前言:目前使用的是umi2,官方文档不是很明确,所以折腾了下,安装process,通过它来简化项目运行、打包时候的不同环境。
目的:只需要直接通过npm run start类似命令来打包出测试环境、正式环境、a环境、b环境、c环境....,不需要手动更改代码。
使用插件:cross-env
官方传送门:https://www.npmjs.com/package/cross-env
1、安装:
npm install --save-dev cross-env
2、修改package.json
根据我们实际要求更改,例如我们想做到:npm run build:prod是打包给正式环境的配置,npm run build:test是打包给测试环境的配置,
"scripts": { "start": "cross-env APP_ENV=test umi dev", "start:prod": "cross-env APP_ENV=prod umi dev", "start:test": "cross-env APP_ENV=test umi dev", "build": "cross-env APP_ENV=test umi build", "build:prod": "cross-env APP_ENV=prod umi build", "build:test": "cross-env APP_ENV=test umi build" },
拿上面一句命令来说
"build:prod": "cross-env APP_ENV=prod umi build"
我们输入npm run build:prod时候会运行到对应的prod这一行脚本,此时会给process.env(你要用到的全局变量)添加一个key:value,APP_ENV是自定义字段key,prod是值用来区分哪个环境。
3、进行全局化
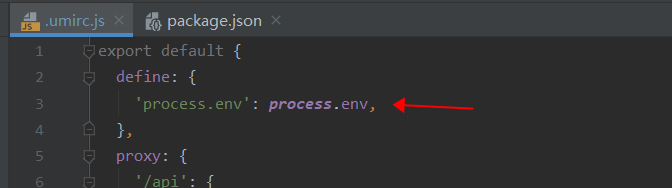
上面的这简单修改能在umi中的配置文件获取,也能给它添加对应的字段,但是我们需要在普通的xxxxxxxx.js某个文件使用时候会获取不到,这时候需要全局化配置,通过webpack的define配置。umi已经集成了在里面,所以可以更直接写define,这样就全局化配置了。

4、开始使用
在需要用到的页面直接写判断即可,根据你个人的环境写判断配置,最后输入对应的npm run xxxxxxx,根据你个人的package.json配置写法即可。项目中我们就可以愉快的直接敲命令给出不同的运行环境包。
let str='' if(APP_ENV ==='dev2'){ str='123' }else{ str='456' }
console.log('直接打印查看process.env', process.env);