在之前的章节中我们讲解了前端的一些基本知识和工具的使用,包括Javascript,Angularjs,Grunt和Bower。但是在实际开发中,如何利用这些工具来进行开发呢?这节我们就主要来讲解如何利用这些工具来进行前端开发。
本篇文章参考:LET'S SCAFFOLD A WEB APP WITH YEOMAN
1.用Yeoman来建立简单的APP项目
在这篇文章中,我们将会建立如下的一个简单的APP。在这个APP中,你可以通过拖拽的方式来添加待办事件,删除待办事件,管理待办事件。
首先,在这里,我们需要明白一个Yeoman是干什么的。
Yeoman是Google提供的一个脚手架项目,其目的旨在于利用简单的命令来管理前端开发的流程。你可以用Yeoman方便的来预览web项目,查看项目文件,编译sass文件等等。它同时也能够进行单元测试,压缩JS和图片等等。
既然Yeoman被称为脚手架,那么它一般不会单独使用,而是和Grunt,Bower,Karma等前端工具结合使用。我们分别来一一介绍一下:
yo:脚手架工具,用于提供各类的框架和生成器,以便于你能够更快的来搭建和开发你的web项目。
grunt:前端自动化工具,经常被用于构建,发布和测试项目。
gulp:和Grunt类似的工具,但是更为简单的一种前端自动化工具。
bower:用于进行类库依赖管理的工具,使用它,将会使您的类库管理完全自动化。
介绍完这几个工具,那么我们就来安装一个Yeoman generator。
2.安装前的准备工作
在安装Yeoman前,你需要确保以下工具已经被安装到你的电脑中。
Node.js v0.10.x版本及以上
npm v2.1.0版本及以上
git
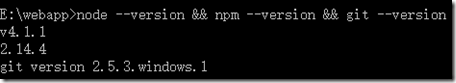
当这些工具都安装完毕以后,你可以使用如下的命令来测试是否安装成功:
如果你能看到如上的信息,那么说明你的安装就是成功的。
如果你现在的npm版本很老了,想升级到最新版本,你可以使用如下的命令来进行升级:
3.安装Yeoman工具
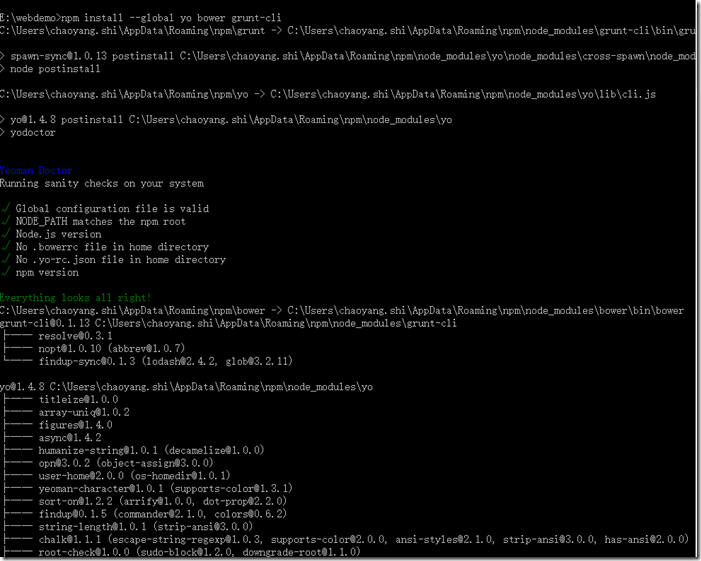
我们用如下的命令,就可以快速的将所需要的工具都安装完毕,这里我们所需要的工具有:yo grunt bower,所以这里我们来进行安装。安装开始的时候,有一个横线一直在转圈,等三五分钟以后,就可以自动安装完毕了。我们看看安装截图:
从图中我们看到,所有的组件都被安装到了 C:Userschaoyang.shiAppDataRoaming 文件夹下,我们需要找到这个文件夹,然后右击文件夹的安全选项,添加一个EveryOne用户来确保给予了充足的权限,这个是必须要做的,至少在我的机器上,因为这个没有赋予所有权限,导致部分命令出错。
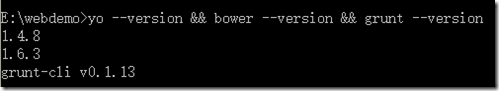
安装完毕之后我们就可以使用如下的命令来检验安装之后的版本了:
4.安装AngularJS generator
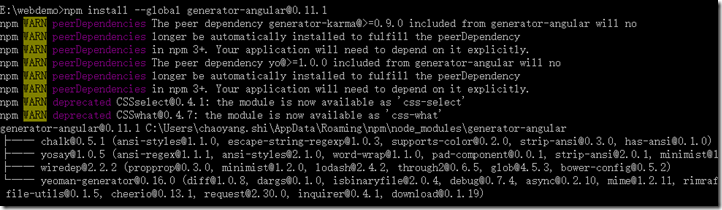
你可以直接npm命令来进行安装:
如上图所示,安装完毕就是这个样子的。
前期准备工作都做好以后,下面我们将开始真正的项目创建了。
5,创建项目
首先在你的电脑上找个地方创建一个webdemo的文件夹,我这里为了演示,我放到了E盘的根目录下。
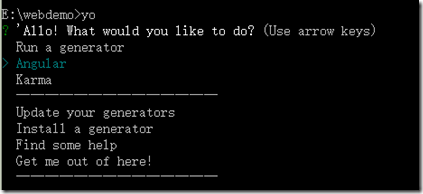
然后运行yo命令,来创建一个示例项目。
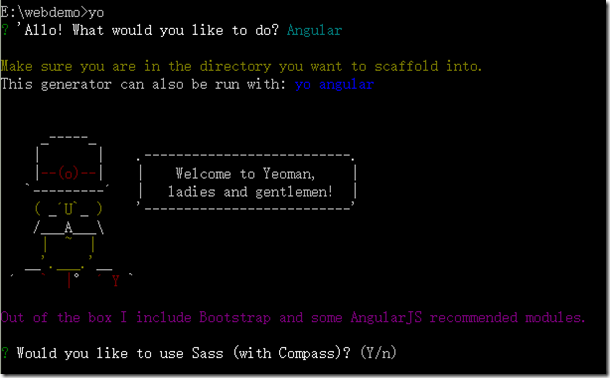
这里首先提示我们是不是需要安装Angular,这里我直接回车,表明确认安装操作。确认之后弹出来询问,问我需不需要用到Sass,这里我们用不到,所以这里我输入n并回车:
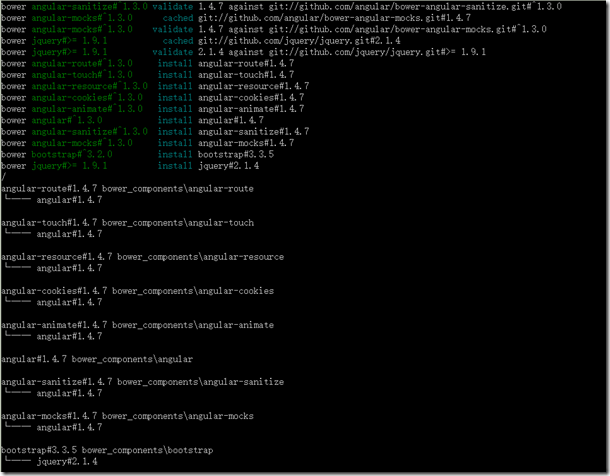
然后后面会继续问我是否使用bootstrap,这里我们输入Y。等全部完毕后,我们就会看到屏幕在一直滚动输出安装信息了:
等到屏幕滚动到如下的位置的时候,就不会滚动了:
这时候我们只要点击一下回车键确认,然后会询问我们是否需要覆盖package.json文件,我们这里输入n就可以了。
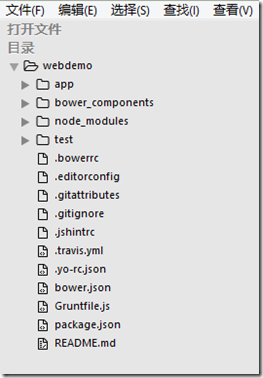
总共需要大概五分钟左右的样子,我们的项目就彻底的建立好了。然后我们用sublimeText打开,就可以清楚的见到项目结构了:
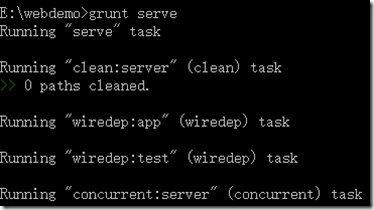
然后我们打开Http服务器来浏览一番
(由于在index.html中缺少对BootStrap的引用,所以我这里需要手动加一下:
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.css">
):
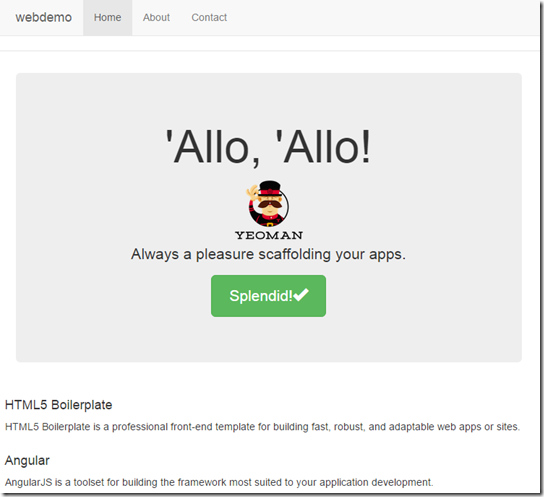
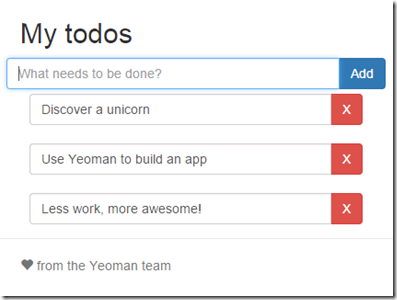
当服务器启动以后,我们的网站就会自动被打开,然后我们就能看到我们通过yo创建的项目示例了:
是不是很带感呢?
接下来,我们将会以这个示例项目为主,一步一步的来打造我们的项目。
6. 创建一个新的待办事项模板
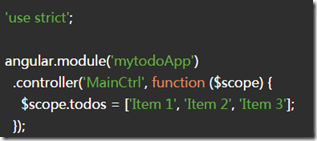
首先打开views文件夹下面的main.html模板,删除其他多余内容,保留如下的div标签即可。
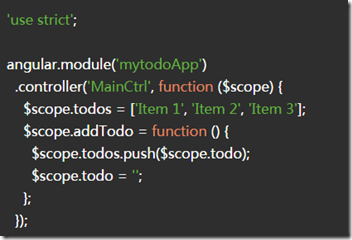
然后打开scripts/controllers/main.js文件,修改其中内容如下:
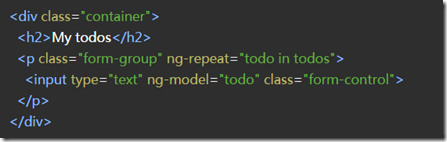
修改完毕以后,在前台进行绑定:
至于上面的ng-repeat,ng-model等语法,可以参见我之前写过的关于AngularJS的相关文章。
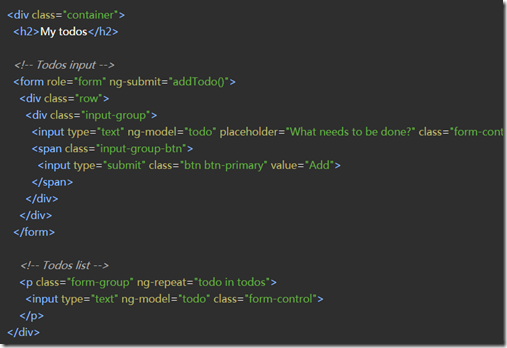
由于这里只是展示了todo集合,我们可以为其添加一个新增todo项目的功能:
由于是添加操作,所以我们在controller里面添加一个addTodo方法来出发添加任务的操作:
7.添加新的类库包
由于这里我们想让当前的todo列表支持拖拽和排序操作,所以这里我们需要引入angular-ui-sortable包和jquery-ui包,我们通过bower来添加,分别执行如下命令即可:
当然如果你嫌麻烦,你也可以用前面介绍的方法,用双&符号一次性安装。
安装完毕后,在bower_components文件夹中就多出来angular-ui-sortable文件夹和jquery-ui文件夹。
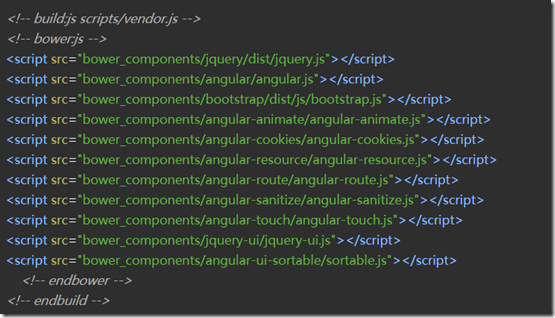
然后我们重新运行grunt serve命令,在浏览器页面我们可以看到新的angular-ui-sortable库和jquery-ui库的js文件已经被前台页面自动引用了:
为了使用Sortable模块,我们还需要在scripts/app.js文件夹中对这个模块进行注入:
如上图所示,画红线的部分就是我们注入的模块。
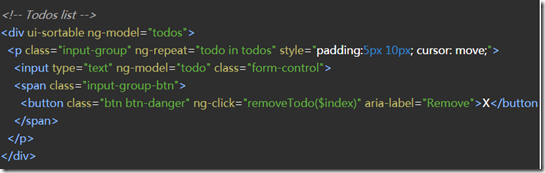
然后再前台,我们需要更改部分html代码以便于实现我们的功能,更改后的html代码如下:
到此为止,我们就拥有了一个可以进行拖拽的列表显示页面了,运行起来的时候效果其实挺酷的。
8. 单元测试
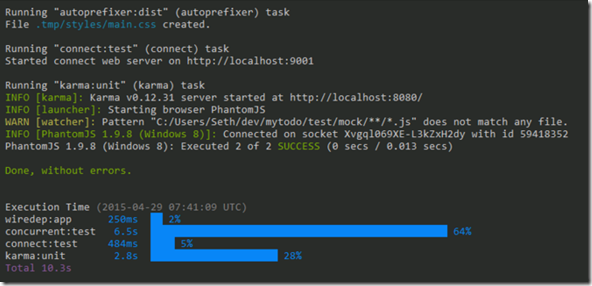
我们先中断网页浏览(ctrl+c),然后再命令行输入grunt test命令,表明启动单元测试。但是在当前的单元测试中,会有很多的warning,我们稍后来fix掉他们,下面我们一步一步的进行操作。
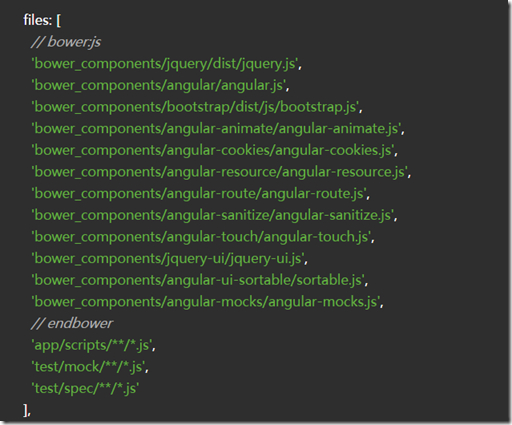
首先,打开karma.conf.js文件,我们会发现,当我们安装完毕jquery-ui库和angular-ui-sortable库之后,bower会自动往这个文件中添加依赖:
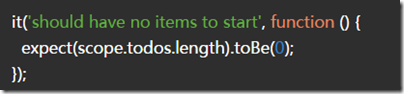
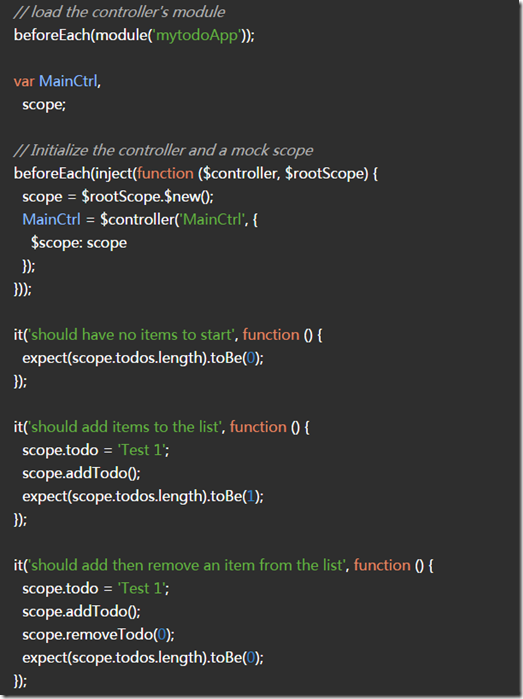
确认了依赖存在以后,我们打开test/spec/controllers/main.js文件,然后对其进行改造:
然后打开scripts/controllers/main.js文件,移除掉我们早前添加的3个todo项:
然后再运行grunt test命令,可以看到如下内容:
接下来我们将会添加更多有意义的单元测试,来覆盖我们的代码逻辑:
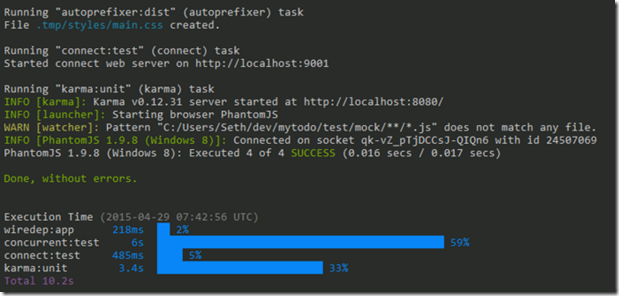
最后重新利用grunt test跑一遍,可以看到4个单元测试均通过:
9.生成production项目
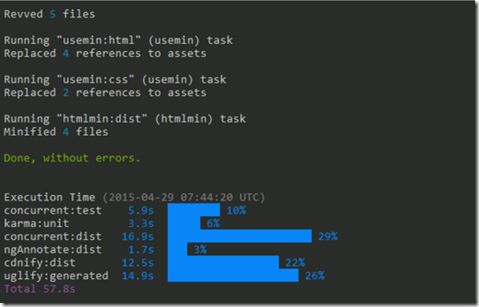
当我们的开发测试都做好以后,我们需要放到线上去,我们可以首先使用grunt命令来编译和优化我们的项目:
在确定没有任何错误以后,我们使用grunt serve:dist命令来生成我们的项目,同时会启动本地服务器进行项目预览。
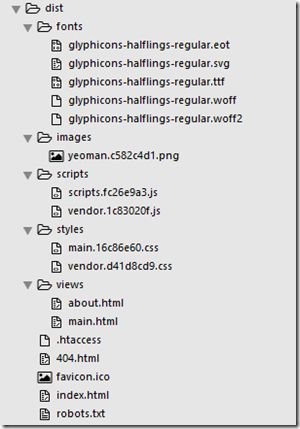
并且在根目录下面会生成一个dist文件夹,其内部的内容就是已经变异优化好的项目文件,其结构是这样的:
我们可以看到,所有的css和js都已经被合并,而且被压缩过了。
我们在这里只需要将其放到服务器上即可。
这个系列终于讲完了。最后这个系列可以说是对开头链接的那篇文章进行的完整翻译,但是加入了我自己的一些内容。这个系列我都是一步一步的亲手敲代码,敲配置等弄出来的,希望以后再遇到前端开发的任务时,能够轻松应对,同时也算是给自己的技能涨涨价吧。