模块开启命名空间后,享有独自的命名空间。
{ "模块1":{ state:{}, getters:{}, mutations:{}, actions:{} }, "模块2":{ state:{}, getters:{}, mutations:{}, actions:{} } }
mapState、mapGetters、mapMutations、mapActions第一个参数是字符串(命名空间名称),第二个参数是数组(不需要重命名)/对象(需要重命名)。
mapXXXs('命名空间名称',['属性名1','属性名2'])
mapXXXs('命名空间名称',{
'组件中的新名称1':'Vuex中的原名称1',
'组件中的新名称2':'Vuex中的原名称2',
})
一 项目结构

二 main.js
import Vue from "vue"; import App from "./App.vue"; import router from "./router"; import store from "./store/index"; Vue.config.productionTip = false; new Vue({ router, store, render: h => h(App) }).$mount("#app");
三 index.js
import Vue from "vue"; import Vuex from "vuex"; import cat from "./modules/cat"; import dog from "./modules/dog"; Vue.use(Vuex); export default new Vuex.Store({ modules: { cat, dog } });
四 cat.js
export default { namespaced: true, // 局部状态 state: { name: "蓝白英短", age: 1 }, // 局部读取 getters: { desc: state => "宠物:" + state.name }, // 局部变化 mutations: { increment(state, payload) { state.age += payload.num; } }, // 局部动作 actions: { grow(context, payload) { setTimeout(() => { context.commit("increment", payload); }, 1000); } } };
五 dog.js
export default { namespaced: true, // 局部状态 state: { name: "拉布拉多", age: 1 }, // 局部读取 getters: { desc: state => "宠物:" + state.name }, // 局部变化 mutations: { increment(state, payload) { state.age += payload.num; } }, // 局部动作 actions: { grow(context, payload) { setTimeout(() => { context.commit("increment", payload); }, 1000); } } };
六 HelloWorld.vue
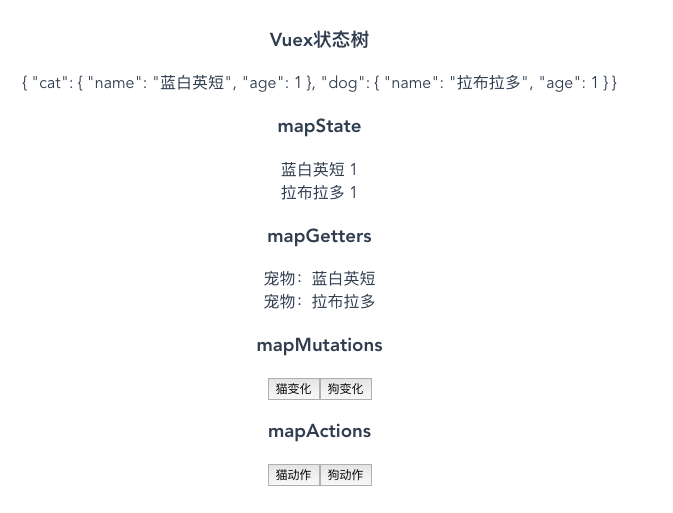
<template> <div class="hello"> <h3>Vuex状态树</h3> <div>{{this.$store.state}}</div> <h3>mapState</h3> <div>{{catName}} {{catAge}}</div> <div>{{dogName}} {{dogAge}}</div> <h3>mapGetters</h3> <div>{{catDesc}}</div> <div>{{dogDesc}}</div> <h3>mapMutations</h3> <button @click="catIncrement({num:1})">猫变化</button> <button @click="dogIncrement({num:1})">狗变化</button> <h3>mapActions</h3> <button @click="catGrow({num:1})">猫动作</button> <button @click="dogGrow({num:1})">狗动作</button> </div> </template> <script> import { mapState, mapGetters, mapMutations, mapActions } from "vuex"; export default { name: "HelloWorld", computed: { ...mapState("cat", { catName: "name", catAge: "age" }), ...mapState("dog", { dogName: "name", dogAge: "age" }), ...mapGetters("cat", { catDesc: "desc" }), ...mapGetters("dog", { dogDesc: "desc" }) }, methods: { ...mapMutations("cat", { catIncrement: "increment" }), ...mapMutations("dog", { dogIncrement: "increment" }), ...mapActions("cat", { catGrow: "grow" }), ...mapActions("dog", { dogGrow: "grow" }) } }; </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped lang="scss"> </style>
七 运行效果