3年前写的界面开发规范,没有写完,后来因工作调动,就放下了。
界面的整体观
一个界面是用来完成一个完整的业务事项。业务事项有大有小。比如,小的有创建一个用户,大的制作一个资产负债表。有的复杂,有的简单。复杂表现在涉及到的数据种类多,操作多,步骤多,界面显示和交互也比较复杂。
但是无论是对简单的功能,还是复杂的功能,大的功能,小的功能,一定要有一个观点:整体观。就是说一个功能,它涉及到的、显示的数据,以及对数据的各种操作等,是一个逻辑的整体,不可分割,都是为一个中心服务的(可以参考数据库事务的概念来类比理解,比如,数据保存,一定是要么全部成功,要么全部失败)。有例外,但是不多。
在界面布局和交互设计上,整体观体现在以下几个方面:
1、 通过相对位置关系,体现控制关系。
在界面摆放位置上,一定要体现出区域和UI控件的控制层级、作用层级、有效层级。界面布局一般是自上而下、从左到右的布局顺序。
比如:

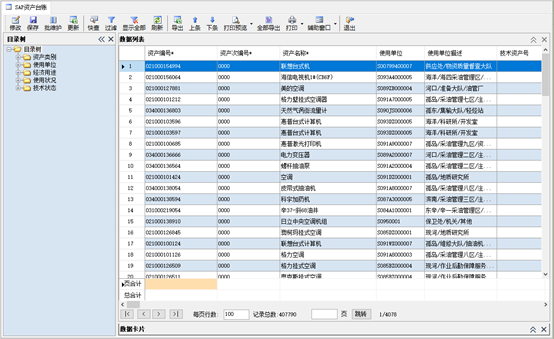
功能标题:职员工列表是全局的,它放在整个界面的最上方,并居左。
工具栏:也是全局的,也放在功能的最上方,控制整个界面的操作。
过滤条件: ,是对其下的表格过滤,放在表格的上面。且与表格左对齐。
,是对其下的表格过滤,放在表格的上面。且与表格左对齐。
2、 操作的整体观
如果整个界面的数据是个逻辑的不可分割的整体,对一些全局的操作,只能设置一个全局操作按钮,该操作的作用范围是整个界面上的所有的数据。比较典型的是保存和删除单据按钮。不允许出现在执行某个操作前,出现“请先保存xxx部分的数据”的提示。如果某个操作确实需要先将数据保存,那就自动保存,而不要让用户手动保存;并且原则上不可以出现局部保存按钮(比如表头一个保存,明细行一个保存是不恰当的)。
界面布局规范
界面区域
一个功能界面上一般会按照放置界面组件的不同、数据的不同,职责的不同以及操作的需要将屏幕划分为几个独立的区域,每个区域有其特定的功能。区域如何划分和布局,要考虑多种因素:功能要求、习惯要求,美学要求等。
常见的区域及其功能如下:
1、 功能标题区
功能标题用于表示功能的主题及副标题,告知用户,这个界面是做什么的,中心主题是什么。比如“在职员工列表”、“一般出差报销”、“张晓晓的人事信息”,都是很好的功能标题。功能标题要有个图标,直观反映功能的内容。功能必须加功能标题。
功能标题是功能界面的第一部分,位于屏幕的最顶端。居左对齐。
标题折叠:为适应小分辨率屏幕,标题提供折叠功能,并能记忆用户的这一设置。
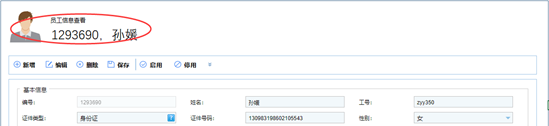
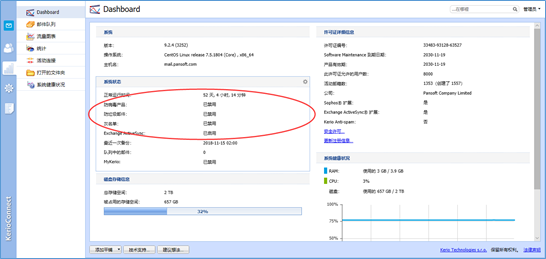
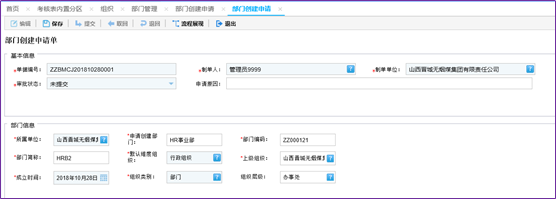
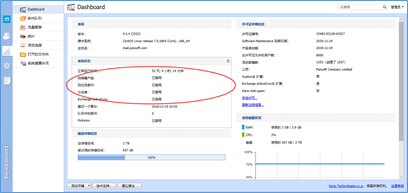
下图中的标题是功能说明:

下图中主标题展示内容说明(工号和姓名),副标题是功能名称(员工信息查看):

2、 工具栏(命令栏command bar)区
工具栏用于放置命令按钮、选项,是最主要的操作入口。无论是传统的window窗口界面还是基于WEB的界面,工具栏都是标配。
工具栏又分全局工具栏和局部工具栏。全局工具栏是指针对整个功能(或主体功能)的操作的集合(比如报销单创建界面的新建、删除、编辑、保存、打印,导出等等),局部工具栏是对界面上的局部数据的操作的集合(如报销单的明细行“交通费”、“出差补助”等的增加,删除等)。
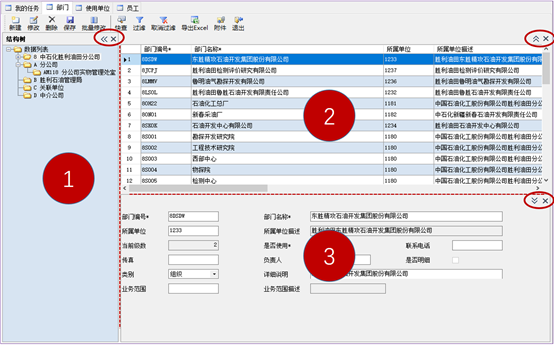
从整个功能布局看,全局工具栏是界面的第二部分,位于功能标题的下方,并靠左对齐(要从摆放位置(放在整个功能区的上方)上体现出全局);
局部工具栏放在与其操作的数据区相同的区域。
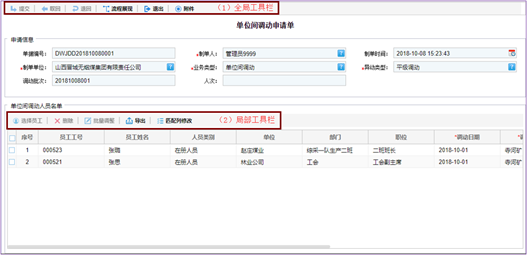
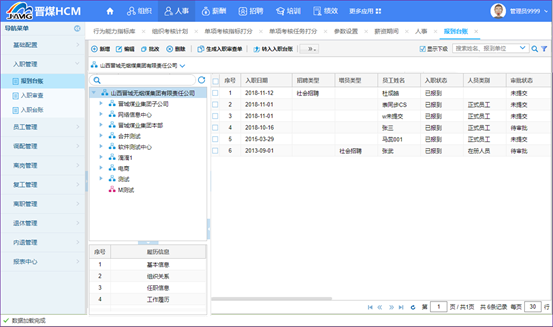
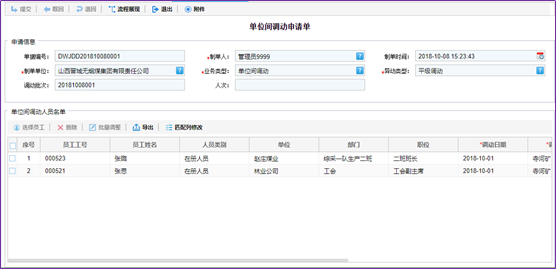
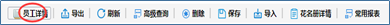
下图中,(1)是全局工具栏,放在整个界面的上方;(2)是局部工具栏,放在调动人员名单表格的上方。

工具栏居左对齐,占据独立的水平区域,原则上不与其他功能分区共享。
工具栏上的按钮按分类分组显示,不同分组之间使用分割线分割。一个工具栏最多显示10个图标,超出的使用下拉展开。

3、 数据过滤区
如果界面以表格形式显示大量的数据,可以设置过滤条件,用于快捷过滤数据。比如“在职员工列表”这个功能,可按职位,学历快速过滤,就可以将这两个条件放在数据过滤区。
过滤区可以增加一个按钮“更多”,来展示更多的过滤选项,满足复杂过滤需求。

4、 数据区
数据区是界面的主要区域,用于显示业务数据,如显示员工列表,请假单详情等等。
一个业务功能无非是处理或显示数据,从某种意义上讲,一个功能的界面上的所有的数据是一个逻辑整体,只不过侧重点不同。在这个逻辑整体下,不同的数据又有不同的分工,但都是围绕这中心数据、核心功能来发挥作用。
5、 消息区
操作结果反馈区,用于显示最后一次操作的结果,位于界面的最下方。

界面布局的一般要求:
1、 布局不要太拥挤,要有适当留白,疏密有致。
2、 不要试图在界面上展示所有内容,屏幕空间是有限的。
3、 原则上,不同的功能区不要混在一起。
4、 分区要通过UI元素明显区分(如通过分割线,或者通过背景色带进行区分)。
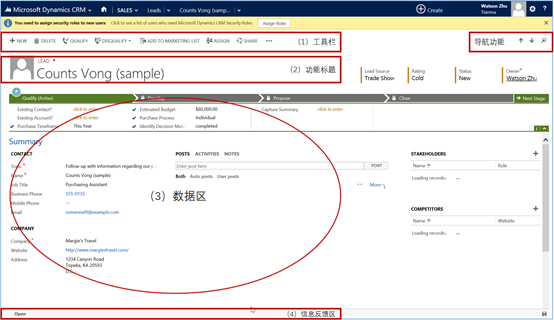
(1)通过边框和背景色带分割的例子
通过背景色带将主要的区域(左边的导航,top的功能标题,右中的数据区,右下的操作区)分割;鼠标进入某个模块(区域)时,显示区域变换作为视觉反馈(如下图)。

界面布局样例:
下面是一个改良后的HCM的界面:
改良要点:
1, 加大了“功能标签”的高度和工具栏区域的高度
2, 将工具栏(本功能的全局操作命令区)与数据区( )分开。
3, 在 后增加UI图标 ,告知用户可点击修改。
4, 在底部增加了信息提示区。
5, 表格标题与内容的对齐方式一致,解决不加表格竖线时显得排列不整齐的问题。

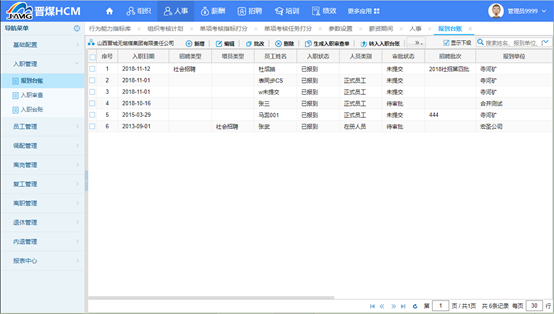
改良前的界面:

窗口大小调整
程序员会按照默认的尺寸设计窗口的初始尺寸。在使用时,可能会根据自己的屏幕和数据展示需求,调整窗口的大小。调整窗口大小时,必然会影响窗口内界面控件的尺寸和布局。下面是几个原则:
1、 消息对话框一般不允许调整大小、不允许最小化和最大化。
2、 窗口调整时,界面控件的边界要保持对窗口边界的绝对距离或相对距离,保持布局方式。
布局方式:居左,居右,居上,居下,居中,充满,%。

常见界面控件
目录树
目录树适合展示或编辑有分级关系的数据。有分级关系的数据的例子:集团企业的分子公司,某个单位内部的部门,商品的大中小分类等等。
目录树除了可以展示单一的数据类型之外,还可以将多种数据“拼”在一起展示,比如讲单位和单位内部的部门组合在一起展示。理论上讲,任何两类数据都可以拼在一起展示。

树的缺省特性设置:
1、 离开焦点后保持选中
2、 不显示线
3、 分别制定展开节点和费展开节点的图标,分别设置叶子节点的图标。
4、 其他请补充……
树的“根”
如果一级数据有且只能有一条,这条数据就是根。如果一级数据有多条,则没有根。
当分级的数据没有根的话,可以设置让树形控件增加一个“虚根”,举两个例子:
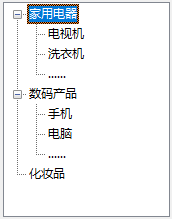
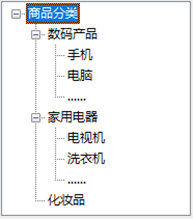
(1) 需要虚根的例子


左边的树没有根,右边的数有根,但是虚根。是不是要加虚根,根据需要来定。
如果一级有多个节点的话,加上虚根使得树看上去更像树,否则就是森林了,另外,如果采用左边分级树,右边表格显示下级的界面模式的话,如果不加虚根,那么一级分类永远不可能出现在右边的表格中。因此建议还是加上虚根的好,即便已经有了个实根。
(2) 可以不需要虚根的例子

树的拼接
有的时候需要将两类或多类数据拼在一棵树上展示。比如将部门树挂在单位树上,将商品分类挂在部门树上。理论上,只要有需要,任何数据都可以拼在一起。分两种情况。
一种是要拼接的数据有隶属关系,比如部门属于单位。一种是没有直接的关系。比如部门和商品分类。
有关系的两类数据,应该按照所属关系拼在一起,否则没有意义,也是混乱的,比如单位和单位内部的部门这两类分级数据拼接的时候,部门的节点要挂在其所属的单位节点上。
没有关系的两类数据,第二个数据要挂在第一个数据的叶子节点上。前一种拼接好理解,第二种拼接,我举个例子,还是以部门上挂接商品分类为例,在一个商品零售系统中,我要看每个部门下每种商品的销量,就需要把部门和商品分类挂在一起。
树的节点图标
树节点可以根据节点的状态、代表的数据类型设置不同的图标。
(1)同类数据用相同的图标(上面单位和部门拼接的树,单位节点和部门节点要使用不同的图标);
(2)展开的用一种图标;
(3)折叠的用一种图标;
(4)叶子节点和非叶子节点用不同的图标;
(5)当前选中的节点的图标,这个不多见。
树的加载
如果数据量比较小,可以一次性把所有的节点全部加载完毕,否则使用延迟加载,开始只加载第一级,然后展开哪个节点,就加载哪个节点的下一级,提高系统性能,节省系统资源。
树的刷新
重新从数据库加载数据并构造树。刷新后,重新定位到刷新前所在的节点。
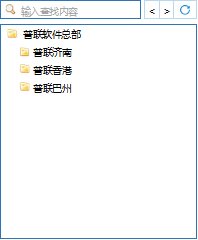
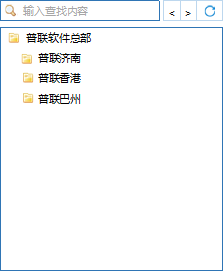
树的检索
如果树的节点很多,可以通过根据节点名称模糊查找并定位到符合条件的节点。
注意:树的检索不是要隐藏掉不符合检索条件的节点,只是节点的快速定位。
检索逻辑:从当前节点检索,检索它的同级以及本身、它的同级、她的上级的子节点。采用深度优先检索比较符合视觉查看习惯,首先查找当前节点及其子节点,然后在检索其兄弟节点;再查找其父级节点和其父节点的兄弟节点。
点击【下一个】,定位到下一个符合条件的节点,点击【上一个】定位到上一个符合条件的节点,直到全部查找完毕,提示“已没有符合条件的节点”。
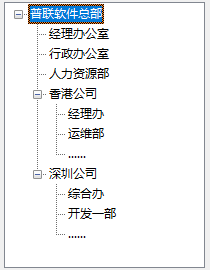
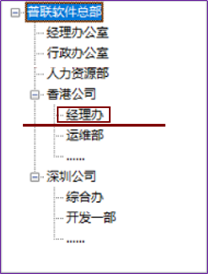
检索顺序直观说明如下图:当前在香港公司-经理办 这个节点,点查询的话,是先查询经理办节点,以及横线下的所有节点,包括深圳公司及其所有下级节点。


其他界面属性
|
UI属性 |
建议值或缺省值 |
说明 |
|
隐藏选中 |
否 |
当控件没有焦点时,选中节点是否突出显示(比如蓝色背景)。不建议隐藏,以便明确指示当前选中的节点。 |
|
显示线 |
否 |
是否显示同级之间或上下级之间的连接线。 现在极简主义盛行,一般不显示连接线。但是不显示连接线,实在是不好看,因此建议作为一个全局选项,由用户设置。 |
表格
表格适合显示多列数据。优点是可以一次显示多条数据,对所有数据一览无余,并方便按列排序显示,批量修改、删除数据等。
表格的缺省特性:
(1) 有勾选列
(2) 有序号列
(3) 列可双击排序
(4) 可以设置列的是否显示
(5) 可拖动列调整列序
(6) 可拖动分割线调整列宽。
(7) 支持多行选中。
(8) 列标题左右对齐设置要和内容一致。
(9) 其他请补充……
以上特性在使用表格控件时务必遵守,除非有特殊要求。
数据加载
有两种加载方式:自动加载和手动加载。
自动加载是指,打开form表单时,就根据预设的条件,查询符合条件的数据,并显示在表格中。
手动加载是指,首先弹出一个条件定义窗口,设定要加载的数据的条件后,在查询数据并加载数据。
如果数据量很大,一次性全部加载的话,会有问题,一是性能底下,二是占用客户端资源导致系统不可用。一般有几种方案:
(1) 分页加载
这是最常用的,也是最简单的处理方式。利用数据的分页机制,一次只显示一页的内容,通过翻页的方式,加载其他的数据。
优点是速度快,节省资源。缺点是无法一次看到所有的数据。
(2) 延迟加载(按需加载)
首先只加载第一页,用户往后浏览,则加载后续的页,窗口内的数据为前N页。
优点是,速度快,但是缺点是加载的数据越多,性能越低,占用的资源也越多。适用于不差钱的环境。
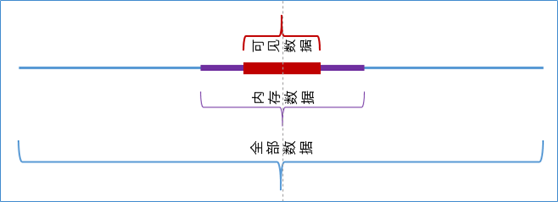
(3) 数据滑动窗口
前两种的综合。永远只加载三倍窗口高度的数据(当前窗口前N条,窗口显示的N条,窗口显示的后N条)。随着上下滚动,动态调整加载的内容。示意图如下:

w 全部数据:数据库中符合本次查询上下文的总的数据条数;
w 内存数据:加载到客户端的数据条数;
w 可见数据:表格控件可见的数据条数。
(4) 强制用户输入限制条件,只加载前x行的数据。
选中
1、 选中行(平台已支持)
当点中某个单元格,或者行的头表示选中这一行。选中的行以特殊的背景颜色表示
2、 选中多行(平台已支持)
按住ctrl键可以追加选中行;
按住shift键,可以追加选中上次点中的和和本次点中的行之间的所有行。
如果表格有复选框的话,可以通过勾选复选框,来选中多行,或者取消选中多行。
一旦单击某一行的非复选框列,则退出多选模式,直选中当前点中的行。
3、 选中列
单击列标题,可以选中该列。按住ctrl 或 shift可以多选,多选模式同行的多选模式。
排序
双击列标题,按列排序。
列排序状态:不排序,升序,降序。通过双击列标题,切换列的排序状态(平台切换不到不排序这种状态)。
排序范围:是对所有数据进行排序,而不仅仅是对当前页显示的数据排序(平台当前只对当前页数据排序)。
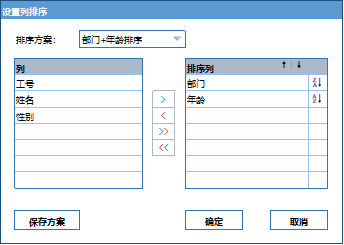
按多列排序:可以设置按多列排序,弹出窗口,两个列表框,左边是所有的列,右边是用来排序的列,类似下图:

列调整
1、 列序调整(平台支持)
通过按住列标题拖动,可以调整列的显示顺序。
2、 列宽调整(平台支持)
按住列标题的列分割线,可以调整分割线组边的列的宽度。
3、 显示列和隐藏列设置
可以设置哪些列显示,那些列隐藏。平台已支持。
分页
当数据很多,如果全部加载到界面会影响系统性能和占用过多资源时,可以考虑分页。
但分页不应该影响导出全部的数据,对全部数据排序,除非操作特别指定:仅适用于当前页。
查找与搜索
查找和搜索不同。
查找:是在已有的数据中,定位符合条件的数据,比如在word中查找“数据”两个字;
搜索:是根据一定的数据条件,筛选表格里的数据,只显示符合条件的记录。
(1) 查找:类似树的查找,查找所有的字段,定位到所查找的文本,再次点击查找,定位到下一个符合条件的地方,本质上是按单元格按Z顺序查找文本。查到页尾后,如果存在分页,则自动到下一页,继续查找,直到最后一页。
(2) 搜索。输入搜索条件,只显示符合条件的记录,搜索一般是根据一个或多个字段进行过滤。搜索又称过滤,查询
使用表格展示大量数据时,必须有搜索功能。
对齐
在表格里,不同的数据类型字段采用不同的对齐方式:
|
数据类型 |
对齐方式 |
|
文本 |
左 |
|
数字,% |
右 |
|
日期和时间 |
中 或 左 |
|
布尔(checkbox) |
中 或 左 |
|
图片 |
左 |
刷新
重新请求服务器加载数据。
刷新时要注意:
(1) 保持设定的列序、列宽、排序、列是否显示等设定。
(2) 如果分页,仍然定位到该页。
(3) 仍然定位到当前行。
批量修改
批量修改是和单条修改而言。批量修改有两种方式:
(1) 输入筛选条件,指定要修改的列,输入要修改的值,点击修改,将所有符合筛选条件的记录的指定字段修改为相同的值。
- 要给出数据预览功能,
- 给出数据条数
(2) 在界面上选中要修改的单元格,可多选,点击批量修改,输入新值,则统一将选中的列替换为新值。
其他操作
1:批量删除选中的单元格的值
2:批量替换(替换选中的范围,替换所有)
3:复制行,插入行
4:删除行
5:鼠标拖动多选,选行 和 选单元格(试了下,OSP不支持呢)
界面区域大小调整
界面的数据区,有时候也会分区显示数据。
限于屏幕尺寸,开发人员在设计界面布局时,会综合考虑各种因素设置每部分的缺省大小,如果某个数据分配的区域过小,会导致无法完整显示所有的数据。使用分割器使得用户可以在一定限度内调整各个区域的位置,折叠或者关闭某个区域。
分割器的使用原则:界面不足以展示所有内容,且需要展示多于一类数据时才有必要使用分割器。
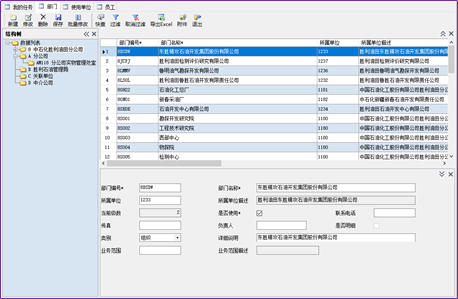
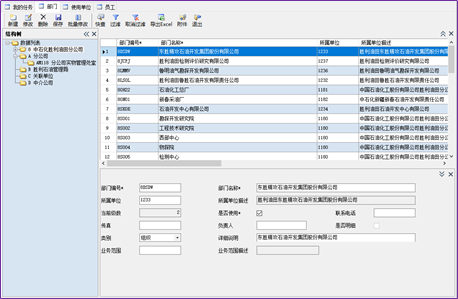
如果要显示的数据较少,占用的空间也不大,就没必要调整各区域的大小。比如以下这个界面,数据分两个区,但由于空间足够大,数据显示完整,就没必要设置分割器。

区域大小调整,折叠和关闭:以下示例界面有三块区域,界面上有两个分割器,一个横向分割器,一个纵向分割器,用来调整三个区域的大小,每个区域还可以快速折叠和关闭。
区域标题:如果必要,最好给每个区域增加一个标题,标题可以描述这部分区域的数据内容,或者执行的功能。当该区域折叠后,还可以指示被折叠的内容。

下图中“数据卡片”(区域3)被折叠,只显示标题bar,点击标题bar可以重新展开该区域。

自由格式
一般所说的卡片界面,比如请假申请单的创建和编辑界面,单个部门的创建和编辑界面。如下图。

这种界面的特点是,某条记录的数据项有序分布在矩形的区域上,而不是像表格一样显示在一行。优点是输入比较方便,能看到更多字段。
自由格式的布局需考虑以下要求:
1、 字段的宽度。
设置合适的宽度(最小宽度,最大宽度,主要适用于自适应屏幕缩放时,不会使得空间尺寸缩放的过宽、过窄)。
字段的宽度有两个:(1)数据显示宽度,用于显示数据的最大宽度。若果数据长度大于显示宽度,只显示部分数据。(2)占位宽度,占据屏幕空间的宽度,与数据显示宽度不同,占位宽度大于数据显示宽度,用来控制界面布局。
2、 每行显示的栏数不要太多, 一般2栏,不超过3栏(标题和数据算一栏)。
3、 栏宽要相同,标题栏与标题栏相同,数据栏与数据栏相同。
4、 字段要分组(相关的数据放在一起,并使用分组线,group box)
5、 字段的显示顺序(按业务上的重要顺序排序、按输入顺序排序)
6、 行间距要适当,不要显得太过拥挤,也不要显得太过松散。系统制定统一的标准。

工具栏(命令栏)
工具栏用于放置命令按钮、选项,是最主要的操作入口。
工具栏又分全局工具栏和局部工具栏。全局工具栏是指针对整个功能(或主体功能)的操作的集合(比如报销单创建界面的新建、删除、编辑、保存、打印,导出等等),局部工具栏是对界面上的局部数据的操作的集合(如报销单的明细行“交通费”、“出差补助”等的增加,删除等)。
工具栏的位置
根据工具栏的作用范围,设计工具栏的摆放位置。其作用范围也就是其控制区域。
整个功能的工具栏,其作用范围是整个功能,是全局的,从界面上看,它控制整个表单的所有数据(逻辑上的概念),应该提升到整个功能的级别,放在表单的上方。
用于表单的局部数据的控制的工具栏,放在对应的数据所在的区域。
一般规范
1、 工具栏采用图标加文本的方式,文本位于图标的右侧。局部工具栏可以省略文字,只显示图标。
2、 不同界面的具有同样功能的按钮,要采用相同的图标。
3、 名称:名称不要超过4个汉字,2个为佳;名称简洁达意,有业界通用名称的,使用通用名称。相同操作的按钮,要采用相同的名称。
4、 操作提示(tip):所有按钮都要有tip,操作提示要给出按钮更进一步的解释,使用说明,如果有热键,同时给出热键提示。
5、 显示顺序:
(1) 按照使用频繁程度排序,常用的在前,不常用的在后。
(2) 按照传统习惯排序
(3) 按照操作的分类合理分组,组与组之间使用分割线“|”分割。同一组内的按钮之间不要加分割线。
(4) 所有界面,图标的顺序要一致。
(5)
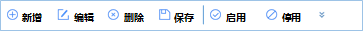
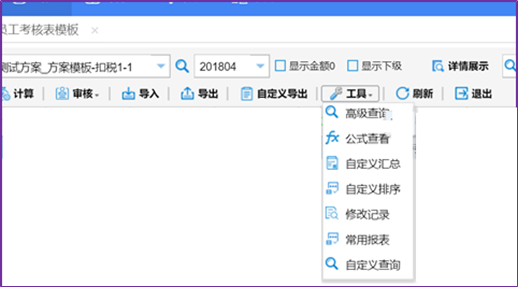
6、 工具栏图标的最大个数:无论屏幕多宽,图标栏的最大图标数不要超过10个。10个以上的图标使用 >> 下拉展开,如下图:

7、 同质的功能,合并在一个按钮,使用下拉按钮。
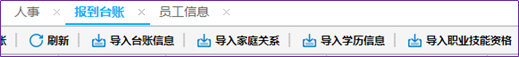
比如下面的四个导入按钮,可以使用一个“导入”按钮来实现。这样节省屏幕空间,同时对功能分类。


图标顺序
新建,删除,修改,保存;刷新,过滤,查找;导入,导出;其他辅助、设置和工具类图标。
行为
1、新增:新增一行
2、删除:删除选中行
3、编辑:进入编辑状态
4、保存:将数据保存到数据库中。
5、查找:查找指定的文本
6、过滤:使用数据查询条件,过滤要显示的数据
7、刷新(刷新的范围。刷新后,希望界面还是在原先的位置上,树的展开状态,当前选中的节点,表格的当前选中的行等尽量不要变化)
8、返回/退出:关闭当前打开的窗口、表单。
9、全选:选中所有可见的行。
10、取消全选:将所有行设为不选中。
11、启用
12、停用
12、
菜单及工具栏名称约定
|
序号 |
名称 |
功能说明 |
图标 |
|
新建 |
新增一个业务对象,比如员工,请假单,工资方案。 |
||
|
删除 |
删除一个业务对象 |
||
|
保存 |
保存当前业务对象的数据、界面数据等 |
||
|
修改 |
|||
|
查找 |
|||
|
过滤 |
|||
常见业务场景的界面模式与操作
弹出式功能窗口
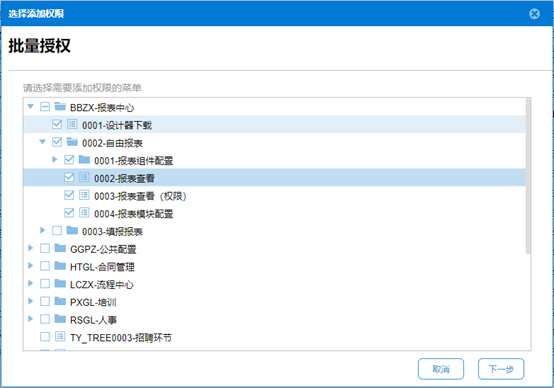
这里不是指操作提示信息提示窗口。而是指为了完成某个操作而弹出的窗口,比如显示员工详情、设置查询条件、批量授权、选择列表的显示列等。以下是要求:
1、 使用模态窗口,设置合适的窗口大小。
2、 窗口标题:
(1)显示图标,使用和触发本界面的按钮相同的图标;
(2)标题:能反映当前的功能场景和数据上下文。比如使用与按钮相同的名称,删除时,显示要删除的对象的关键信息(名称)等。但是如果窗口里的内容已经体现了要操作的对象的信息,标题中可以省略。
3、 如果操作比较复杂(按钮比较多),布局参考主体功能表单的布局(功能标题,工具栏,数据区,信息提示区等等)
4、 如果显示功能标题,可以不显示副标题(窗口标题上已经显示了)。

分级数据查看和编辑
所谓分级数据,是指客观上存在上下级关系的数据。比如文件目录,组织机构,商品分类等等。这类数据分级展示比较符合人的习惯,也比较直观。因此在查看或者维护时,会采用分级树的格式。
界面布局
由于没有找到类似的界面,以下界面仅供参考。

界面布局:
1、 工具栏
2、 目录树
3、 表格
4、 卡片
其中后三项都可以折叠和关闭,以便适应不同的屏幕尺寸和使用习惯。
分项说明:
1、 目录树:以树形分级显示数据。树节点上显示 编号 和名称。不可直接编辑。
2、 表格:表格显示目录树当先选中的节点的下级数据。支持全方位编辑,包括增删改。
3、 卡片:显示表格中的当前行的数据。支持编辑,数据与表格同步。
如果数据项非常多,也可以使用弹出窗口或浮动窗口的方式查看详情或者编辑。
这种界面很直观地表示了左边树上的数据A和右边表格里的数据B的关系:数据B“属于”左边目录树中选中的数据A。“属于”的意思:B是A的下级,或B属于A类的。比如 市场部B是运营部A的下级部门,张三B属于人力资源部A,笔记本电脑B属于计算机A类资产等等。正因为有这种关系,树和表格的数据是联动的,在新建数据时,要注意建立数据B与A的关系:要么B属于A的下级(通过分级编码或者),要么B属于A。
操作
1、 新建数据
(1)功能:在当前界面增加一条新数据。
(2)触发:新建按钮/最后一行直接增加。
(3)界面:同查看详情/在最后一行直接增加。
(4)保存:即时保存。
(5)反馈:新建成功或失败原因。按钮:确定,取消,保存并新建。
(6)其他:目录树上同时增加节点。
2、 删除数据
(1) 功能:删除选中的记录。可以多选。
(2) 触发:删除按钮
(3) 界面:无
(4) 反馈:删除成功,或删除失败原因。
(5) 其他:目录树上同时删除节点。
3、 查看详情
(1)功能:查看数据的全局信息。表格形式查看数据要左右拖动,不方便,因此使用单独的界面以卡片的格式总览数据。
(2)触发:双击行/查看详情按钮(对双击编辑单元格的模式,可以修改为单击编辑单元格,以免与双击打开明细冲突)
(3)界面:弹出模态窗口/浮动窗口/固定窗口(见上图)。
(4)三种形式的优缺点
A、模态窗口:不关闭无法操作下面的界面,不方便切换记录。
B、浮动窗口:方便切换记录,但是切换到其他功能后,需要隐藏,不知道能否实现。
C、固定窗口:适合数据量少和数据项少的场景,缺点是对屏幕尺寸有要求。
(5)按钮:关闭,上一条,下一条。
分级管理的数据的查看和编辑
所谓分级管理的数据,与分级数据不同。数据本身不是分级的,但是它与某类分级数据又有关系,比如员工属于部门,部门是分级的。那么在查看或维护员工数据时,可以通过部门来分级查看。
界面布局
同分级数据查看和编辑的界面。

操作
操作同分级数据查看和编辑。
带分录表单的查看和编辑
所谓带分录的表单,是指表单的数据存储是这种数据结构,一个主表(表头)的一条记录对应副表(分录)的多条记录。比如一次出差报销,有多次往返车票,多条补助分录。简单的表单一个主表对应一个副表,复杂的,一个表头对应多个副表,比如上面的报销的例子,就有2个副表:往返车票表和补助表。
界面布局
(1)单副表界面

(2) 多副表界面
Tab page 的样式:多个副表通过标签切换。优点是节省屏幕空间,缺点不能同时看到所有副表内容,需要鼠标点击切换。

平铺模式:多个副表的内容纵向展开,通过上下滚动屏幕查看,比tab page 更方便,并且打印时可以直接打印屏幕,而不需要重新设计打印视图。

这种界面的特点是,数据一般由两部分组成:单据头和单据明细行。一个表头对应多个单据明细行。单据头和明细行是一个整体。
数据头部分采用自由布局,单据明细行采用表格显示。
操作
操作有两个层面:整个单据层面;单据明细行层面。
单据层面的操作:创建、删除、保存。提交,取回,附件,导入,导出。
明细行记录操作:增加,删除。附件,导入,导出。
注意:整个单据是一个整的事务,比如保存是整个单据的保存,而不是局部的保存
(反例:有的叫界面表头一个保存,明细行一个保存)
单选功能
业务场景:人员调动单,输入调入部门或调动人员,除了用编号和名称输入外,还可以打开浏览窗口选择。
界面布局

操作
(1) 如果是分级数据,双击末端数据时(没有下级的数据),选中返回;
(2) 如果是非分级数据,双击数据,选中返回。
(3) 按钮:确定,取消。
(4) 按ESC取消
多选功能
界面布局

操作
(1) 选中:在候选数据中双击增加到选中列表中
(2) 取消选中:在选中列表中,双击删除。
(3) 清空:删除所有选中的数据
(4) 按钮:确定,取消。
(5) 按ESC取消
附件(无)
流程进度(无)
流程交互(无)
修改锁定(防止并发冲突)
目的是为避免多人同时修改同一条数据提供一种机制。
这不是一种界面模式,而是后台的一种处理机制。
企业应用都是多用户操作,如果不加控制,理论上存在多人同时修改同一条数据,从而导致数据被相互覆盖,结果不可预料。如果避免这种情况,主要采取两种方式:
1、 加锁
这种机制很简单,参考了数据库的锁机制。如果要修改某条数据,首先对该条数据申请“修改锁”。如果已经被锁定了,申请失败,否则申请成功,锁定该条数据,然后修改,提交,释放锁。修改结束。
这种方式的优点是,用户不会做无用功,只在可以修改的时候施加修改操作。缺点是会有加锁和释放锁的额外操作。适合并发操作比较常见的业务场景。
2、 冲突检查
这种方式是对以上方法的改良,适合并发不高的业务场景。
每条数据都有时间戳或者版本号。时间戳可以是精确到毫秒的最后修改时间,版本号可以是GUID。
过程:用户加载数据(保存时间戳)à修改数据à保存前检查数据库中的时间戳à如果时间戳与加载时保存的时间戳相同,说明没有发生修改冲突,保存数据,重新生成时间戳;à如果发现时间戳不一致,说明在修改期间数据被修改,则放弃自己的修改,重新冲数据库加载数据。
优点是,尽可能不加锁,效率略有提高;缺点是,发生冲突时,用户的劳动被浪费了,另外表结构要修改,增加时间戳列。
数据变更申请(?)
场景:变更员工档案信息,一次变更多个数据项,对一些关键的数据项的变更需要审核确认,要提供变更申请的编辑功能。
1、 单条变更
分两部分:
(1)卡片模式,直接在原数据上修改,和一般的变更和创建一样。
(2)变更一览表,显示变更的内容:
|
数据项 |
原值 |
新值 |
变更原因 |
变更时间 |
变更人 |
2、 多条变更
两部分:
(1) 表格,修改多行
(2) 变更一览表,显示变更内容:
|
数据 |
数据项 |
原值 |
新值 |
变更原因 |
变更时间 |
变更人 |
向导界面
向导式界面适用于那种具有明显阶段或步骤功能,每一步处理或设置的数据相对独立。有的步骤之间还有依赖关系。
这种界面有以下特点和要求:
1、 标题
需要一个标题区,显示主副标题。主标题显示本功能的主要内容,副标题显示当前步骤的主要内容。比如,第一步的主标题可能是“设置列排序”,副标题可能是“选择要排序的列”;第二步的副标题可以是“设置列的排序方式”。
2、 有上一步、下一步,和完成按钮
3、 如果在某一步数据需要保存,可以自动保存。
4、 最后完成时,保存所有的数据,关闭窗口。
查找和筛选
查找和筛选不同。查找是在已有的数据中,定位符合条件的数据(比如在word中查找“数据”两个字);筛选是根据一定的筛选条件,筛选表格里的数据,只显示符合条件的记录。
(1) 查找:查找界面上的所有的字段,定位到所查找的文本,再次点击查找,定位到下一个符合条件的地方,本质上是按单元格按Z型顺序查找文本。查到页尾后,如果存在分页,则自动到下一页,继续查找,直到最后一页为止。
(2) 筛选:输入筛选条件,只显示符合条件的记录,筛选一般是根据一个或多个字段进行过滤。筛选又称过滤,查询。具体实现时,每个表格需要配置默认的搜索字段。
如下图:第一个 是查找,第二个 是过滤。
一般在有表格显示大量数据的界面,需要查找和筛选。
高级查询
使用目前系统通用的就好。
数据校验
在数据保存或提交前,要检查数据是否符合业务要求:输入的数据是否正确,是否有缺项等等。
数据控件(文本框等,表格的cell)绑定检查器,当数据检查不通过时,限制红色的警示标示,鼠标移动上去后,显示提示信息。
操作提示
操作提示是指用户执行操作(点击按钮,菜单)时,系统执行前、执行中和执行完毕后,给出的提示和反馈。
提示分为两类:
(1) 需要用户确认或作出选择的。
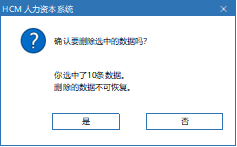
比如,删除前的确认,下载文件时,选择文件保存位置。
(2) 不需要用户确认进行选择的
刷新时“正在加载数据”的进度提示,数据保存后的保存成功提示。
对第一种需要确认的提示,提示主要有以下几项内容:
1、 标题
2、 提示文本(要确认的操作说明,返回结果说明)
3、 详情/操作说明
4、 选择选项(按钮:确定,取消,是,否等等)
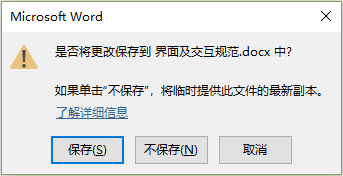
如下图是如果当前文档没有保存,关闭word时的确认提示:

操作前提醒
操作前提醒用于在执行关键操作或危险操作(比如删除数据,未保存数据退出程序)时,让用户对操作进行确认和决策。
1、 对话框标题:使用系统名称作为标题。不再用“系统提示,系统警告”等等了。
2、 图标:Information/error/warning
3、 提示信息:要言简意赅,含义明确,无异议。
4、 对操作选项的特别说明(如果需要的话)
5、 操作按钮:取消 和 可能的其他操作选择。
如果有取消按钮,可以点ESC关闭窗口(相当于按【取消】按钮)
其他:
1、不可最小化,不可最大化,不可调整大小。
2、支持ESC执行取消操作。

操作中提示信息
如果时间比较长的操作,或者多步骤操作,一般需要在期间给用户进展提示以改善用户体验。比如导入数据时的进度条,加载数据时显示加载的数据的条数等等。
这种提示,在信息提示栏提示当前步骤或进度条,不适用模态窗口。
操作后反馈提醒
操作后提醒是系统根据用户指令,执行一系列操作后给的反馈。反馈通常以显示一段文本的方式予以提示。具体采取哪种界面形式,要考虑以下因素:
(一)执行结果:
1、 执行成功
2、 执行失败
3、 批操作,有的成功有的失败。
(二)返回数据
有的操作还会返回数据(比如一个数据校验的操作,会返回数据校验结果,数据导入会返回导入成功条数,失败条数,失败的原因)。
有的返回数据是格式化的(xml,json,或recordset),有的是非格式化(一段文本)。
(三)是否需要用户确认或选择
所谓确认是指需要用户在多个选项之间做一个选择,系统会根据用户的选择进行一步的处理。
从以上三个方面考虑,我们定出几类界面处理标准
1、 如果需要用户确认或选择的,使用模态对话框处理。
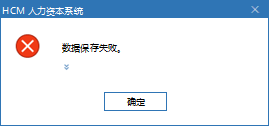
2、 对执行失败的,使用模态对话框处理。
3、 对执行成功的,在信息提示栏提示即可,不显示模态对话框。
无论以上那种情况,都在信息提示栏显示消息;双击信息栏,可以显示详细信息。
使用模态对话框的,参考“操作前提醒”。

展开错误详情:

操作返回结果的规范定义
我们有必要规范下程序返回结果的标准格式。返回结果至少包括以下数据:
1、 返回码。0 表示成功,负数表示错误码
2、 摘要信息。
3、 详细信息
4、 解决方案。
5、 技术信息(本次请求的事务id,执行路径,调试信息等,用于分析问题)
交互规范
原则
1、明确的操作指示
如果不是约定俗成的UI元素(比如按钮可以点击,文本框用来输入),就需要通过UI元素给出明确的操作指示,比如下面的这个,界面没有任何指示是可以点击的,建议在后面加上个下箭头或者右箭头,来标示是可以“切换”的。

2、明确的视觉反馈
对每一步操作都要给用户明确的反馈:视觉反馈,操作反馈。
鼠标移动到按钮上,按钮变颜色,鼠标指针变成箭头,是反馈;
点击存盘按钮后,保存成功后,在提示信息栏显示“保存成功”也是反馈。
视觉反馈规范:
|
鼠标指向 |
得到焦点 |
鼠标点击(按下) |
|
|
按钮 |
显示边框 |
显示边框 |
显示边框,底色加深 |
|
输入框 |
边框加深 |
边框加深,显示输入光标 |
- |
|
数据区 |
显示边框/边框加深 |
显示边框/边框加深 |
|
|
checkBox |
方框变颜色 |
文本加虚边框 |
选中/不选中 |
|
redioBox |
圆圈变颜色 |
文本加虚边框 |
选中 |
|
表格行 |
底色变化 |
底色变化 |
|
|
下拉框 |
边框加深 |
内容全选,边框加深 |
|
|
树 |
当前节点背景加深 |
||
|
表格的单元格 |
|||
4、明显的操作入口
除了一些约定俗成的、或者无法通过界面元素来指示的操作之外,所有操作都要有明显的UI元素来指示。不要有隐藏的操作。如果某个操作按钮在特定上下文环境下不可以,不要隐藏它,正确的做法应该是使他不可用(变灰它)。
约定俗成的举例:多选行,选中框的含义,双击编辑单元格;
无法通过UI元素指示的例子:双击列排序,双击行“打开”该行详细信息,双击编辑单元格。
5、统一的交互方式
类似的功能的操作方式要一致。
比如单元格进入编辑的方式:单击,还是双击。无论哪种方式,整个系统要统一,不能有的地方是单击进入编辑,有的是双击进入编辑,让用户无所适从,去猜测,去尝试。
6、尽量少的操作步骤
交互规定
1、焦点切换
所谓焦点是指当前选中的界面控件,比如一个按钮,一个输入框,树上的一个节点,表格的一行一列等等。
(1)所有可以使用鼠标点击获得焦点的界面元素都要能使用键盘tab获得焦点,并且有明显的获得焦点的视觉反馈。
(2)打开界面后,将焦点自动定位到第一个应该获得焦点的界面元素上。
(3)单击切换焦点。当单击某个控件时,将界面焦点切换到该控件。比如单击一个输入框时,输入焦点切换到该输入框,可以输入数据。
(4)右键切换焦点。在某个控件上右键时,首先将焦点切换过去,然后执行右键规定的操作,比如显示右键上下文菜单。
(5)TAB切换焦点。按tab键时,按照设定的顺序(tab order)切换焦点。一般UI控件都有两个属性:tab index 和 tab stop。前者设置tab键顺序;后者设置是否可以用tab提供焦点。Tab index 一般按照从左到右,从上到下的Z字顺序设置。
(6)tab order 和 tab stop的一般原则:
A、独立的tab index 区。互相独立的tab index区不会在按tab键时互相切换。比如menu和工作区是两个独立的tab index区。在menu区按tab只会切换menu,而不会跳到工作区,反之亦然。
独立的工作区有:菜单,工具栏,工作区,信息提示栏(一般在屏幕最下方)。
B、工具栏、不可用控件(不可用的按钮,菜单项等)在tab 时不会得到焦点(tab stop =false),但通过鼠标点击可以得到焦点(动作触发控件例外,如菜单,按钮)。
(7)默认焦点:当打开form时,将焦点定位到用户最可能第一个操作的控件上。比如一个form使用表格显示数据,则很可能首先定位到表格的第一行数据,一个请假单录入界面,应该定位到请假类型字段。
(8)界面上始终要有焦点。
l 表格删除行后,焦点要重新定位到相同的行号;如果删除的是最后一行,焦点定位到最后一行。
l 表格新增后,焦点定位到新增行。
l 表格行删除后,焦点定位到补位上来的行(焦点的绝对行号不变),但是如果是删除的最后一行,则焦点上移一行。如果全部删除了,表格失去行焦点,但表格仍然持有焦点。
l 树节点的焦点定位同表格相似。
(9)焦点反馈。控件在得到焦点后,要有视觉反馈。比如通过边框,背景颜色,动画效果等,凸显得到焦点的视觉效果。入下图中系统状态module获得了焦点,边框变深凸显,其他module边框比较浅:

下图的“员工详情”按钮通过增加边框表示自己得到焦点(鼠标移动到控件上)。

(10)焦点对象和选中对象
所谓焦点对象,是当前鼠标、光标所在的,或正被“点击”的对象(比如当前的输入框,当前正在点击的按钮,点击的行、热点区域)。所谓选中的对象,是指树形控件上选中的节点,表格上选中的行。选中的对象不一定是焦点对象,但焦点对象一般会是选中的对象。
焦点对象和选中对象的视觉反馈一般会略有不同。前者要比后者更加“明显”,比如背景色要更深一些。焦点对象一旦失去焦点,如果控件要求“在失去焦点时仍保持选中状态”的话,可以将其背景色变浅,以表达“失去焦点,但仍被选中”这种状态,树形控件和表格控件一般都有这种要求。
(11)“接受”按钮(AcceptButton)[GRG1]
接受按钮一般用于对话框。设置了接受按钮,用户按回车(Enter)或空格时,相当于单击该按钮。在UI表达上,接受按钮的边框会比其他按钮加深。下图的保存按钮就是接受按钮:

2、控件的编辑和可见
(1) 对不可编辑的字段要以明确的UI风格与可编辑的字段相区别。
(2)
对不可用的字段、菜单、按钮或其他界面组件(比如在当前业务上下文下不可修改,修改按钮无权使用),不要隐藏它,正确的做法是将其设为不可用(变灰)。
这样可以避免打破既有的界面布局,也避免不必要的困惑(比如,我的界面为何没有编辑按钮?这个界面不提供修改功能吗?)。
3、字段输入方式
1, 原则所有字段应该都可以自由录入。
2, 下拉:适合较少的选项的情况(10个之内)
3, 弹出选择框(适合较多的情况,弹出的窗口中可以提供查找功能)
4, 日期时间:可选可输入
5, 编码类字段:编码和名称两个字段显示:
