之前有很多人质疑lock的效率,那到底lock有没有作用,今天做了个测试。
首先说明,lock只对setPixel、setPixel32有效,其他位图的API没有区别。
测试
下面测试循环一千万次 setPixel32()
oldTime = getTimer(); bmp1.lock(); for (var i:int = 0; i < 10000000; i++) bmp1.setPixel32(100, 100,0xffcc0000); trace("锁了:", getTimer() - oldTime); bmp1.unlock(); oldTime = getTimer(); for (var j:int = 0; j < 10000000; j++) bmp1.setPixel32(100, 100,0xffcc0000); trace("没锁:", getTimer() - oldTime);
输出:
锁了: 2230
没锁: 3199
下面测试循环一万次 setPixel32()
oldTime = getTimer(); bmp1.lock(); for (var i:int = 0; i < 10000; i++) bmp1.setPixel32(100,100,0xffcc0000); trace("锁了:", getTimer() - oldTime); bmp1.unlock(); oldTime = getTimer(); for (var j:int = 0; j < 10000; j++) bmp1.setPixel32(100,100,0xffcc0000); trace("没锁:", getTimer() - oldTime);
输出:
锁了: 3
没锁: 4
上面是某次的测试结果,也会受到每次运行环境的影响。
经过多次的测试,可以知道,高达1千万时,相差1秒,所以很明显的性能问题。
但是低于1万时,不锁比锁更加消耗性能。
运行模拟
没有lock:

lock:

看法
为什么高于1万时的setPixel/setPixel32时,lock与不lock会产生这样大的性能区别呢?
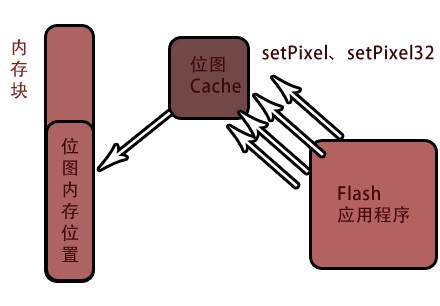
lock后,会另外为位图另外开辟一块缓存区,lock后的所有setPixel/setPixel32操作就是对缓存区位图的操作,读写速度肯定比直接从内存读取更快,之后再一次将缓存区的重新写会内存。
为什么低于1万时的setPixel/setPixel32时,lock比不lock更消耗性能呢?
lock操作本身需要开辟缓存区,这个操作需要和 setPixel/setPixel32操作的次数进行权衡。