转自:http://www.52vr.com/article-862-1.html
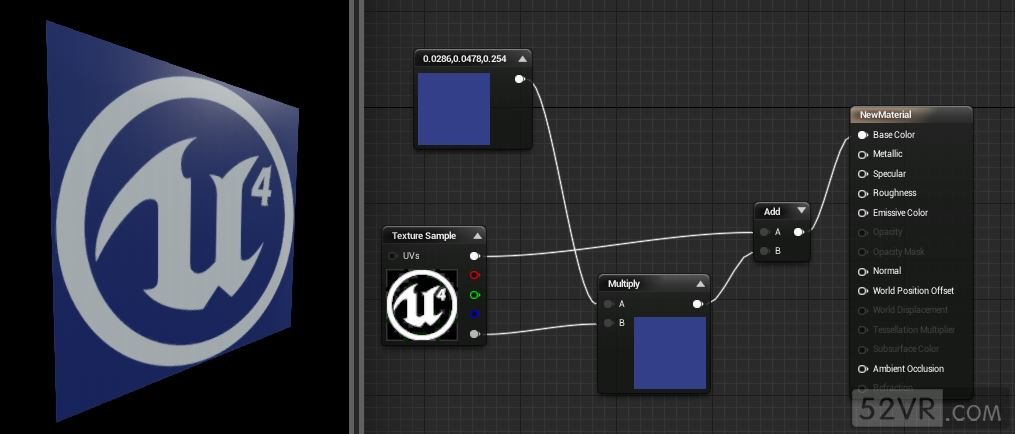
材质参数
UE4的材质参数有4个,输入范围都是0~1之间……分别为:
Base Color
Roughness
Metallic
Specular
值得一提的是,Base Color, Roughness 和Metallic的通道与Disney的着色模型是一样的,有兴趣的可以直接查看……
还有,Specular通常是不连接的,默认值为0.5。对于漫反射极强的材质,你可能需要将这个值设定为0.
Base Color
Base Color指的其实就是材质的本来颜色。既然是颜色那么自然是以Vector3作为输入,这个输入会自动clamp到0.f~1.f范围之间。

以下列出了一些非金属材质所对应的BaseColor值,这些值都是Intensity,也就是只是一个浮点数:
材质 Intensity
木炭&新沥青 0.02
老沥青 0.08
裸露土壤 0.13
青草 0.21
沙漠地 0.36
新鲜混凝土 0.51
海冰 0.56
白雪 0.81
以下列出了金属材质对应的BaseColor:
材质 Color (R, G, B)
铁 (0.560, 0.570, 0.580)
银 (0.972, 0.960, 0.915)
铝 (0.913, 0.921, 0.925)
金 (1.000, 0.766, 0.336)
铜 (0.955, 0.637, 0.538)
铬 (0.550, 0.556, 0.554)
镍 (0.660, 0.609, 0.526)
钛 (0.542, 0.497, 0.449)
钴 (0.662, 0.655, 0.634)
铂 (0.672, 0.637, 0.585)
Roughness
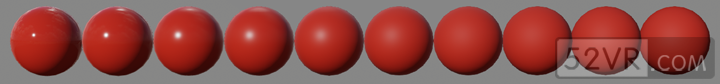
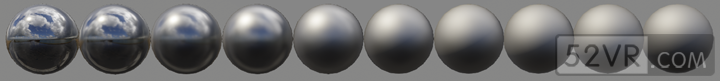
字面意义上来说,这个通道控制了材质的光滑程度。说的通俗一点,它控制了这个材质的反射是更加Blurry(中文好像叫钝)还是更加Sharp。说的更通俗一点,就是镜面反射的范围更大还是更小。0代表着完全的镜面反射而1代表着完全的漫反射。

↑非金属,↓金属

那有人就会问了,Roughness贴图该怎么进行制作呢?看了这些之后你应该就知道Roughness和Specularity有很多功能是重叠的,也就是说你可以针对与你以前的Specularity贴图来制作Roughness贴图。
另一方面,现在也有各种的针对于这种着色模型的软件,我个人比较喜欢Substance Painter&Designer,可以直接导出UE4的对应贴图。
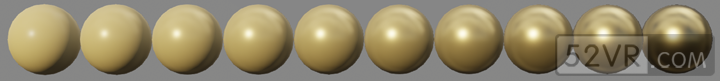
Metallic
还是如字面意思所讲,Metallic的意思是你的材质有多像金属。非金属材质的值为0,金属材质值为1.对于一些材质比较纯的表面来说,例如纯金属,纯石头,纯塑料,这个值要么是0,要么是1.当然,如果你的材质是属于混合的,例如生锈的钢铁等,那么这个值就会在0~1之间。

Substance也可以直接导出Metallic贴图,Try it!
Specular
前面提到,这个通道通常是不连的,默认是0.5.但是如果我们更改这个值,通常会影响自阴影以及折射。这个就不展开说了,有兴趣可以自己去读论文……
下面列出一些常用材质的Specular值:
材质 Specular
塑料&玻璃 0.5
石英 0.57
冰 0.224
水 0.255
牛奶 0.277
皮肤 0.35