在进行web开发的时候用的最多的就是jquery了,而很多初学者一开始就对Jquery对象和DOM对象很迷惑,不知道他们之间怎么互相进行转化。这篇经验就会详细的为你介绍Jquery对象,DOM对象,以及他们之间的转化。
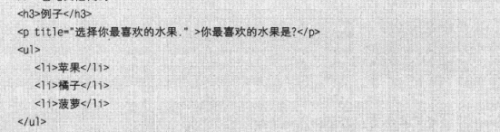
1.首先我们要DOM对象和Jquery对象各自的定义,DOM对象又叫做文档对象模型,我们也可以称其为DOM树,因为他就像一颗树一样,有很多的枝枝蔓蔓,如下所示就是一个DOM树的形状

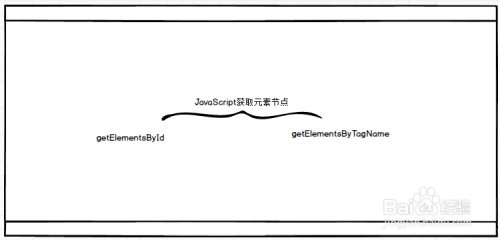
2. 在上面的DOM树中,p , h3, ul, li都是DOM元素节点我们平常的开发中最多的就是给某个元素添加样式,这就需要获取这个元素。怎么获取那,很简单,JavaScript中提供了两个常用方法: getElementsById,getElementsByTagName,比如我们要获取p元素节点,就可以这样写了:document.getElementsByTagName(“p”); 这就是一个DOM对象

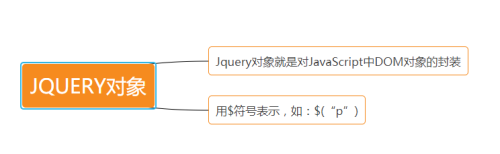
3.那什么是Jquery对象那,我们知道Jquery是对Javascript的封装。很显然Jquery对象就是对JavaScript中DOM对象的封装。用Jquery的话就不需要写document.getElementByID这样的长单词了,一个$符号就代替了,例如中获取p节点,也可以这样写:$(“p”)

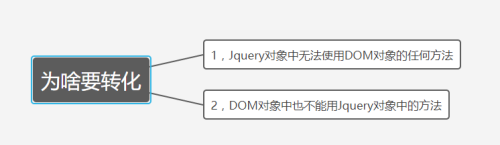
4.那有的朋友就奇怪,既然二者意思一样,那还要转化干什么?问的好,转化的原因是因为在Jquery对象中无法使用DOM对象的任何方法,比如$(“p”).innerHtml就是错误的,因为他的写法是$(“p”).html()。同样的DOM对象中也不能用Jquery对象中的方法,如document.getElementsByTagName(“p”).html()就是错误的。

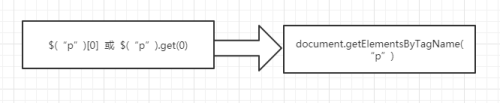
5.好了下面介绍他们二者之间的转化了,首先看看Jquery怎么转化为DOM对象。Jquery对象如果想要DOM对象中的方法,这个时候需要转化为DOM对象。比如上面的JQUERY对象$(“p”)转化DOM对象可以这样写:$(“p”)[0]或者$(“p”).get(0)

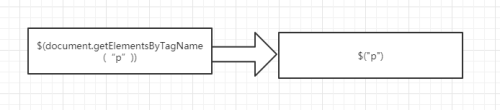
6. 那DOM对象又如何转化为Jquery对象那?很简单,比如上面的document.getElementsByTagName(“p”)只需要将其包裹在$()里就可以了:$( document.getElementsByTagName(“p”))

来自:https://jingyan.baidu.com/article/f3e34a12c4d5f6f5eb6535c8.html