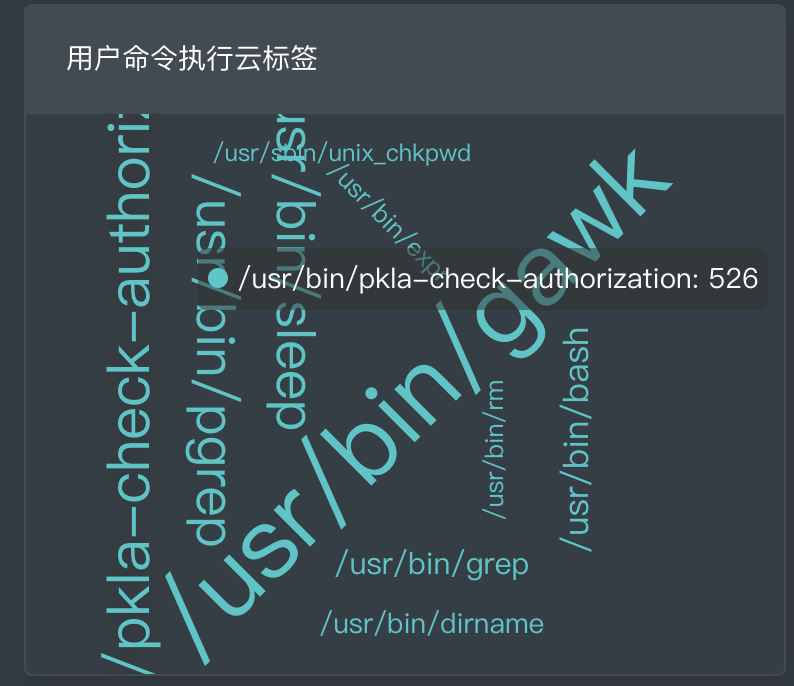
现在的项目开发中,许多用到对象拷贝的问题都会使用JSON.parse(JSON.stringify()),最近项目中需要一个图表如下图

然而根据echarts官网的demo写出来的是:

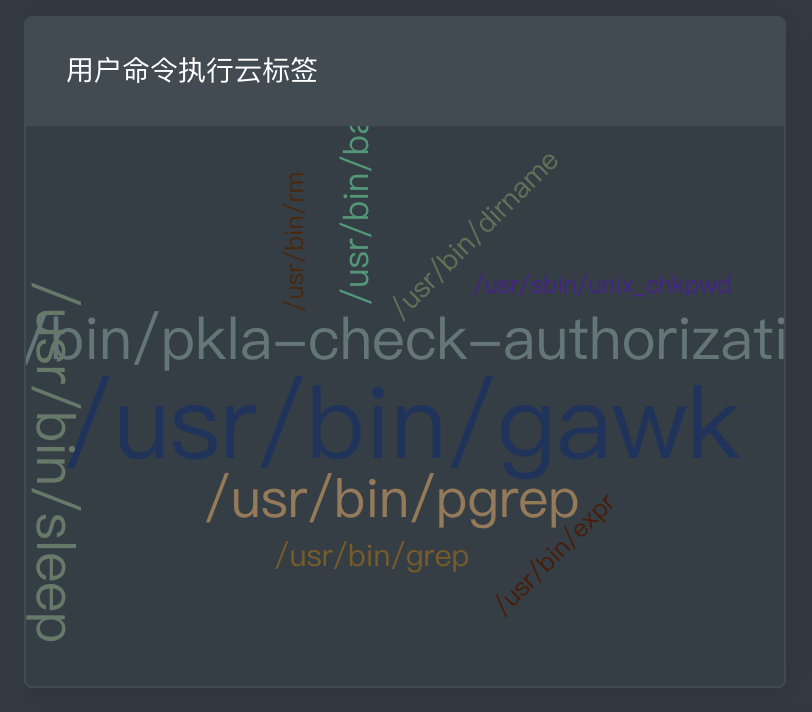
开发出来的效果字体颜色是统一的,而效果图需要的字体颜色是随机的,
实现的过程是: 公用方法里导出一个cloudTagOption对象,在页面中通过这种形式复制
activeCloudLabelChart: JSON.parse(JSON.stringify(cloudTagOption))
1 // 导出的对象 2 export const cloudTagOption = { 3 tooltip: {}, 4 series: [ 5 { 6 type: 'wordCloud', 7 gridSize: 10, 8 sizeRange: [12, 50], 9 rotationRange: [-90, 90], 10 // shape: 'circle', 11 // maskImage, 12 left: 'center', 13 top: 'center', 14 '80%', 15 height: '80%', 16 drawOutOfBound: true, 17 textStyle: { 18 normal: { 19 color() { 20 return 'rgb(' + [ 21 Math.round(Math.random() * 160), 22 Math.round(Math.random() * 160), 23 Math.round(Math.random() * 160) 24 ].join(',') + ')'; 25 }, 26 }, 27 emphasis: { 28 shadowBlur: 10, 29 shadowColor: '#333', 30 }, 31 }, 32 data: [], 33 }, 34 ], 35 }
打印出来发现复制的对象不包含color函数,查阅资料后发现
JSON.parse(JSON.stringify())拷贝出来对象时,如果json里有 function,undefined,则序列化的结果会把 function,undefined 丢失。
此外JSON.parse(JSON.stringify())拷贝对象还有以下问题:
- 如果json里面有时间对象,则序列化结果:时间对象=>字符串的形式;
- 如果json里有RegExp、Error对象,则序列化的结果将只得到空对象 RegExp、Error => {};
- 如果json里有 function,undefined,则序列化的结果会把 function,undefined 丢失;
- 如果json里有NaN、Infinity和-Infinity,则序列化的结果会变成null;
- 如果json里有对象是由构造函数生成的,则序列化的结果会丢弃对象的 constructor
- 如果对象中存在循环引用的情况也无法实现深拷贝
参考文章:https://segmentfault.com/a/1190000020297508
那么js深度复制一个对象最好的方法是什么呢?
我一般都是使用lodash中的cloneDeep,你们还有什么好的方法可以留言交流一下。