自定义模块三大关键词:
require——引入模块;
exports——单个输出;
module——批量输出。
从例子下手:
1.创建module.js:
exports.a=22; exports.b=33; exports.c=44;
2.创建一个test.js,并引入module.js:
3.运行test.js,输出结果如下:

我们可以看到三大关键词我们已经用了2个了,那么module有什么用呢?
我们在module.js里面,看到了,如果输出3个值就需要写3遍exports,是不是很繁琐?而且还占内存。那么我们如何解决这个问题呢?
此时我们的module可以派上用场了,它可以批量的输出。
我们把module.js改成如下:
// 单个输出 // exports.a=22; // exports.b=33; // exports.c=44; module.exports={a:22,b:33,c:44}
再运行test.js,可以看到输出结果如下图:

跟上个输出结果是一样的,但是代码简洁了不少。
还有几点需要说明:
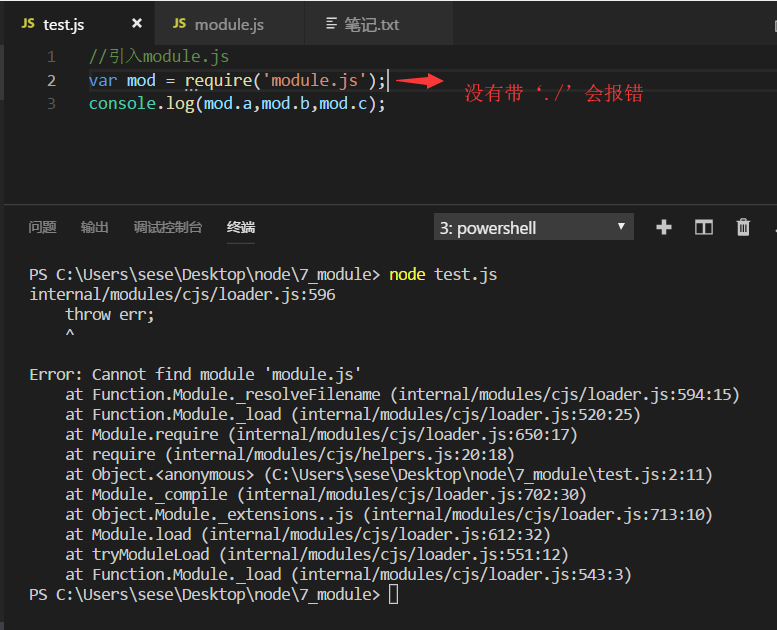
1.我们的test.js 和 module.js 是属于同一级的,按道理说,我们在引用的时候不需要'./',但是实际上会报错,如下图:

这是为什么呢?
因为Nodejs里面本身自带了很多模块,比如像http,url等。你不加'./'的话,就相当于查找它自带的模块,它自带的模块里面并没有module所以会报错。如果你不想'./',那么你可以把这个js文件放入到node_modules文件夹里面。
简而言之:
1.如果有'./'
从当前目录里面找
2.如果没有'./'
先从系统模块里面找
再从node_modules里面
方便起见,我们可以将自定义模块放入到node_modules里面。
如果自定义的js模块与node里面自带的模块名字相同,node 自带的模块优先级 > 自定义的js模块。
2.我们在引用js模块的时候,js后缀可省略,即可以写成 require('./module')。