首先fixed 固定 它是不随着网页的滚动而变换位置的
然后absolute 它的功能是根据父集元素来确定位置的
最后是relative 它的功能是根据其之前本来出现的位置进行相应的位置变动
相应操作和对比如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#c-fixed{
200px;
height: 300px;
border: 1px solid red;
position: fixed;
bottom: 10px;
right: 10px;
}
#c-absolute{
200px;
height: 300px;
border: 1px solid red;
/*position: absolute;*/
}
#ceshi-1{
200px;
height: 300px;
background-color: black;
}
#relative{
200px;
height: 300px;
border: 2px solid red;
position: relative;
top: 50px;
left: 50px;
}
#margin{
200px;
height: 300px;
border: 1px solid green;
top: 20px;
}
#ceshi-2{
200px;
height: 300px;
background-color: #FF0000;
}
#ceshi-3{
200px;
height: 300px;
background-color: aqua;
}
#w-ceshi{
400px;
height: 400px;
background-color: aliceblue;
position: absolute;
top: 30px;
}
#n-ceshi{
200px;
height: 200px;
border: 2px solid greenyellow;
position: absolute;
top: 20px;
}
#c-index1{
200px;
height: 200px;
background-color: #FFA500;
position: absolute;
z-index: 1;
}
#c-index2{
400px;
height: 400px;
background-color: blueviolet;
position: absolute;
}
</style>
</head>
<body>
<div id="c-fixed">
</div>
<div id="c-absolute">
</div>
<div id="ceshi-1">
</div>
<div id="relative">
</div>
<div id="ceshi-2">
</div>
<div id="margin">
</div>
<div id="ceshi-3">
</div>
<div id="n-ceshi">
<div id="w-ceshi">
</div>
</div>
<div id="c-index1">
</div>
<div id="c-index2">
</div>
<br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br />
</body>
</html>
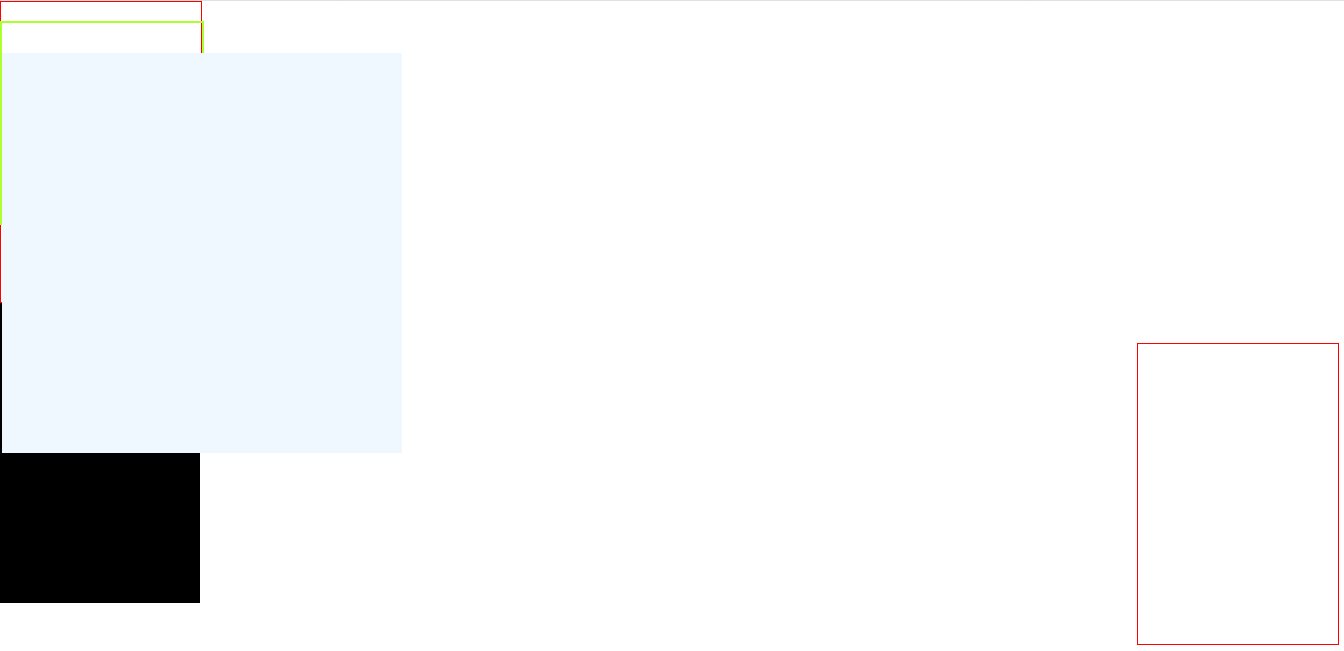
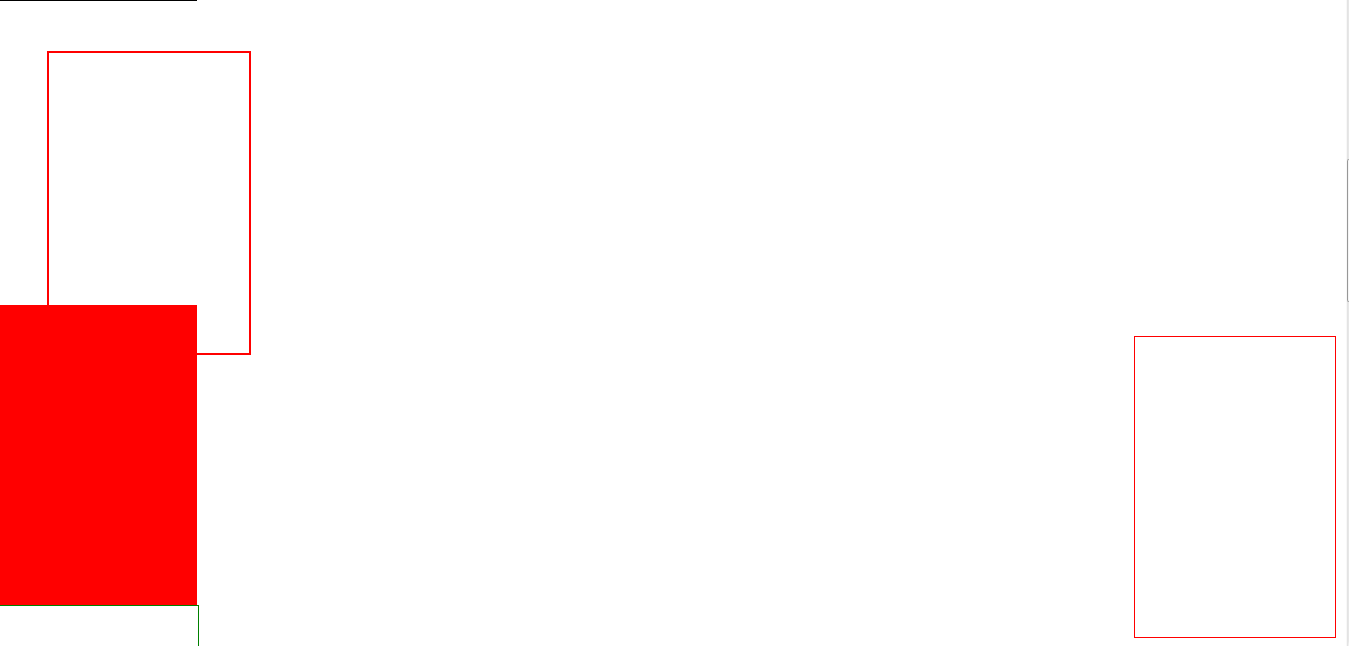
进行相应的操作之后得到的操作如下: