编辑cms_banners.html, 在{% block main_content%}中加上表给内容如下

{% block main_content %} <table class="table table-bordered"> <thead> <tr> <th>名称</th> <th>图片链接</th> <th>跳转链接</th> <th>优先级</th> <th>创建时间</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>11</td> <td><a href="#" target="_blank">测试数据</a></td> <td><a href="#" target="_blank">测试数据</a></td> <td>测试数据</td> <td>测试数据</td> <td> <button class="btn btn-default btn-xs edit-banner-btn">编辑</button> <button class="btn btn-danger btn-xs delete-banner-btn">删除</button> </td> </tr> </tbody> </table> {% endblock %}

然后我们需要在表格上面添加一个"添加轮播图"按钮

{% block head %} <style> .top-box button{ float: right; } .top-box{ overflow: hidden; background: #ecedf0; padding: 10px; } </style> {% endblock %} {% block main_content %} <div class="top-box"> <button class="btn btn-warning" >添加轮播图</button> </div> {% endblock %}

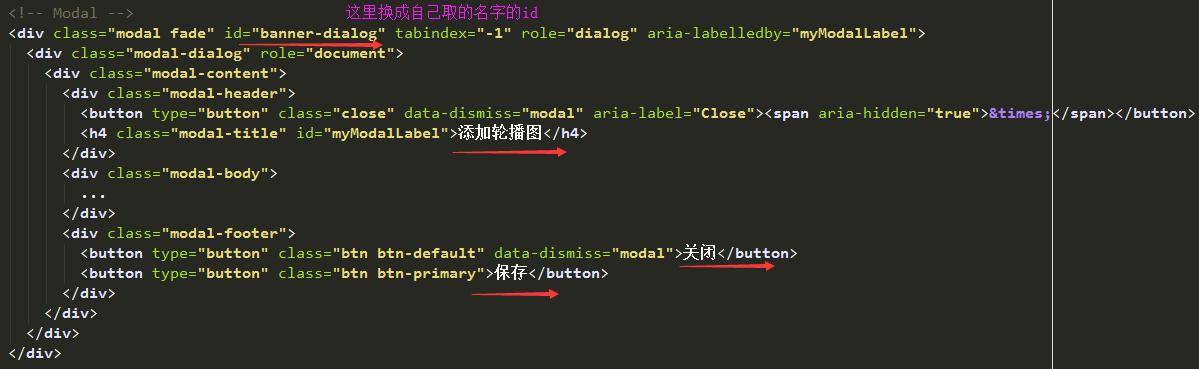
.去boostrap v3中文站找到模态框的示例代码,拿来复制到{% block main_content%}中的下面,把自带的按钮去掉,文件换成中文如下:

然后在轮播图按钮那里加上data-toggle和data-target, data-targer配置的是模块框中的id
<button class="btn btn-warning" data-toggle="modal" data-target="#banner-dialog">添加轮播图</button>
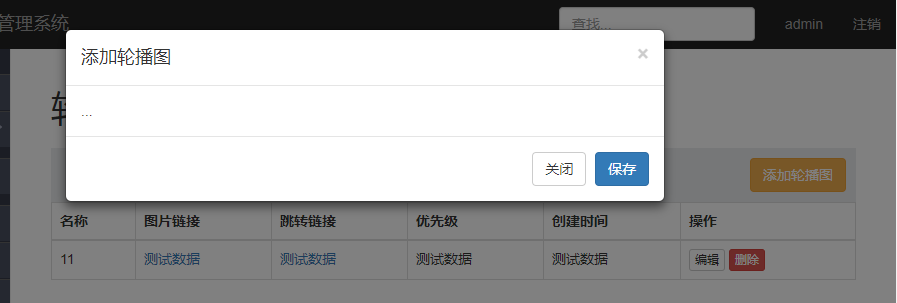
这样,当我们点击添加轮播图,就会弹出模态框了

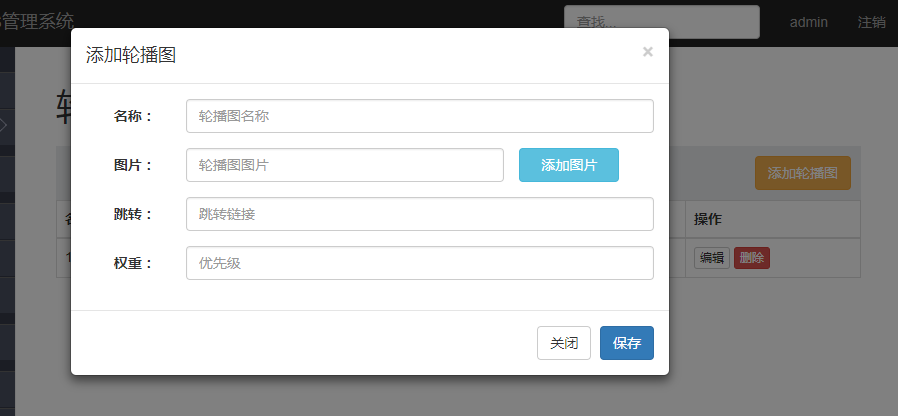
然后在模态框“model-body“”加上表单
<form action="" class="form-horizontal"> <div class="form-group"> <label class="col-sm-2 control-label">名称:</label> <div class="col-sm-10"> <input type="text" class="form-control" name="name" placeholder="轮播图名称"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">图片:</label> <div class="col-sm-7"> <input type="text" class="form-control" name="image_url" placeholder="轮播图图片"> </div> <button class="btn btn-info col-sm-2" id="upload-btn">添加图片</button> </div> <div class="form-group"> <label class="col-sm-2 control-label">跳转:</label> <div class="col-sm-10"> <input type="text" class="form-control" name="link_url" placeholder="跳转链接"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">权重:</label> <div class="col-sm-10"> <input type="number" class="form-control" name="priority" placeholder="优先级"> </div> </div> </form>