一 项目结构

二 App.vue
<template> <div id="app"> <transition name="fade"> <mongo v-if="show"/> </transition> <button @click="toggle">按钮</button> </div> </template> <script> import Vue from "vue"; import Mongo from "./components/Mongo"; export default { name: "app", data() { return { show: true }; }, methods: { toggle() { this.show = !this.show; } }, components: { Mongo } }; </script> <style> </style>
三 Mongo.vue
<template> <div class="title">mongo</div> </template> <script> export default {}; </script> <style scoped> .title { width: 100px; line-height: 26px; font-size: 16px; color: blue; } .fade-enter, .fade-leave-to { opacity: 0; } .fade-enter-active, .fade-leave-active { transition: opacity 0.5s ease-in-out; } </style>
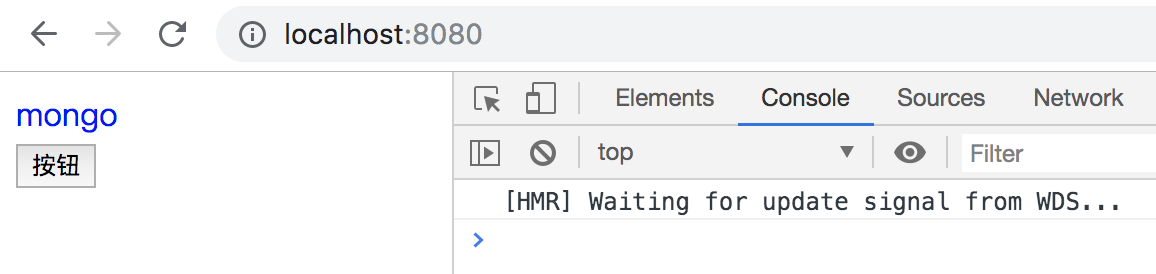
四 运行效果