近期在学习Android,先前在ListView界面中添加了FAB控件来保证界面美观;后面又想能够使ListView有下拉刷新的功能,我准备使用谷歌自身的控件SwipeRefreshLayout来完成刷新功能。
-
修改之前的activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/lvwStudent" android:layout_width="match_parent" android:layout_height="0dp" tools:ignore="MissingConstraints" tools:layout_editor_absoluteX="8dp" tools:layout_editor_absoluteY="8dp" /> <android.support.design.widget.FloatingActionButton android:id="@+id/floatingActionButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="4dp" android:layout_marginStart="8dp" android:clickable="true" android:focusable="true" app:fabSize="normal" app:layout_anchorGravity="end|center" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:srcCompat="@drawable/add" /> </android.support.constraint.ConstraintLayout>

为了实现下拉刷新的需求,我将android.support.constraint.ConstraintLayout更改为了android.support.v4.widget.SwipeRefreshLayout。
更改后发现FAB不见了,百思不得其解。
我想应该是和FAB的锚点设置有关系,但怎么改也不成功。
于是想到了一个取巧的方法:把ListView和刷新功能放到另一个XML布局文件中,再用include引用过来。
-
student_list.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/swip_main_layout" xmlns:tools="http://schemas.android.com/tools"> <ListView android:id="@+id/lvwStudent" android:layout_width="match_parent" android:layout_height="0dp" tools:ignore="MissingConstraints" tools:layout_editor_absoluteX="8dp" tools:layout_editor_absoluteY="8dp" /> </android.support.v4.widget.SwipeRefreshLayout>
-
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <include android:layout_height="match_parent" android:layout_width="match_parent" layout="@layout/student_list"/> <android.support.design.widget.FloatingActionButton android:id="@+id/floatingActionButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="4dp" android:layout_marginStart="8dp" android:clickable="true" android:focusable="true" app:fabSize="normal" app:layout_anchorGravity="end|center" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:srcCompat="@drawable/add" /> </android.support.constraint.ConstraintLayout>
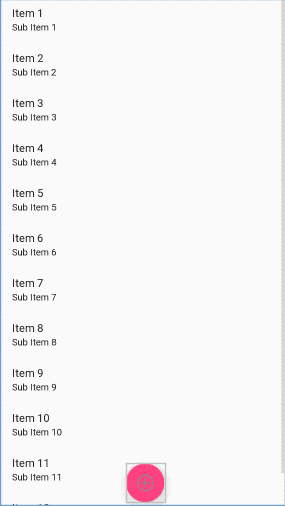
再在真机演示一下

问题解决
/*************************************************************************************************/
在后续的学习过程中发现,SwipeRefreshLayout可以像这样使用,也能达成效果
<android.support.v4.widget.SwipeRefreshLayout android:id="@+id/swip_main_layout" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/lvwStudent" android:layout_width="match_parent" android:layout_height="0dp" /> </android.support.v4.widget.SwipeRefreshLayout> <android.support.design.widget.FloatingActionButton android:id="@+id/floatingActionButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="4dp" android:layout_marginStart="8dp" android:clickable="true" android:focusable="true" app:fabSize="normal" app:layout_anchorGravity="end|center" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:srcCompat="@drawable/add" />