首先从官网下载数据手册。DAC有串行有并行,ad5601是串行,(需要好多时钟沿的移位内部转换为并行在输出)。
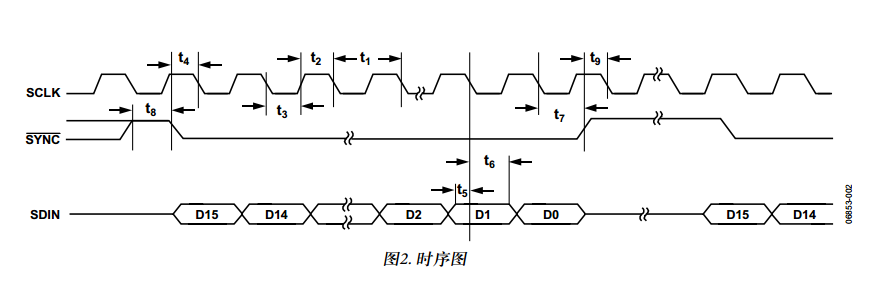
按照手册的时序编写程序,
关注下芯片的波特率范围
看看手册的数据传输那些事有效的数据位

module dac
(
input clk,
input rst_n_in,
output reg sclk,
output reg sync,
output reg din
);
//产生状态
reg[5:0] cnt=0;
always@(posedge clk or negedge rst_n_in)
begin
if(!rst_n_in)
cnt<=0;
else
begin
if(cnt>=34)cnt<=0;
else cnt<=cnt+1;
end
end
reg[15:0] data_reg=16'h1740;
always@(posedge clk or negedge rst_n_in)
begin
if(!rst_n_in)begin sclk=0;sync=1; end
else begin
case(cnt)
0: begin
data_reg=16'h1740;//显示的数据,16位中前两位无效位,最后6位无效位,中间8位为数据位
end
1:begin sclk=1;din=data_reg[15];sync=0;end
2:begin sclk=0;end //
3:begin sclk=1;din=data_reg[14];end
4:begin sclk=0;end //
5:begin sclk=1;din=data_reg[13];end
6:begin sclk=0;end //
7:begin sclk=1;din=data_reg[12];end
8:begin sclk=0;end //
9:begin sclk=1;din=data_reg[11];end
10:begin sclk=0;end //
11:begin sclk=1;din=data_reg[10];end
12:begin sclk=0;end //
13:begin sclk=1;din=data_reg[9];end
14:begin sclk=0;end //
15:begin sclk=1;din=data_reg[8];end
16:begin sclk<=0;end //
17:begin sclk=1;din=data_reg[7];sync=0;end
18:begin sclk=0;end //
19:begin sclk=1;din=data_reg[6];end
20:begin sclk=0;end //
21:begin sclk=1;din=data_reg[5];end
22:begin sclk=0;end //
23:begin sclk=1;din=data_reg[4];end
24:begin sclk=0;end //
25:begin sclk=1;din=data_reg[3];end
26:begin sclk=0;end //
27:begin sclk=1;din=data_reg[2];end
28:begin sclk=0;end //
29:begin sclk=1;din=data_reg[1];end
30:begin sclk=0;end //
31:begin sclk=1;din=data_reg[0];sync=0;end
32:begin sclk=0;end //
33:begin sclk=1; sync=1;end //
endcase
end
end
endmodule