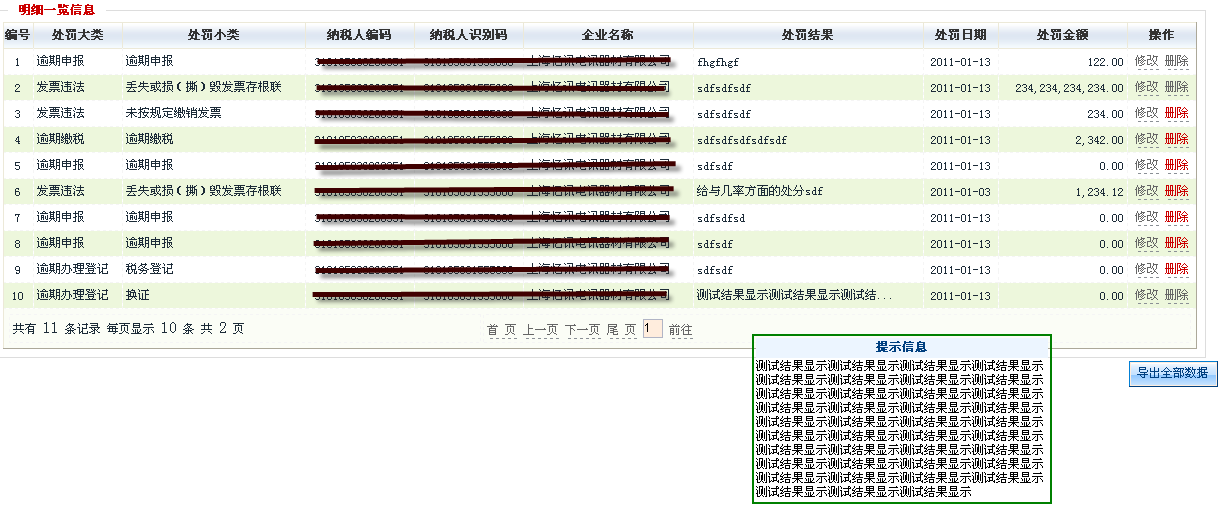
首先,需要说明的是GridView的提示层的制作方式,下面是已经做好的效果:

上面的就是这个效果,以下介绍中,我分几步来介绍其制作方式:
首先,就是信息提示层的定义,这个的灵活性很大,大家可以自定义为自己喜欢的样式,我的代码如下:
 代码
代码
<div id="div1" style="display: none; 300px; position: absolute">
<table border="0" style="border:2px solid green" cellpadding="0">
<tr>
<td id="td_N" align="center" height="20px" style="color:#004080;background:ECF5FF">
<strong>提示信息</strong>
</td>
</tr>
<tr>
<td id="td1" height="25px" style="color: black;background:white;">
</td>
</tr>
</table>
</div>
<!--下面的则是js的显示隐藏方法-->
function Show(content) {
document.getElementById("td1").innerText = "" + content;
x = event.clientX + document.body.scrollLeft;
y = event.clientY + document.body.scrollTop + 30;
div1.style.display = "block";
div1.style.left = x;
div1.style.top = y;
}
function Hide() {
div1.style.display = "none";
}
然后就是需要绑定GridView,需要注意的是,刚才弹出层部分的字段是截断的,如果想让其内容显示在浮动层中,我们需要在RowDataBind事件中处理.
这里是前台的GridView代码:
DataKeyNames="纳税人内部码" OnPageIndexChanging="GridViewSSTJ_PageIndexChanging"
Height="95%" OnRowDataBound="GridViewSSTJ_RowDataBound"
AllowSorting="True" CssClass="GVtable"
onrowcommand="GridViewSSTJ_RowCommand">
<RowStyle CssClass="tr1" />
<Columns>
<asp:BoundField HeaderText="编号">
<ItemStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="序号" HeaderText="序号" Visible="false">
<ItemStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="纳税人内部码" HeaderText="纳税人内部码" Visible="false">
<ItemStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="处罚大类" HeaderText="处罚大类">
<ItemStyle HorizontalAlign="left" />
<HeaderStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="处罚小类" HeaderText="处罚小类">
<ItemStyle HorizontalAlign="left" />
<HeaderStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="纳税人编码" HeaderText="纳税人编码">
<ItemStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="纳税人识别码" HeaderText="纳税人识别码">
<ItemStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="企业名称" HeaderText="企业名称">
<ItemStyle HorizontalAlign="left" />
<HeaderStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:TemplateField HeaderText="处罚结果">
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%# Eval("处罚结果").ToString().Length>15?Eval("处罚结果").ToString().Substring(0,15)+"...":Eval("处罚结果") %>'></asp:Label>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center" />
<ItemStyle HorizontalAlign="Left" />
</asp:TemplateField>
<asp:TemplateField HeaderText="处罚日期">
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("处罚日期") %>'></asp:Label>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center" />
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:TemplateField HeaderText="处罚金额">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# String.Format("{0:N}",Eval("处罚金额")) %>'></asp:Label>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center" />
<ItemStyle HorizontalAlign="right" />
</asp:TemplateField>
<asp:TemplateField HeaderText="操作">
<ItemStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
<ItemTemplate>
<a href="#" onclick="showEditDialog(<%#Eval("序号") %>)">修改</a>
<asp:LinkButton ID="lbtnDel" CommandArgument='<%#Eval("序号") %>' CommandName="DelThis" OnClientClick="return confirm('确定删除吗?');return false;" runat="server">删除</asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<AlternatingRowStyle CssClass="tr2" />
<PagerTemplate>
<table align="center" border="0" cellpadding="0" cellspacing="2" class="infolistpage"
width="100%">
<tr>
<td class="page" style=" 40%;">
<span class="fleft">共有 <font>
<asp:Label ID="LabelSumCount" runat="server"></asp:Label></font> 条记录 每页显示 <font>
<asp:Label ID="LabelPageCount" runat="server" Text='<%# ((GridView)Container.Parent.Parent).PageSize %>'></asp:Label></font>
条 共 <font>
<asp:Label ID="lblPageCount" runat="server" Text='<%# ((GridView)Container.Parent.Parent).PageCount %>'></asp:Label></font>
页</span>
</td>
<td class="page" style=" 60%;">
<span class="fright">
<asp:LinkButton ID="btnFirst" runat="server" CausesValidation="False" CommandArgument="First"
CommandName="Page" Text="首 页"></asp:LinkButton>
<asp:LinkButton ID="btnPrev" runat="server" CausesValidation="False" CommandArgument="Prev"
CommandName="Page" Text="上一页"></asp:LinkButton>
<asp:LinkButton ID="btnNext" runat="server" CausesValidation="False" CommandArgument="Next"
CommandName="Page" Text="下一页"></asp:LinkButton>
<asp:LinkButton ID="btnLast" runat="server" CausesValidation="False" CommandArgument="Last"
CommandName="Page" Text="尾 页"></asp:LinkButton>
<asp:TextBox ID="txtNewPageIndex" runat="server" Text='<%# ((GridView)Container.Parent.Parent).PageIndex + 1 %>'
Width="20px"></asp:TextBox>
<asp:LinkButton ID="btnGo" runat="server" CausesValidation="False" CommandArgument="-1"
CommandName="Page" Text="前往" CssClass="Go"></asp:LinkButton>
</span>
</td>
</tr>
</table>
</PagerTemplate>
</asp:GridView>
然后就是后台的绑定方法:
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
//编号
int number = e.Row.DataItemIndex + 1;
e.Row.Cells[0].Text = number.ToString();
DropDownList ddl = (DropDownList)e.Row.FindControl("ddlResult");
if (ddl != null)
{
if (ddl.Items.FindByValue(DataBinder.Eval(e.Row.DataItem, "cfjg").ToString()) != null)
{
ddl.Items.FindByValue(DataBinder.Eval(e.Row.DataItem, "cfjg").ToString()).Selected = true;
}
}
Label l2 = (Label)e.Row.FindControl("Label2");
object res = DataBinder.Eval(e.Row.DataItem, "处罚日期");
if (res != DBNull.Value)
{
try
{
l2.Text = DateTime.Parse(res.ToString()).ToString("yyyy-MM-dd");
}
catch
{
l2.Text = "";
}
}
e.Row.Cells[8].Attributes.Add("onmouseover", "Show('"+DataBinder.Eval(e.Row.DataItem, "处罚结果").ToString()+"');");
e.Row.Cells[8].Attributes.Add("onmouseout", "Hide();");
}
}
这样就可以实现浮动提示层的效果了.
然后我们需要说明的是ShowModalDialog的使用方式,在我制作过程中,有以下几个问题,现一一列举:
1、ShowModalDialog如何在子窗体关闭,刷新父窗体,具体代码如下:
首先,在父窗体中,我们看下打开子窗体的代码:
var str=window.showModalDialog("SWXZZFQK_Add.aspx?type=add&nsrnbm=<%=pbNsrnbm %>&tmp="+new Date()+"","税务行政执法","dialogWidth=650px;dialogHeight=375px");
if(str=="1")
{
window.location.reload(true);
}
}
function showEditDialog(xh) {
var str = window.showModalDialog("SWXZZFQK_Add.aspx?type=edit&xh="+xh+"&nsrnbm=<%=pbNsrnbm %>&tmp="+new Date()+"", "税务行政执法", "dialogWidth=650px;dialogHeight=375px");
if (str == "1") {
window.location.reload(true);
}
}
其中 str是接收子窗体处理完毕的返回值的,当返回值为1的时候,父窗体就执行刷新事件。
但是如何在子窗体中返回值呢?具体代码如下:
由于我们在弹出的子窗体中,做的是新增和更新操作,所以关闭子窗体然后刷新父窗体的代码基本一致,我这里就以添加操作为例子:
{
if (!String.IsNullOrEmpty(ddlDL.SelectedValue) && !String.IsNullOrEmpty(ddlXL.SelectedValue) && !String.IsNullOrEmpty(qssj.Value))
{
string dldm = ddlDL.SelectedValue; //大类代码
string dlmc = ddlDL.SelectedItem.Text; //大类名称
string xldm = ddlXL.SelectedValue; //小类代码
string xlmc = ddlXL.SelectedItem.Text; //小类名称
string nsrnbm = txtnsrnbm.Text; //纳税人内部码
string nsrbm = txtnsrbm.Text;//纳税人编码
string nsrsbm = txtnsrsbm.Text; //纳税人识别码
string nsrmc = txtnsrmc.Text; //纳税人名称
string cfjg = txtresult.Text; //处罚结果
string cfrq = qssj.Value; //处罚时间
string tjny = DateTime.Parse(qssj.Value).ToString("yyyyMM"); //统计年月
double je = 0.00; //处罚金额
int xh = GetXH(nsrnbm, tjny) + 1; //序号
if (!String.IsNullOrEmpty(txtJE.Value))
{
je = double.Parse(txtJE.Value);
}
string sql = @"insert into db_zgfz.t_kw_xzzfxx_04
values('" + dldm + "','" + dlmc + "','" + xldm + "','" + xlmc + "'," + nsrnbm + "," + xh + ",'" + nsrbm + "','" + nsrsbm + "','" + nsrmc + "','" + cfjg + "',to_date('" + cfrq + "','yyyy-mm-dd')," + tjny + "," + je + ")";
this.m_CommonBLL.ExecuteQuery(sql);
ClientScript.RegisterClientScriptBlock(Page.GetType(), "jsAlertSuccess", "<script>alert('添加成功!');</script>");
ClientScript.RegisterClientScriptBlock(Page.GetType(), "jsRefreshParent", "<script>window.parent.close();window.returnValue=1;</script>");
}
}
代码中被我标记为红色的即是刷新父窗体的代码。但是,执行添加时候,却并不能刷新,为什么呢?原来,还需要在html顶部加上一句"<base target="_self" / >“才行,这样就可以实现刷新了.
2、在编辑操作时候,弹出的子窗体中,不论怎么操作,当前子窗体页面都会弹出一个刷新重试的提示,关闭以后,页面并没有刷新。
这也是我在制作过程中,遇到的问题,关键原因在于,我在gridview的操作列中,编辑按钮使用的是LinkButton,所以在点击的时候会出现回发,子窗体的表单提交,会弹出那个刷新重试的对话框也不足为怪。
如何解决呢,只需要如下:
将LinkButon换成非服务器端的标记或者是控件即可,我这里换成了超链接:<a href="#" onclick="showEditDialog(<%#Eval("序号") %>)">修改</a>
这样替换以后,果真不再出现刷新重试的对话框,结果出现了第三个问题.
3、子窗体初始打开的时候,在编辑模式下,加载的数据一切正常,但是当进行完更新操作,父页面刷新后,再点击”修改“按钮,发现弹出的子页面中,加载的数据竟然还是以前的数据,原因是什么呢?
其实造成这种原因的结果,就是GridView在运行的时候就绑定了”修改“超链接的OnClick事件,然后被页面缓存,解决这个问题的方法就是在传过去的参数后面加上唯一标识就行了,一般用当前事件来防止这种缓存状况发生,具体操作如下:
链接如下:
var str = window.showModalDialog("SWXZZFQK_Add.aspx?type=edit&xh="+xh+"&nsrnbm=<%=pbNsrnbm %>&tmp="+new Date()+"", "税务行政执法", "dialogWidth=650px;dialogHeight=375px");
if (str == "1") {
window.location.reload(true);
}
}
str后面多加了一个&tmp="+new Date()+"的唯一标识来防止页面缓存.
上面就是制作过程中遇到的小问题,希望对你有用.谢谢!
追求道,要先精于术.
