol控件,可以在一个页面中,放置多个"view"(我们称为选项卡),比如可以用multiview控件,可以让用户在同一页面中,通过切换到每个选项卡,从而看到要看的内容,而不用每次都重新打开一个新的窗口
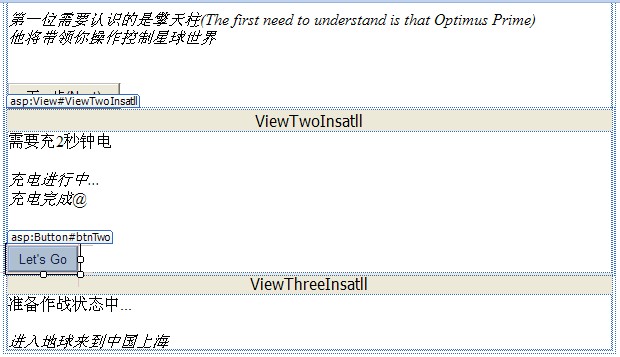
新建如图:

打开源;
<body>
<form id="form1" runat="server">
<div>
<asp:MultiView ID="multiviewInsatll" runat="server">
<asp:View ID="ViewFirstInsatll" runat="server">
<p>欢迎进入变形金刚世界(Welcome to the Transformers in the world)</p>
<p><i>第一位需要认识的是擎天柱(The first need to understand is that Optimus Prime)<br/>
他将带领你操作控制星球世界<br/>
</i></p>
<asp:Button ID="btnFirst" runat="server" Text="下一步(Next)"
onclick="NextView_Click" />
</asp:View>
<asp:View ID="ViewTwoInsatll" runat="server">
<p>需要充2秒钟电</p>
<p><i>充电进行中...<br />
充电完成@<br/>
</i></p>
<asp:Button ID="btnTwo" runat="server" Text="Let's Go"
onclick="NextView_Click" />
</asp:View>
<asp:View ID="ViewThreeInsatll" runat="server">
<p>准备作战状态中...
</p>
<p><i>进入地球来到中国上海</i></p>
</asp:View>
</asp:MultiView>
</div>
</form>
</body>
打开cs
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
multiviewInsatll.ActiveViewIndex= 0;
}
}
在两个按钮属性窗口上命名为同一个NextView_Click 事件
protected void NextView_Click(object sender, EventArgs e)
{
multiviewInsatll.ActiveViewIndex += 1;
}
运行效果: