在DBMS中可以使用insert语句显示指定自增主键值,但Mybatis中不可,即使指定了也无效,可以使用特殊的方式返回主键。
一、自增主键返回
mysql自增主键执行insert提交之前,会自动生成一个自增主键值;insert语句在提交之后可以调用mysql函数LAST_INSERT_ID() ,返回auto_increment自增列新记录id值;最后再将自增主键值返回到pojo对象中指定的属性中即可。这个函数只适用于自增主键。
1、标签属性
标签对应的属性含义如下:
keyProperty:返回的主键存储在pojo类中的哪个属性
order:相对于insert语句,select LAST_INSERT_ID() 的执行顺序
resultType:指定select LAST_INSERT_ID() 的结果类型
2、详细代码
1 <insert id="insertEmp" parameterType="po.Emp"> 2 <selectKey keyProperty="empno" order="AFTER" resultType="java.lang.Integer"> 3 select LAST_INSERT_ID() 4 </selectKey> 5 insert into emp(ename,job) values(#{ename},#{job}) 6 </insert>
可以通过po类的get()方法获取自增主键值,代码如下:
1 //返回自增主键 2 System.out.println(emp.getEmpno());
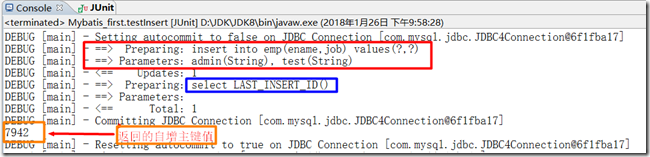
3、运行结果
二、非自增主键(UUID)返回
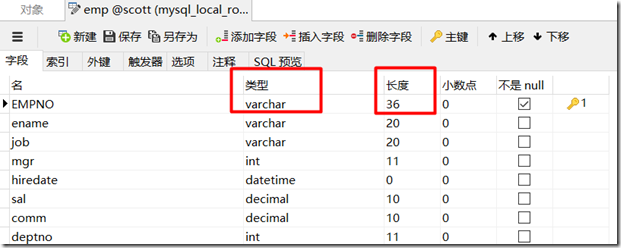
使用mysql的uuid()函数生成主键,需要修改表中id字段类型为string,长度设置成36位(设置成35位会出错)。执行思路如下:
① 先通过uuid()查询到主键,将主键输入 到sql语句中。
② 执行uuid()语句顺序相对于insert语句之前执行。
1、数据库设计
2、详细代码
1 <insert id="insertEmp" parameterType="po.Emp"> 2 <selectKey keyProperty="empno" order="BEFORE" resultType="java.lang.String"> 3 select uuid() 4 </selectKey> 5 insert into emp(empno,ename,job) values(#{empno},#{ename},#{job}) 6 </insert>
可以通过po类的get()方法获取自增主键值,代码如下:
1 //返回自增主键 2 System.out.println(emp.getEmpno());
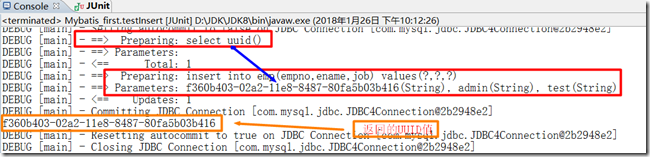
3、运行结果
三、非自增主键(oracle序列)返回
1 <insert id="insertEmp" parameterType="po.Emp"> 2 <selectKey resultType="java.lang.Integer" order="BEFORE" keyProperty="empno"> 3 SELECT 自定义序列.NEXTVAL FROM EMP 4 </selectKey> 5 insert into user(id,username) values(#{id},#{username}) 6 </insert>