转自:http://blog.csdn.net/shenmifangke/article/details/51940007
通过使用ue4的UI和rendertarget来实现
优点就是可以随意设置,缺点就是略烦(其实还可以)
1 场景中拖入scene capture 2d
具体可以看文档https://docs.unrealengine.com/latest/INT/Resources/ContentExamples/Reflections/1_7/
这种可以做镜子,小地图,监控等等效果
2 content栏右击建立 materials & textures ->Render Target
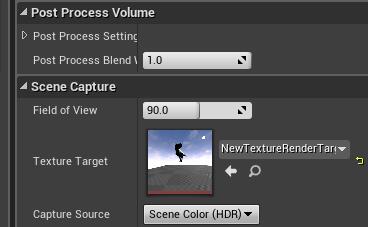
建立以后拖入到刚刚2d摄像机的target texture里面,然后双击Render Target可以看到摄像机画面(也可以做画面比例大小分辨率甚至是滤镜的设置,这个感觉比unity方便好多)

(4.12.3貌似有bug就是Render Target如果是默认选项是看不到摄像机预览图的,但是后面做上去是对的,如果scene capture 2d模式选成final color话就能看到)
3右击Render Target然后选第一项create material
然后按照下面左侧选择类型然后连线

content里新建widge blueprint
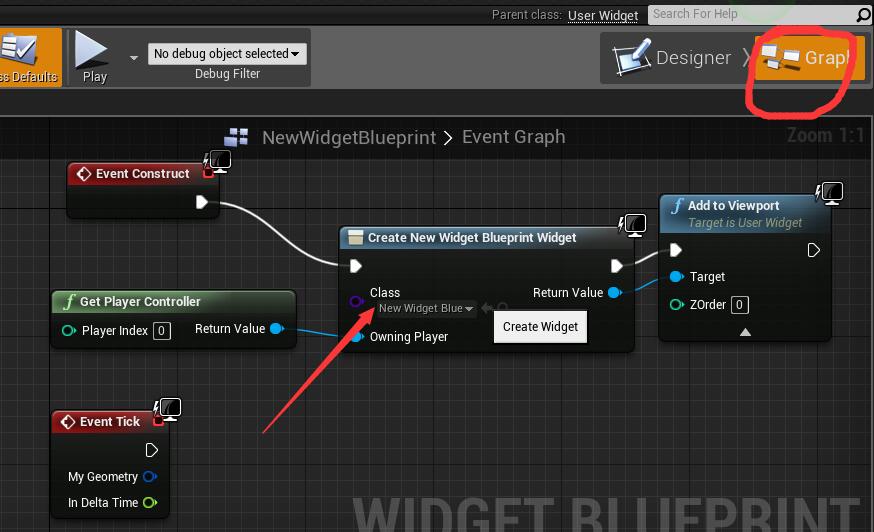
然后设置如下(注意class的地方选自己本身)
刚打开widge blueprint可能是界面布局,在右上角切换蓝图即可,然后可以再切回去

4切会designer
然后拖入image组件右侧brush image放上刚刚的从Render Target生成的material自己摆好位置
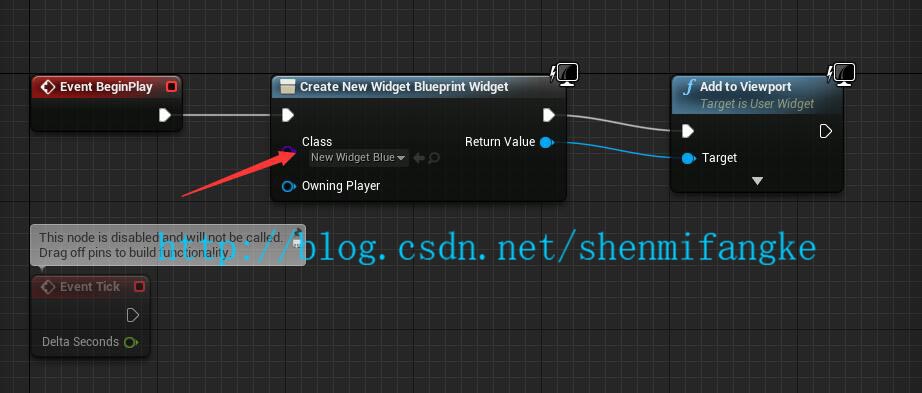
5更改关卡蓝图如下

记得红箭头位置改成自己的UI蓝图运行才能看到效果
当然做场景监控之类可以把之前材质之间赋个物体(bsp物体貌似不行)就行
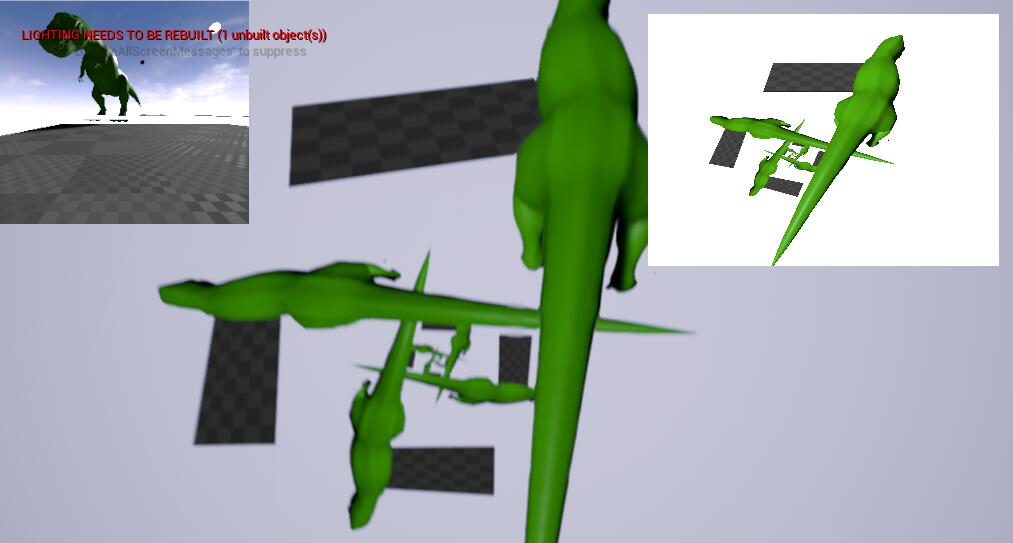
还能实现下面效果