大家都知道cookie是存在客户端,session存在服务器端。那么客户端具体是怎样获取cookie信息的呢?
更好的阅读体验可访问 这里。
实验环境
实验环境:xampp + Thinkphp5 + Firefox
首先清除浏览器的cookie缓存和服务器端的session文件。
- Firefox快捷键:Ctrl + Shift + Delete 清除浏览器cookie缓存信息。
- 查看服务器端的session文件基本也为空。(why.tmp是xampp原本自带的文件)

注:查看session存放位置的php代码为:
<?php
//~ 当前session存放位置
$sessionpath = session_save_path();
echo $sessionpath;
现在,浏览器既没有cookie信息,服务器端也不存在session文件。
获取过程
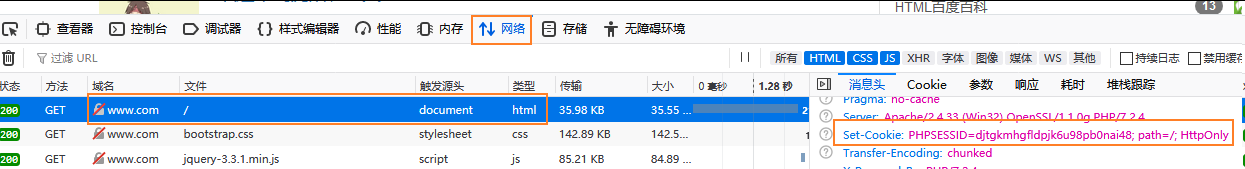
在浏览器右键查看元素,开始访问搭建的网站。

点击网络=》点击要查看的包=》可在响应头部发现Set-Cookie字段,也就是这时,服务器端返回了我们cookie。我们的浏览器也就存储了该cookie信息。以后我们再次访问该网站时,都会带着这个cookie信息。
那么现在服务器端的session信息是怎么个情况呢?

可以发现,此时已经生成了很多文件。其中最重要的文件也就是标记的那个,是服务器为我们生成的session文件(sess_后的内容与服务器端返回给我们的cookie一致)。但是因为我们还没有登陆,所以此时文件内容为空,大小为0KB。
然后我们登陆。再次去查看session文件。

发现文件大小已经变为了1KB。其中存储着我们的登陆信息。(文件的内容与我们具体代码的实现相关)
以后当我们访问该网站时,就会在请求头部带上cookie信息。像这样:

然后服务器端接收到cookie信息,就会去查找session文件的内容,如果发现文件记录了你已经登陆过,那么就不用再次登陆。
至此,session的作用也就体现了出来。
总结
可以发现session与cookie是密不可分的,任一方出了问题,都不能发挥出它的作用。例如:如果浏览器端清除了cookie信息,或者服务器端的session文件被删除,那么就需要重新登陆,重新生成互相匹配的cookie和session才可达到用户免登陆的效果。同样,如果浏览器端禁用了cookie,该目的也不能达到。