基于django的个人博客网站建立(四)
前言
网站效果可点击这里访问
今天主要添加了留言与评论在后台的管理和主页文章的分页显示,文章类别的具体展示以及之前预留链接的补充
主要内容
其实今天的内容和前几天的基本相似,就是个体力活
首先是评论在后台的管理:
@auth
def view_comment(request):
if request.method == 'GET':
all_comment = models.Comment.objects.all().order_by('id').reverse()
return render(request, 'backend/view_comment.html', {'all_comment': all_comment})
{% extends 'backend/base.html' %}
{% block link %}
<!-- Bootstrap Markdown -->
{% endblock %}
{% block content %}
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
查看评论
</h1>
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">我的博客后台</a></li>
<li class="breadcrumb-item active">查看评论</li>
</ol>
</section>
<!-- Main content -->
<section class="content">
<div class="row">
<div class="col-lg-12">
<div class="box">
<div class="box-header with-border">
<h3 class="box-title">评论列表</h3>
</div>
<!-- /.box-header -->
<div style="height: auto" class="box-body">
<div class="table-responsive">
<table id="articlelist" class="table table-hover no-wrap dataTable" data-page-size="10" role="grid" aria-describedby="articlelist_info">
<thead>
<tr role="row"><th class="sorting_asc" tabindex="0" aria-controls="articlelist" rowspan="1" colspan="1" aria-sort="ascending" aria-label="No: activate to sort column descending">Id</th>
<th class="sorting" tabindex="0" aria-controls="articlelist" rowspan="1" colspan="1" aria-label="Name: activate to sort column ascending">Username</th>
<th class="sorting" tabindex="0" aria-controls="employeelist" rowspan="1" colspan="1" aria-label="Name: activate to sort column ascending">content</th>
<th class="sorting" tabindex="0" aria-controls="employeelist" rowspan="1" colspan="1" aria-label="Name: activate to sort column ascending">creationTime</th>
<th class="sorting" tabindex="0" aria-controls="employeelist" rowspan="1" colspan="1" aria-label="Name: activate to sort column ascending">Email</th>
<th class="sorting" tabindex="0" aria-controls="employeelist" rowspan="1" colspan="1" aria-label="Name: activate to sort column ascending">Articletitle</th>
<th class="sorting" tabindex="0" aria-controls="articlelist" rowspan="1" colspan="1" aria-label="Action: activate to sort column ascending">Action</th>
</tr>
</thead>
<tbody>
{% for comment in all_comment %}
<tr role="row" class="odd">
<td class="sorting_1">{{ comment.id }}</td>
<td>{{ comment.userName }}</td>
<td>{{ comment.content }}</td>
<td>{{ comment.creationTime }}</td>
<td>{{ comment.email }}</td>
<td>{{ comment.article.title }}</td>
<td>
<form style="margin-top: 3px" action="/backend/delete_comment/" method="post">
{% csrf_token %}
<input name="delete_comment_id" style="display: none" type="text" value="{{ comment.id }}">
<button type="submit" class="btn btn-sm btn-danger-outline" data-toggle="tooltip" data-original-title="删除"><i class="ti-trash" aria-hidden="true"></i></button>
</form>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
<!-- /.box -->
</div>
</div>
</section>
<!-- /.content -->
</div>
{% endblock %}
{% block script %}
<script>
$('#view_comment').addClass('active')
</script>
{% endblock %}
删除评论:
@auth
def delete_comment(request):
if request.method == 'POST':
delete_comment_id = request.POST.get('delete_comment_id')
models.Comment.objects.filter(id=delete_comment_id).delete()
return redirect('/backend/view_comment')

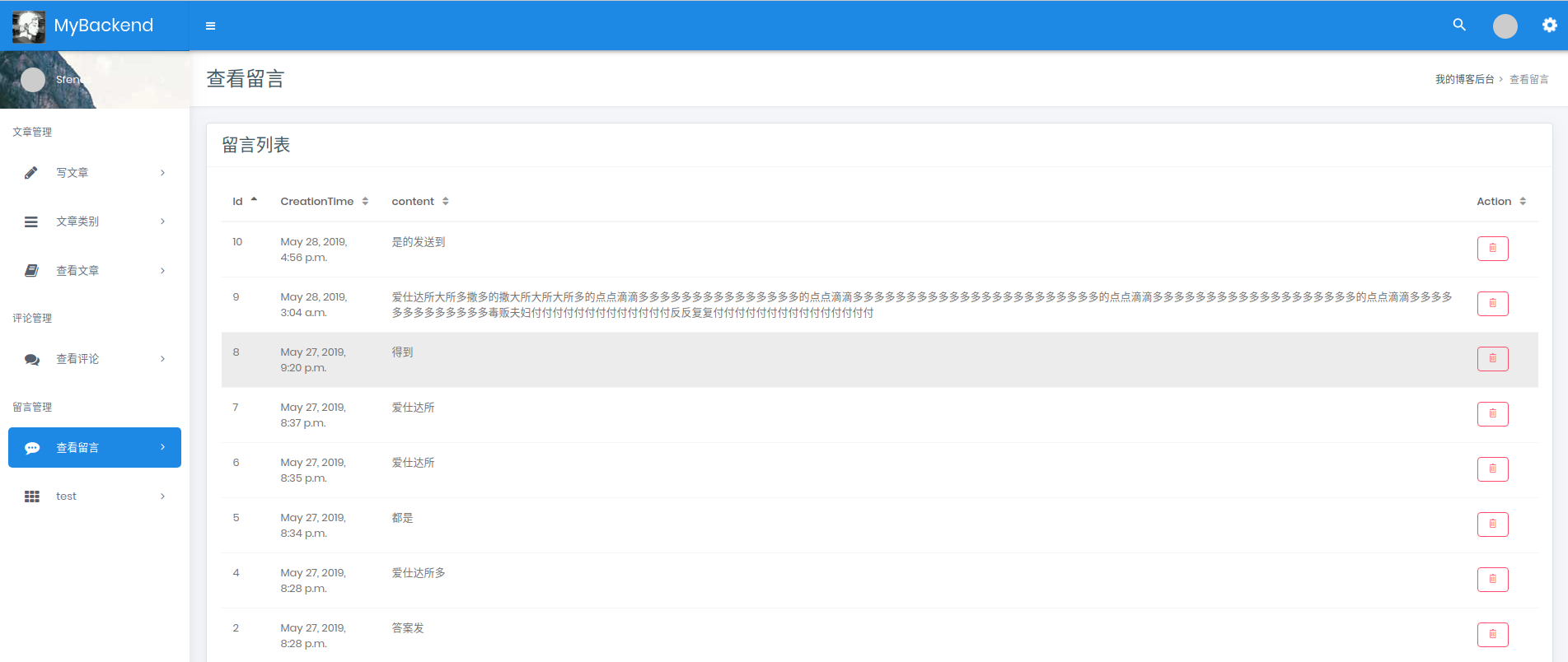
然后同样是留言的管理:
@auth
def view_message(request):
if request.method == 'GET':
all_message = models.Message.objects.all().order_by('id').reverse()
return render(request, 'backend/view_message.html', {'all_message': all_message})
@auth
def delete_message(request):
if request.method == 'POST':
delete_message_id = request.POST.get('delete_message_id')
models.Message.objects.filter(id=delete_message_id).delete()
return redirect('/backend/view_message')

接下来讲主页的分页显示
这里主要用了django的Paginator做了分页管理:
def index(request):
if request.method == 'GET':
all_article = models.Article.objects.all().order_by('id').reverse()
paginator = Paginator(all_article,7)
page = request.GET.get('page')
try:
contacts = paginator.page(page)
except PageNotAnInteger:
contacts = paginator.page(1)
except EmptyPage:
contacts = paginator.page(paginator.num_pages)
all_type = models.ArticleType.objects.all()
return render(request, 'show/index.html',{'all_article':contacts,'all_type':all_type})
页面显示也做了修改
{% extends "show/base.html" %}
<!-- ======================== END HEADER AREA HERE ================================= -->
<!-- =================== START MAIN CONTENT AREA HERE ========================-->
{% block main %}
<main class="main-content-area section-padding-bottom">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="row">
{% for article in all_article %}
<div class="col-md-10 mx-auto nagative-margin" data-aos="fade">
<div class="themeix-single-post">
<div class="left-post-number float-left">
<div class="post-number"><span>{{ article.id }}</span></div>
</div>
<div class="right-blog-details ">
<div class="blog-meta">
<p>{{ article.creationTime }}</p>
{% for type in article.articletotype_set.all %}
<p>{{ type.type.name }}</p>
{% endfor %}
</div>
<div class="blog-title pb-3 pt-1">
<h2 class="heading-2"><a href="/blog-details/?article_id={{ article.id }}">{{ article.title }}</a></h2>
</div>
<div class="blog-thumb mb-0">
<a href="/blog-details/?article_id={{ article.id }}"><img src="/static/assets/images/article/{{ article.id }}.jpg" alt="post" /></a>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
</div>
</div>
<div class="post-pagination text-center" data-aos="fade-up">
<ul>
{% if all_article.has_previous %}
<li><a href="/index?page={{ all_article.previous_page_number }}"><i class="fa fa-angle-double-left" aria-hidden="true"></i></a></li>
{% endif %}
{% if all_article.has_previous %}
<li><a href="/index?page={{ all_article.previous_page_number }}">{{ all_article.previous_page_number }}</a></li>
{% endif %}
<li id="nowpage" style="
font-weight: 600;
background: #1D2EF2;
transition: 0.4s;
color: white!important;
border: 1px solid #1D2EF2;" ><a style="color: white!important;" href="/index?page={{ all_article.number }}">{{ all_article.number }}</a></li>
{% if all_article.has_next %}
<li><a href="/index?page={{ all_article.next_page_number }}">{{ all_article.next_page_number }}</a></li>
{% endif %}
{% if all_article.has_next %}
<li><a href="/index?page={{ all_article.next_page_number }}"><i class="fa fa-angle-double-right" aria-hidden="true"></i></a></li>
{% endif %}
</ul>
</div>
</div>
</main>
<!-- ======================== END MAIN CONTENT AREA HERE ========================-->
<!-- ==================== START FOOTER AREA ===================================== -->
{% endblock %}
显示为:

接下来为文章的所有分类做了一个页面来显示
def category(request):
if request.method == 'GET':
all_type = models.ArticleType.objects.all()
return render(request, 'show/category.html', {'all_type': all_type})
{% extends "show/base.html" %}
<!-- ======================== END HEADER AREA HERE ================================= -->
<!-- =================== START MAIN CONTENT AREA HERE ========================-->
{% block header-text %}
<div class="header-text text-center">
<span>{% now "Y-m-d" %}</span>
<h1 class="heading-1 mb-5 mt-1">Categories</h1>
<div class="themeix-author">
<a href="author.html"><img style=" 100px;height: 100px" src="/static/assets/images/myavator.png" alt="author" /></a>
<h4 class="heading-4 pt-2 pb-3"><a href="/index">huchengyue</a></h4>
</div>
</div>
{% endblock %}
{% block main %}
<!-- ======================== END HEADER AREA HERE ================================= -->
<!-- =================== START MAIN CONTENT AREA HERE ========================-->
<main class="main-content-area section-padding-bottom clearfix wow fadeIn" data-wow-duration="2s">
<div class="page-wrapper tags-page">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="row">
<div class="col-md-10 mx-auto nagative-margin pb-0">
{% for type in all_type %}
<div class="row dotted-border mb-60" data-aos="fade-up">
<div class="col-md-6">
<div class="tags-thumb">
<a href="/category/details/?type={{ type.name }}"><img src="https://source.unsplash.com/random/800x450?{{ type.id }}" alt="tag-thumb" /></a>
</div>
</div>
<div class="col-md-6">
<div class="tags-right-text">
<div class="btn-post"><span>{{ type.articletotype_set.all.count }} post</span></div>
<div class="tag-title">
<h2 class="heading-2"><a href="/category/details/?type={{ type.name }}">{{ type.name }}</a></h2>
</div>
<p>该分类为{{ type.name }},具体文章请点击查看</p>
<div class="btn-more"><a href="/category/details/?type={{ type.name }}">View All</a></div>
</div>
</div>
</div>
{% endfor %}
</div>
</div>
</div>
</div>
</div>
</div>
</main>
<!-- ======================== END MAIN CONTENT AREA HERE ========================-->
<!-- ==================== START FOOTER AREA ===================================== -->
{% endblock %}

图中每一个分类的配图是使用的https://source.unsplash.com/random/800x450 网站的随机图片,所以页面加载的有一点慢,但还可以接受
最后就是点击分类进入该分类的文章区域,和主页显示的类似,不多说了。
总结
对于文章的相关的东西到目前为止基本差不多了,大体功能已经实现,一些细节部分以后再完善,明天预计完成一个添加照片分享的功能,可以记录和展示一下自己拍到的或收集到的图片。