转自:http://www.gameres.com/769713.html
《向日葵公主》的这个画像是一个个人项目,当我看到Gop Gap的概念原画时,我感觉其十分的神奇,我真的想在3D中做出这个角色。在《向日葵公主》这幅画的制作中,我将展示我是如何通过调整建模,纹理,光线和后期制作的方式来创建这个作品的。
步骤1:建模01
我最开始在ZBrush中对角色进行建模。我特别喜欢在ZBrush中进行建模,因为这样一来得出成果会非常的快。同时这个方法也非常简单,也可以用ZBrush在设计上进行调整。
不管什么时候我对角色开始建模,我都常常选择使用一些我欣赏的艺术家的作品,来帮助我获得诸如合适的比例以及合适的设计一类的选择。

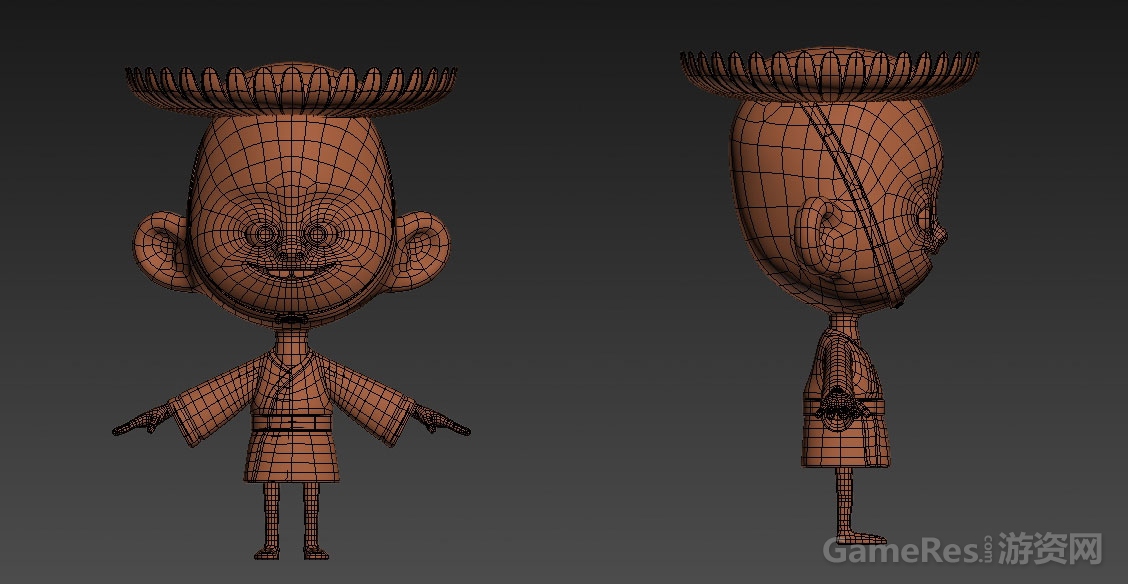
步骤2:建模02
当我完成了草图,我将其输出为OBJ文件,转到3DS MAX之中,并且使用Graphite建模工具开始重新映射过程。
我用这个工具来模拟人物的身体。一些其他的配件和风景的建模是由3ds Max中的poly制成。

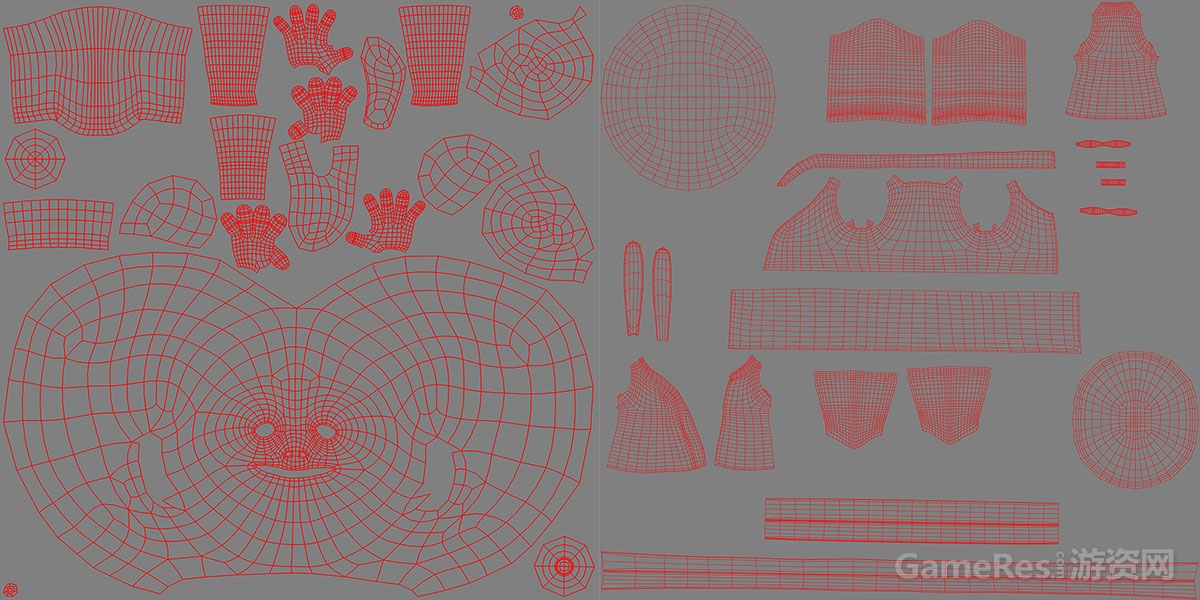
步骤3:纹理和着色01
当我完成建模后,我导出人物和其他对象来制作UV。
要做到这一点,我需要使用UV Layout程序,我真的很喜欢使用这个程序; 它很快给我很好的效果,同时效率也非常高。

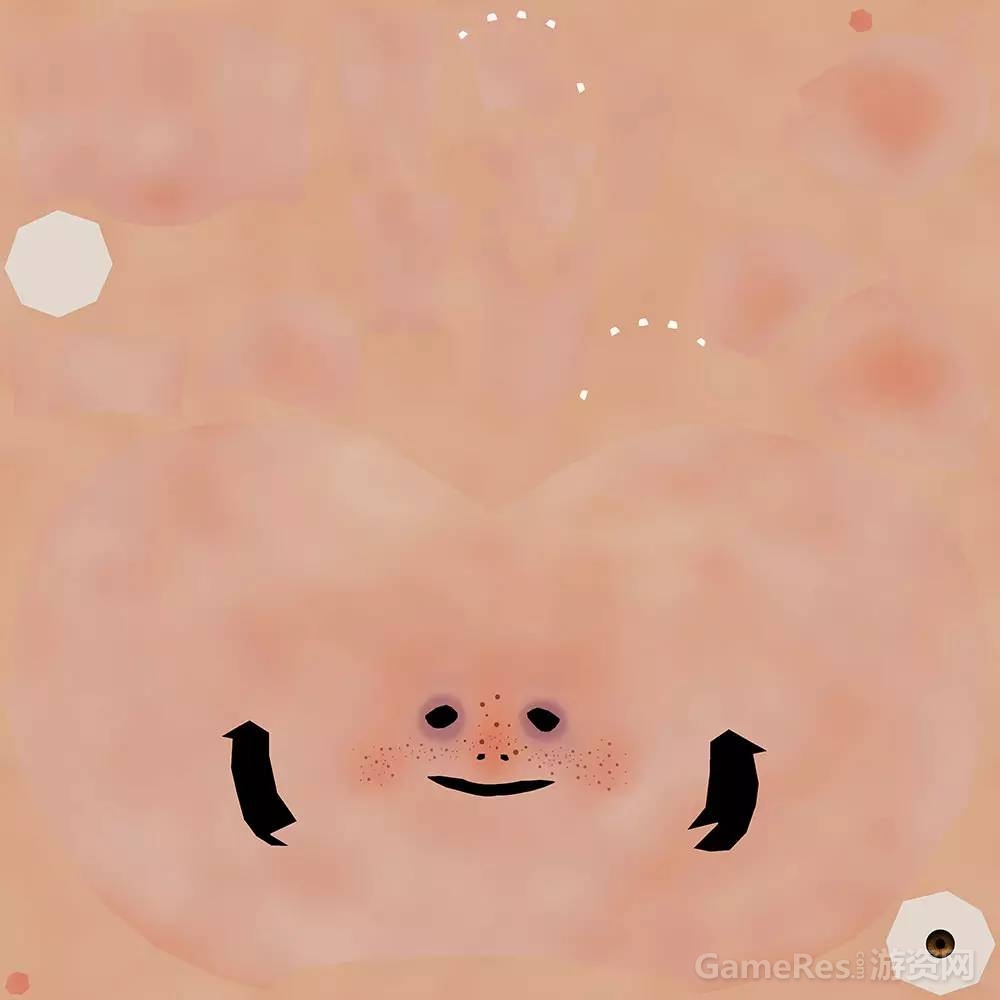
步骤4:纹理和着色02
我开始在ZBrush中使用Polypaint来创建纹理,因为它是直接在3D模型上定义基本颜色变化的一个简单方法。 之后,我将贴图导出到Photoshop中,并开始对其添加细节。 在Photoshop中,我混合了在ZBrush制作的基色,一些照片和数字绘画。

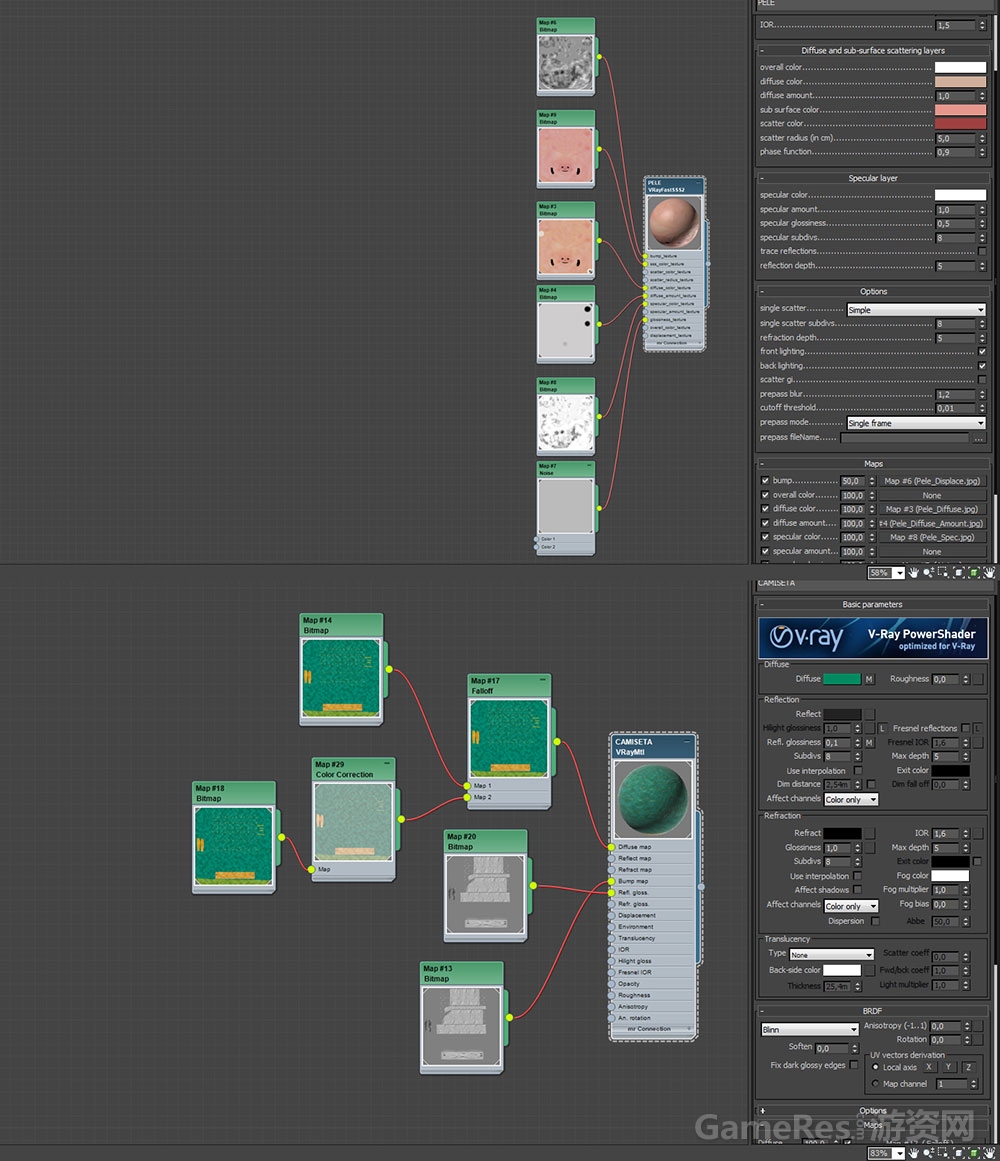
步骤5:阴影
当我处理好纹理了之后,我便开始制作角色阴影。 我选择V-Ray来处理这个步骤,再次强调,我的确很喜欢这个方法,非常便利。为了处理角色皮肤,我使用V-RayFastSSS2。 对于其他的部分,我使用V-Ray的基本材料。

步骤6:头发和毛皮
为了处理好头发和毛发我使用了Ornatrix插件。 我复制了这个角色,删除了那些没有头发的部分,所以我只需要在它的头发上应用Ornatrix就可以了。 这是我第一次使用Ornatrix,但我很喜欢它,它有着很多修改器能加速这个过程,诸如对称性修改器。

步骤7:照明和渲染
为了处理好这个场景的照明,我用了三个矩形的V-Ray灯。 第一个是模拟人物顶部的阳光的主要光线,然后一个在角色的一侧,以帮助填充和最后一个灯光则负责背景。

步骤8:合成
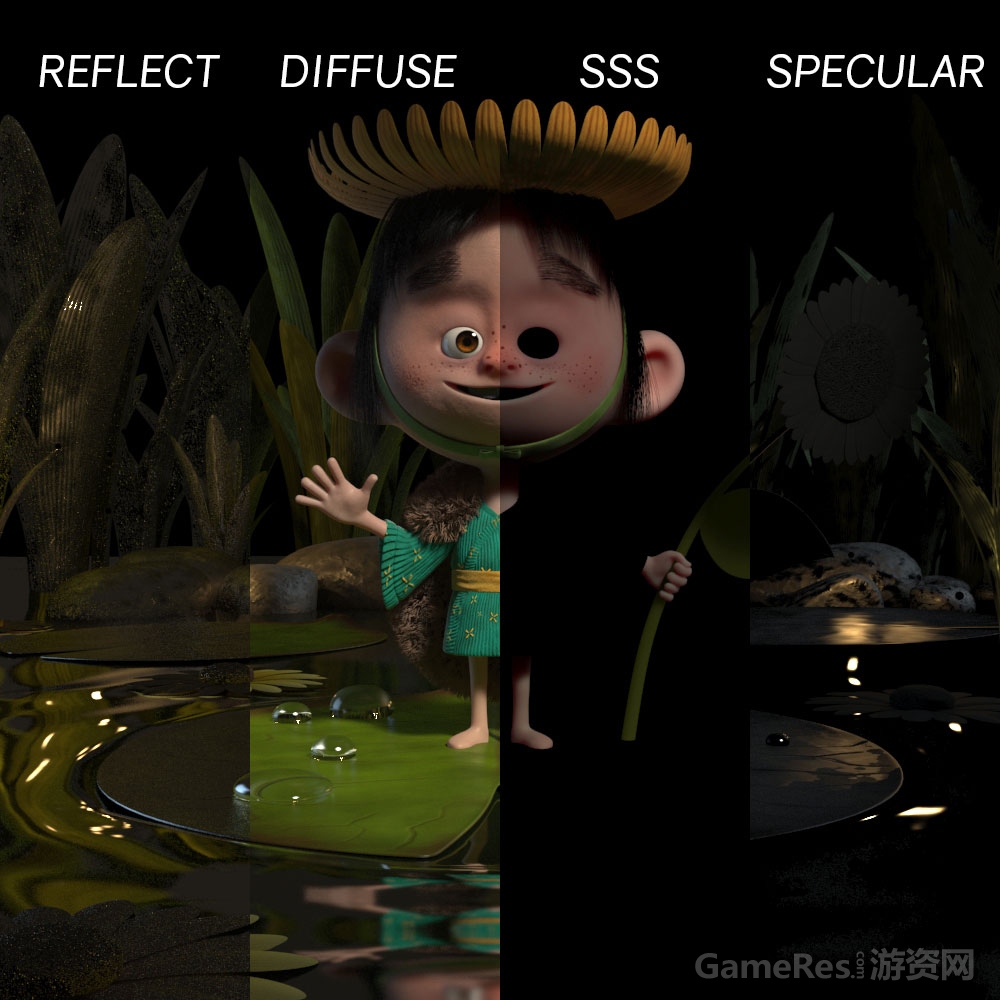
我渲染了一些诸如反射,光泽和SSS的层。 然后我使用Photoshop来处理这些部分,进行颜色调整和色阶的调整。 而背景部分我则使用了一些照片。

第9步:最后
我非常感谢能让我向你分享我制作《向日葵公主》的过程。谢谢阅读!
