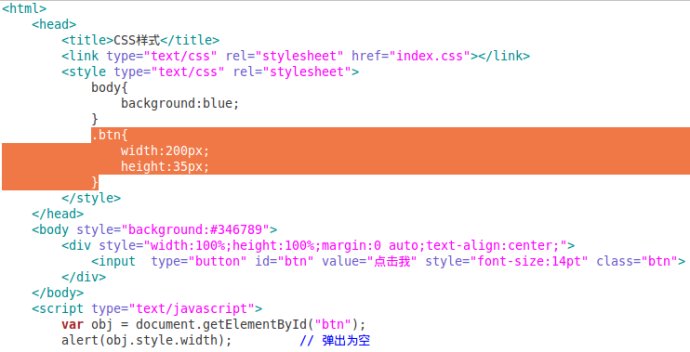
1. obj.style 获取的是内联样式,即style属性中的值。
比如,下图中最后弹出为空。

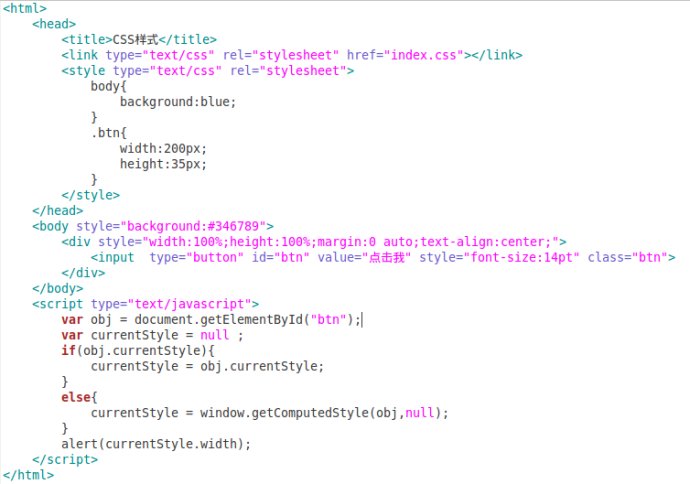
2. obj.currentStyle 外部(使用<link>)和内部(使用<style>)样式表中的样式。
注意:只有 IE 和 Opera 支持使用 currentStyle 获取 HTMLElement 的计算后的样式,其他浏览器中不支持。
标准浏览器中使用getComputedStyle,IE9也支持getComputedStyle。
window.getComputedStyle 函数
参数说明:
第一个参数为要获取计算后的样式的目标元素
第二个参数为期望的伪元素,如 ':after',':first-letter' 等,而不是伪类如 ':hover' 等。
注意:在 Firefox 中,第二个参数是必须的,如果没有期望的伪元素要设置为 'null',这与规范的要求相符。在 Chrome Safari Opera 中,第二个参数如果为 'null' 则可以省略。
下面的例子是在chrome浏览器中测试,最后显示200px: