jquery实现的发送短信验证码后60秒倒计时功能,完整实例可到http://smsow.zhenzikj.com/doc/sdk.html 下载"注册验证码"的demo。
直接下载:
java版: http://smsow.zhenzikj.com/demo/download.html?fileName=zhenzisms_java_demo
php版: http://smsow.zhenzikj.com/demo/download.html?fileName=zhenzisms_php_demo
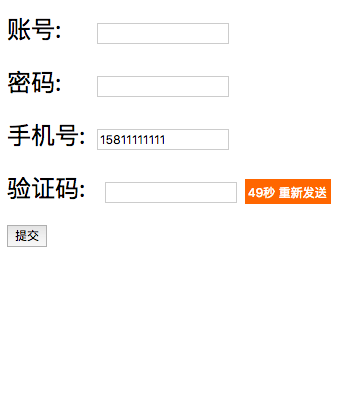
效果图:

javascript源码
//短信验证码倒计时
var countdownHandler = function(){
var $button = $(".sendVerifyCode");
var number = 60;
var countdown = function(){
if (number == 0) {
$button.attr("disabled",false);
$button.html("发送验证码");
number = 60;
return;
} else {
$button.attr("disabled",true);
$button.html(number + "秒 重新发送");
number--;
}
setTimeout(countdown,1000);
}
setTimeout(countdown,1000);
}
html源码
<body>
<form>
<div class="row">
<label>账号: </label><input name="userId">
</div>
<div class="row">
<label>密码:</label><input name="password">
</div>
<div class="row">
<label>手机号:</label><input name="mobile">
</div>
<div class="row">
<label>验证码:</label>
<input name="verifyCode">
<button type="button" class="sendVerifyCode">获取短信验证码</button>
</div>
<div><button type="button" class="sub-btn">提交</button></div>
</form>
</body>