动画:
1、@keyframes规则用于创建动画。在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果
2、使用animation进行动画捆绑。两个值:动画名称、时长
3、我们一般情况下使用0%~100%来规定动画发生的时机。或者使用关键词from...to...,效果等同于0%~100%。
4、加上一个infinite值就可以无限执行了
5、ease——默认开始慢慢加速,结束时慢慢减速。
linear——默认始终使用相同速度运行。
alternate——交替执行(也可以成为正反执行)
#one{ width: 100px; height: 100px; background-color: blue; animation:first 5s infinite alternate; } @keyframes first{ 0%{margin-top:0;margin-left:0;} 50%{margin-top:50px;margin-left:50px;} 100%{margin-top:100px;margin-left:100px;} }
效果如下:


弹性盒子:
#two{
500px;
height: 50px;
border: 1px solid black;
display: flex; /*定义为弹性盒子*/
}
.aa{
100px;
height: 50px;
border: 1px solid red;
<!--弹性盒子-->
<div id="two">
<div class="aa">我</div>
<div class="aa">你</div>
<div class="aa">他</div>
<div class="aa">她</div>
<div class="aa">它</div>
</div>
效果如下:

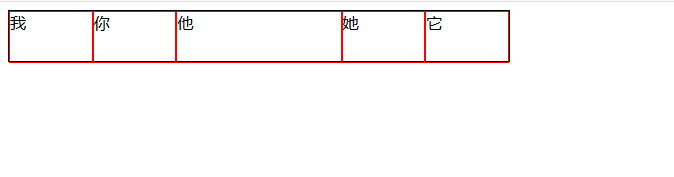
row:横向从左到右排列(左对齐),默认的排列方式。
#two{ width: 500px; height: 50px; border: 1px solid black; /*margin-top: 500px;*/ display: flex; /*定义为弹性盒子*/ flex-direction: row;/*左对齐*/ } .aa{ width: 100px; height: 50px; border: 1px solid red; <!--弹性盒子--> <div id="two"> <div class="aa">我</div> <div class="aa">你</div> <div class="aa">他</div> <div class="aa">她</div> <div class="aa">它</div> </div>
效果如下:

row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。)
#two{ width: 500px; height: 50px; border: 1px solid black; /*margin-top: 500px;*/ display: flex; /*定义为弹性盒子*/ flex-direction: row-reverse; /*反向横向排列*/ } .aa{ width: 100px; height: 50px; border: 1px solid red; <!--弹性盒子--> <div id="two"> <div class="aa">我</div> <div class="aa">你</div> <div class="aa">他</div> <div class="aa">她</div> <div class="aa">它</div> </div>
效果如下:

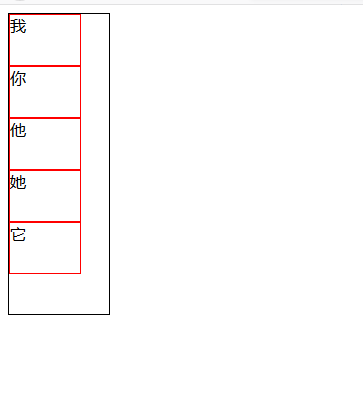
column:纵向排列。
#two{ width: 500px; height: 50px; border: 1px solid black; /*margin-top: 500px;*/ display: flex; /*定义为弹性盒子*/ flex-direction: column;/*纵向排列*/ } .aa{ width: 100px; height: 50px; border: 1px solid red; <!--弹性盒子--> <div id="two"> <div class="aa">我</div> <div class="aa">你</div> <div class="aa">他</div> <div class="aa">她</div> <div class="aa">它</div> </div>
效果如下:

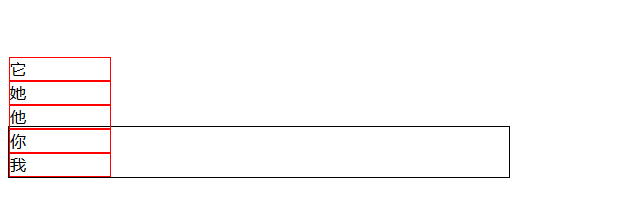
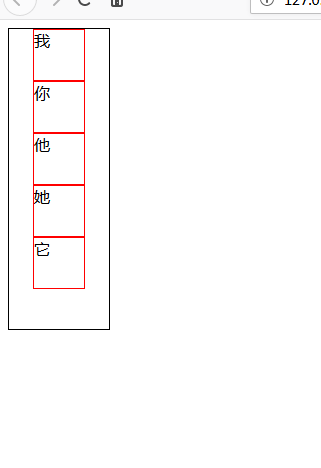
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
#two{ width: 500px; height: 300px; border: 1px solid black; /*margin-top: 500px;*/ display: flex; /*定义为弹性盒子*/ flex-direction: column-reverse;/*反向纵向排列*/ } .aa{ width: 100px; height: 50px; border: 1px solid red; <!--弹性盒子--> <div id="two"> <div class="aa">我</div> <div class="aa">你</div> <div class="aa">他</div> <div class="aa">她</div> <div class="aa">它</div> </div>
效果如下:

弹性盒子的子元素换行方式
flex-wrap:
#two{ width: 500px; height: 300px; border: 1px solid black; /*margin-top: 500px;*/ display: flex; /*定义为弹性盒子*/ flex-wrap:nowrap;/*不换行*/ } .aa{ width: 70px; height: 150px; border: 1px solid red; <!--弹性盒子--> <div id="two"> <div class="aa">我</div> <div class="aa">你</div> <div class="aa">他</div> <div class="aa">她</div> <div class="aa">它</div> </div>
nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。

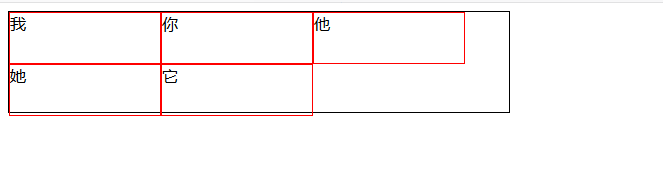
wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
#two{ width: 500px; height: 300px; border: 1px solid black; /*margin-top: 500px;*/ display: flex; /*定义为弹性盒子*/ flex-wrap:wrap;/*多行*/ } .aa{ width: 150px; height: 150px; border: 1px solid red; <!--弹性盒子--> <div id="two"> <div class="aa">我</div> <div class="aa">你</div> <div class="aa">他</div> <div class="aa">她</div> <div class="aa">它</div> </div>

横向对齐:
justify-content:
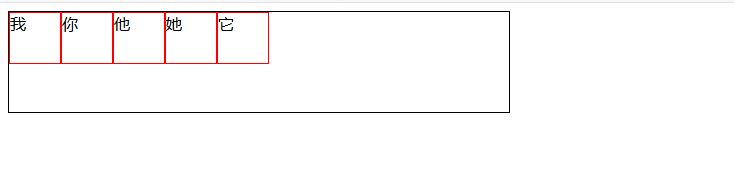
flex-start:
#two{ width: 500px; height: 300px; border: 1px solid black; /*margin-top: 500px;*/ display: flex; /*定义为弹性盒子*/ justify-content:flex-start; /*弹性项目向行头紧挨着填充*/ .aa{ width: 70px; height: 150px; border: 1px solid red; } <!--弹性盒子--> <div id="two"> <div class="aa">我</div> <div class="aa">你</div> <div class="aa">他</div> <div class="aa">她</div> <div class="aa">它</div> </div>
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。

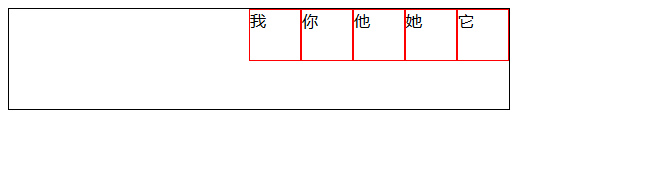
flex-end:
#two{ width: 500px; height: 300px; border: 1px solid black; /*margin-top: 500px;*/ display: flex; /*定义为弹性盒子*/ justify-content:flex-end; /*弹性项目向行尾紧挨着填充*/
} .aa{ width: 70px; height: 150px; border: 1px solid red;
} <!--弹性盒子--> <div id="two"> <div class="aa">我</div> <div class="aa">你</div> <div class="aa">他</div> <div class="aa">她</div> <div class="aa">它</div> </div>
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。

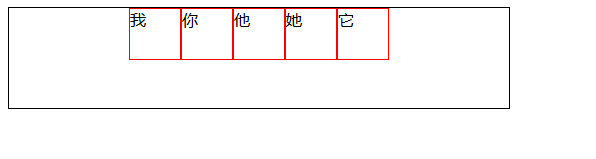
center:
#two{ width: 500px; height: 300px; border: 1px solid black; /*margin-top: 500px;*/ display: flex; /*定义为弹性盒子*/ justify-content:center; /*弹性项目居中紧挨着填充*/ } .aa{ width: 70px; height: 150px; border: 1px solid red; } <!--弹性盒子--> <div id="two"> <div class="aa">我</div> <div class="aa">你</div> <div class="aa">他</div> <div class="aa">她</div> <div class="aa">它</div> </div>
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。

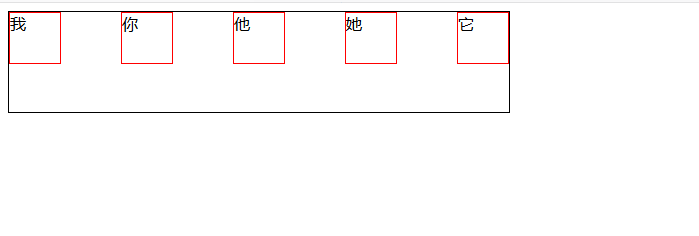
space-between:
#two{ width: 500px; height: 300px; border: 1px solid black; /*margin-top: 500px;*/ display: flex; /*定义为弹性盒子*/ justify-content:space-between;/*弹性项目平均分布在该行上*/ } .aa{ width: 70px; height: 150px; border: 1px solid red; } <!--弹性盒子--> <div id="two"> <div class="aa">我</div> <div class="aa">你</div> <div class="aa">他</div> <div class="aa">她</div> <div class="aa">它</div> </div>
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。

纵向对齐
align-items:
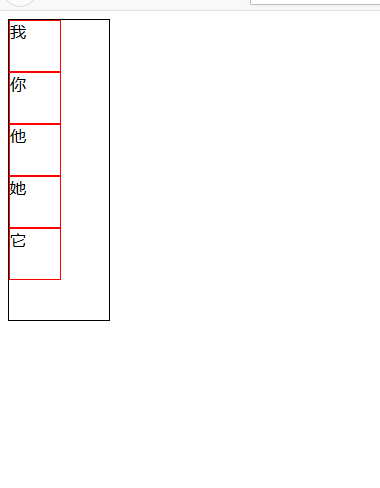
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
#two{ width: 100px; height: 300px; border: 1px solid black; /*margin-top: 500px;*/ display: flex; /*定义为弹性盒子*/ align-items:flex-start;/*弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。*/ } .aa{ width: 70px; height: 50px; border: 1px solid red; } <!--弹性盒子--> <div id="two"> <div class="aa">我</div> <div class="aa">你</div> <div class="aa">他</div> <div class="aa">她</div> <div class="aa">它</div> </div>

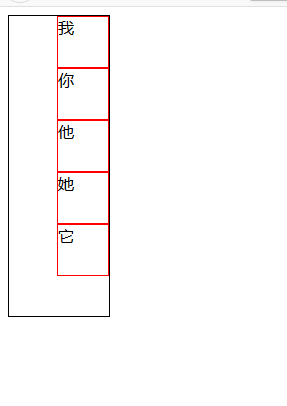
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
#two{ width: 100px; height: 300px; border: 1px solid black; /*margin-top: 500px;*/ display: flex; /*定义为弹性盒子*/ align-items:flex-end;/*弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。*/ } .aa{ width: 70px; height: 50px; border: 1px solid red; } <!--弹性盒子--> <div id="two"> <div class="aa">我</div> <div class="aa">你</div> <div class="aa">他</div> <div class="aa">她</div> <div class="aa">它</div> </div>

center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
#two{ width: 100px; height: 300px; border: 1px solid black; /*margin-top: 500px;*/ display: flex; /*定义为弹性盒子*/ align-items:center;/*弹性盒子元素在该行的侧轴(纵轴)上居中放置。*/ } .aa{ width: 70px; height: 50px; border: 1px solid red; } <!--弹性盒子--> <div id="two"> <div class="aa">我</div> <div class="aa">你</div> <div class="aa">他</div> <div class="aa">她</div> <div class="aa">它</div> </div>

baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。

stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。

分配空间:
.aa{ width:70px; height:50px; border:1px solid red;
flex:1; /*分配空间*/ } .aa11{ width:70px; height:50px; border: 1px solid red; flex:2; /*分配空间*/ } <div id="two"> <div class="aa">我</div> <div class="aa11">你</div> <div class="aa">他</div> <div class="aa">她</div>
效果如下:

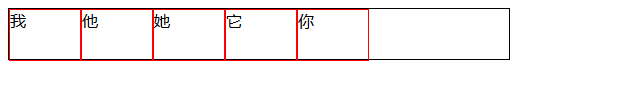
排序:order
.aa{ width:70px; height:50px; border:1px solid red; } .aa11{ width:70px; height:50px; border: 1px solid red; order:1; } <div id="two"> <div class="aa">我</div> <div class="aa11">你</div> <div class="aa">他</div> <div class="aa">她</div>
效果如下:

纵轴对齐方式:
#two{ width: 500px; height: 300px; border: 1px solid black; /*margin-top: 500px;*/ display: flex; /*定义为弹性盒子*/ } .aa{ width: 70px; height: 50px; border: 1px solid red; align-self: center; }
效果如下:

多媒体查询:
@media screen and (min- 100px) and (max- 640px) { p{ font-size:10px ; } } @media screen and (min- 641px) and (max- 800px) { p{ font-size: 16px; } } @media screen and (min- 801px) and (max- 1000px) { p{ font-size: 20px; } }
效果如下: