1、 前台客户登录
2、 Jquery citypicker省市区三级联动插件
3、 百度地图介绍
4、 业务受理(在线下单)
1 实现前台系统登录功能
1.1 Md5加密
admin(明文)---------Md5加密---------à(密文) 21232f297a57a5a743894a0e4a801fc3;
MD5加密算法公开,不可逆。
注册:将用户密码加密为 密文。在数据库中存密文
登陆:将用户输入明文加密 ,比对密文是否一致
1.2 前台系统页面调整
1、增加form的Action请求地址 ,修改表单Id
2、方式一:提交表单 注意:需要在action中配置结果视图


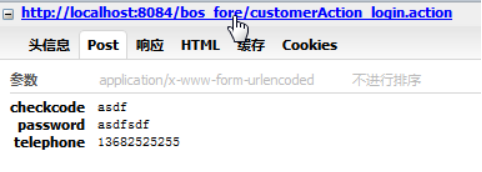
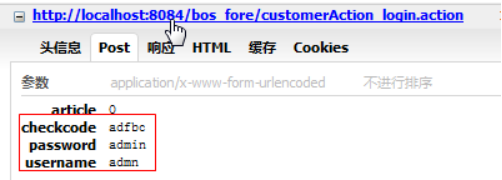
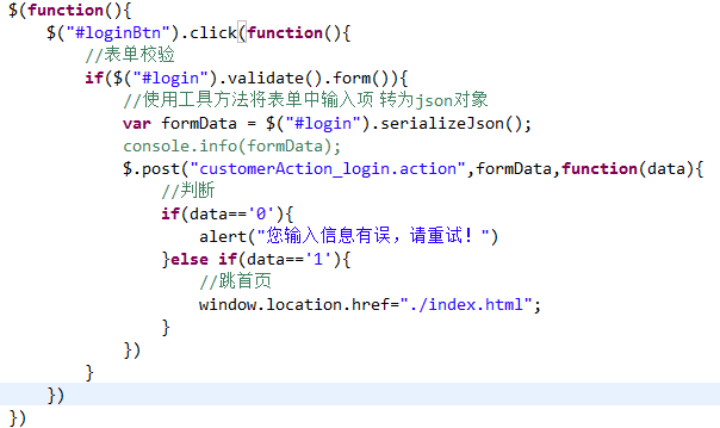
3、方式二:给登录按钮绑定点击事件,在单击后提交表单:ajax请求方式提交。 不需要结果视图
<script type="text/javascript">
//将表单中输入项(必须有name) 序列化为json对象
$.fn.serializeJson=function(){
var serializeObj={};
var array=this.serializeArray();
var str=this.serialize();
$(array).each(function(){
if(serializeObj[this.name]){
if($.isArray(serializeObj[this.name])){
serializeObj[this.name].push(this.value);
}else{
serializeObj[this.name]=[serializeObj[this.name],this.value];
}
}else{
serializeObj[this.name]=this.value;
}
});
return serializeObj;
};


1.3 CRM中扩展登陆方法
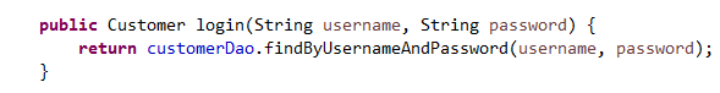
Service:

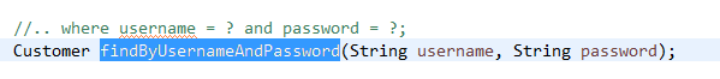
Dao:

重新发布服务,生成本地调用代码:
1.4 前台实现登陆
页面代码:

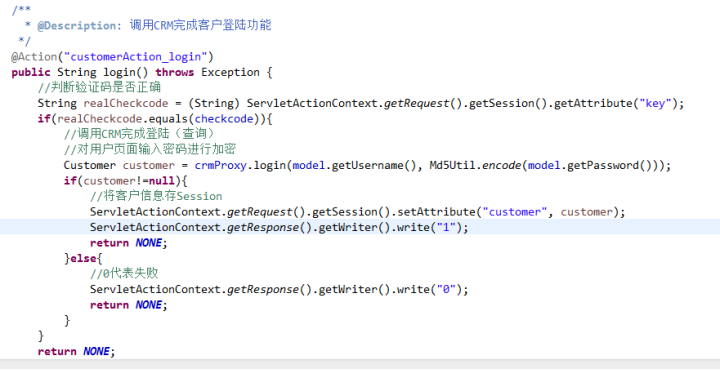
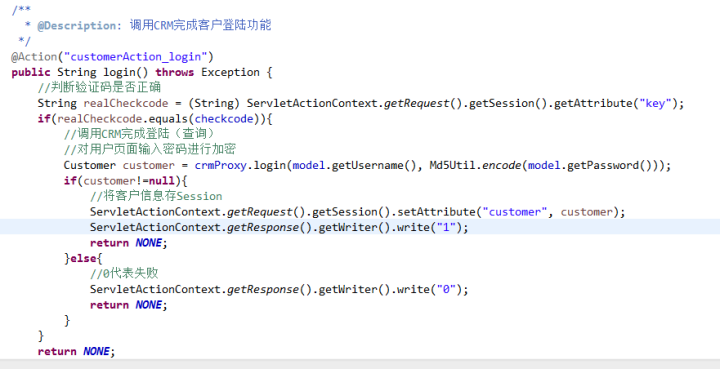
服务端代码:


2 JQuery citypicker省市区三级联动插件
引入文件:
<link rel="stylesheet" type="text/css" href="../plugins/city-picker.css">
<script src="../plugins/jquery.min.js"></script><!-- jQuery is required -->
<script src="../plugins/city-picker.data.js"></script>
<script src="../plugins/city-picker.js"></script>
1.1 Demo案例
<body>
<!-- html方式创建 -->
<div style="position: relative;">
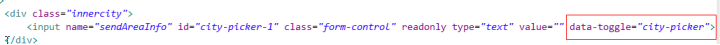
<!-- container data-toggle:初始化省市区插件 -->
<input readonly type="text" data-toggle="city-picker">
</div>
<hr>
<!-- 通过js代码创建 -->
<div style="position: relative;">
<!-- container data-toggle:初始化省市区插件 提交值:北京市/北京市/昌平区 -->
<input id="city" readonly type="text" name="sendAreaInfo">
<script type="text/javascript">
$(function(){
//创建citypicker
$("#city").citypicker();
//调用citypicker的方法
$("#restBtn").click(function(){
$("#city").citypicker("reset");
})
$("#initBtn").click(function(){
$("#city").citypicker("reset");
$("#city").citypicker("destroy");
//指定为某个省市区
$("#city").citypicker({
province:"北京市",
city:"北京市",
district:"昌平区"
});
})
})
</script>
</div>
<input type="button" value="重置" id="restBtn">
<input type="button" value="初始化" id="initBtn">
</body>
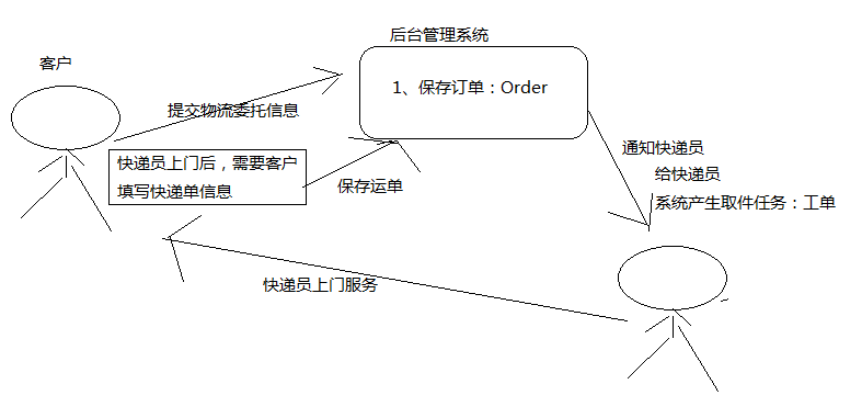
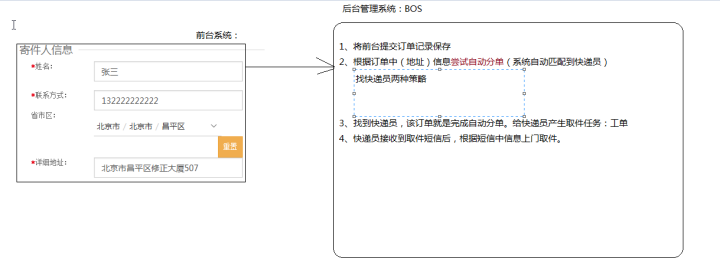
1 业务受理需求
注要:通过客户提交信息自动找到快递员上门取件。

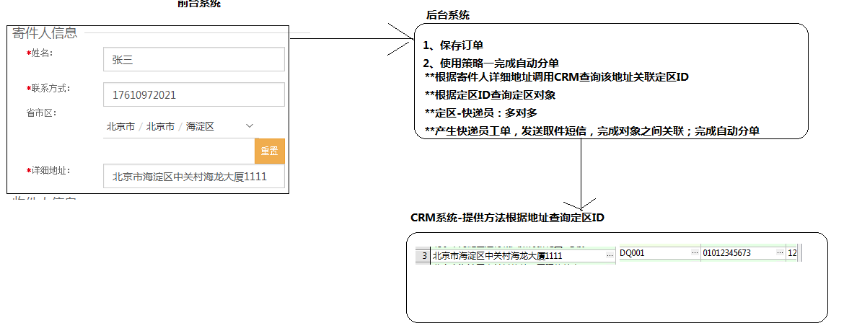
1、客户通过打电话,网络(前台系统)提交物流委托信息(寄件人地址,电话)到后台管理系统,后台管理系统会将客户物流委托信息保存到数据库中,这个物流委托信息称为:订单 Order
2、后台管理保存完订单数据后,系统根据取件地址自动匹配到快递员,系统会给快递员产生取件任务,系统会给快递员发送一条短信。。这个取件任务称为:工单 WorkBill。
3、快递员根据短信中取件信息上门取件,快递员会给客户提供纸质单据(快递单),填写详细信息(寄件人的信息,收件人信息,物流单号信息)。快递员将客户货物取回网点后,工作人员会将物流单详细信息录入后台系统。这个物流单信息称为:运单 WayBill;
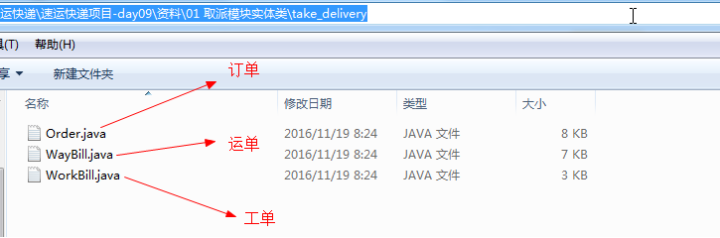
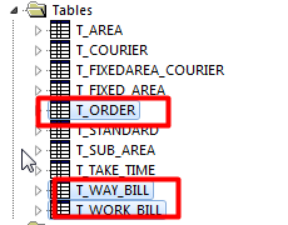
2 引入实体



3 业务受 理-尝试自动分单(重点)
理-尝试自动分单(重点)
自动分单:系统自动找到快递员,通知快递员上门取件。

第一步:在bos系统中搭建CXF服务端环境,提供保存订单方法供前台系统调用
第二步:在前台系统订单页面中:封装订单对象,调用bos中提供保存订单方法
第三步:完善bos中保存订单方法
**通过两种策略尝试完成自动分单
**完成取派对象之间关联
**给快递员产生取件任务,发送短信
完成自动分单。
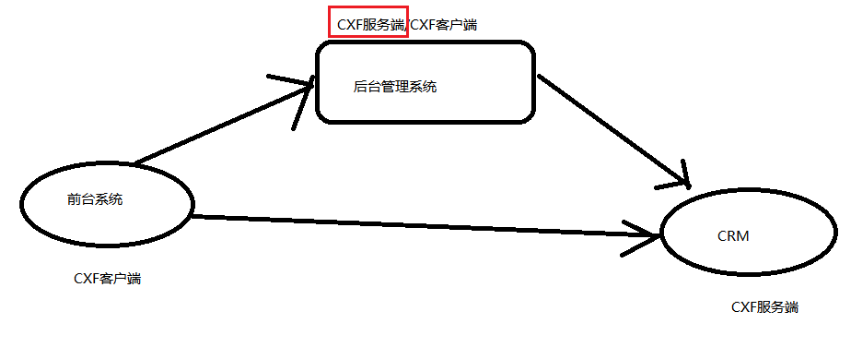
3.1 后台管理系统搭建CXF服务端环境
1、 web.xml中配置CXFServlet
<!-- cxfServlet 处理cxf客户端请求 -->
<servlet>
<servlet-name>cxf</servlet-name>
<servlet-class>org.apache.cxf.transport.servlet.CXFServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>cxf</servlet-name>
<url-pattern>/service/*</url-pattern>
</servlet-mapping>
2、 提供cxf配置文件(引入javxws名称空间)
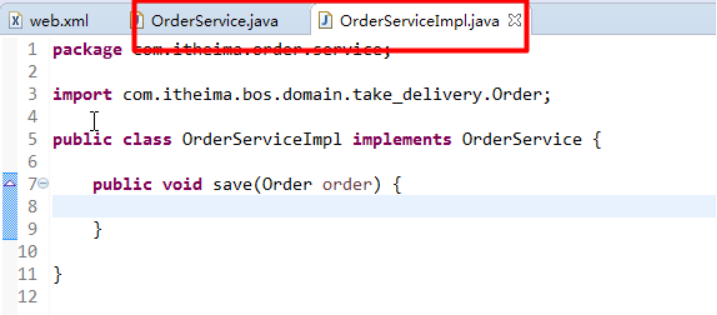
3、 创建服务接口,实现类,在接口上使用注解@WebService

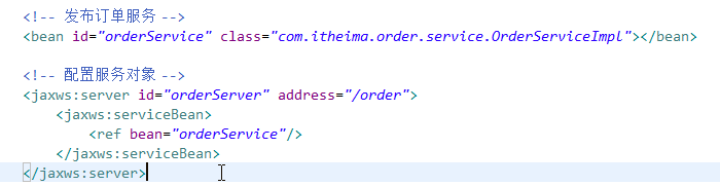
4、 在后台管理系统spring配置文件中配置CXF服务对象

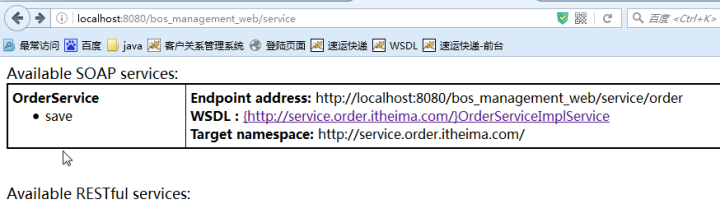
5、 启动项目,进行测试
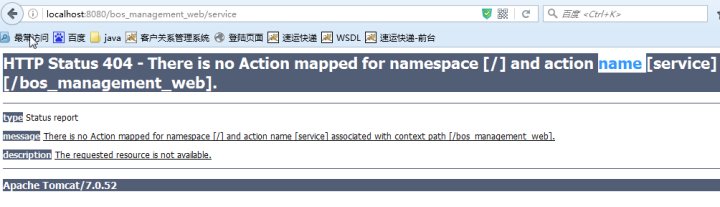
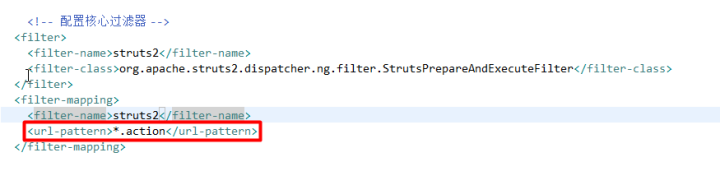
访问可用服务url,被struts2过滤器拦截到

6、 解决方案:strtus2框架处理.action 结尾请求

7、 重新启动项目:访问可用服务

3.2 前台系统调用后台管理系统保存订单
1、 生成前台系统调用代码
http://localhost:8080/bos_management_web/service/order?wsdl
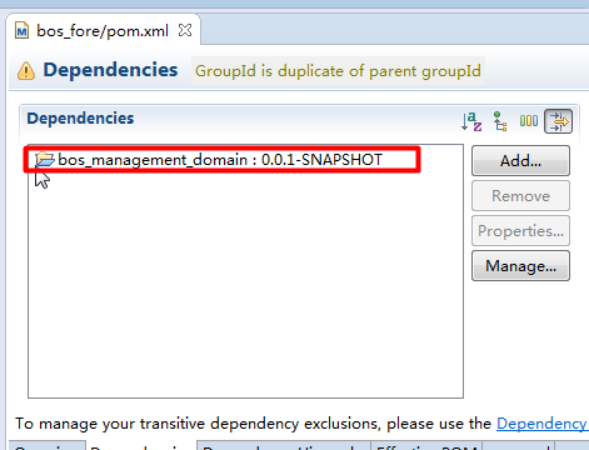
2、 在前台关联系统中添加bos_managerment_domain依赖:同样的实体不能存在两份,保证有一个实体

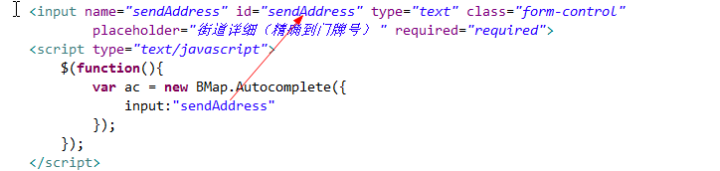
3、 前台order.html中,使用citypicker插件,百度地图地址补全


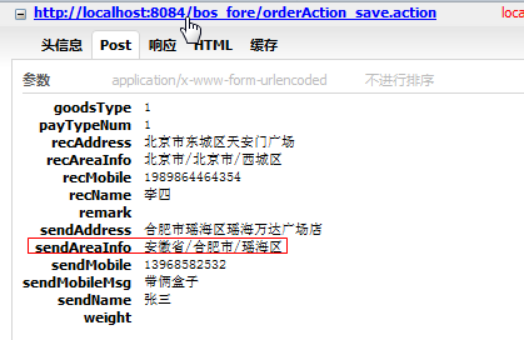
4、 提交订单数据


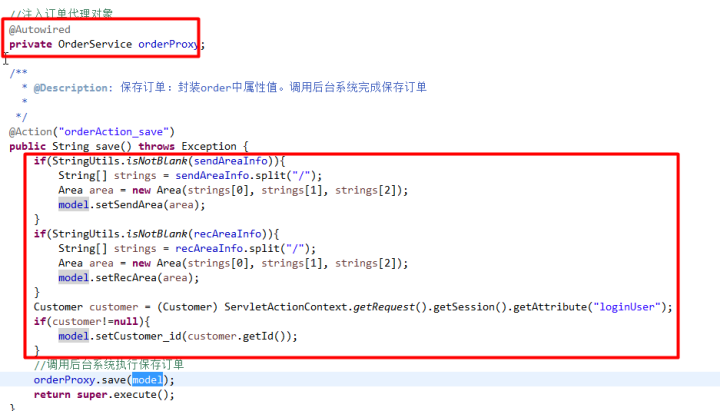
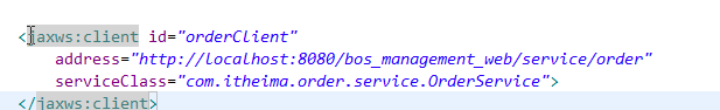
5、 在OrderAction中调用后台管理系统,在前台系统spring配置文件配置客户端调用对象


配置远程调用代理对象:

1.1 完善后台管理系统保存订单方法:尝试自动分单
自动分单:系统自动匹配到快递员。
1.1.1 完善保存订单

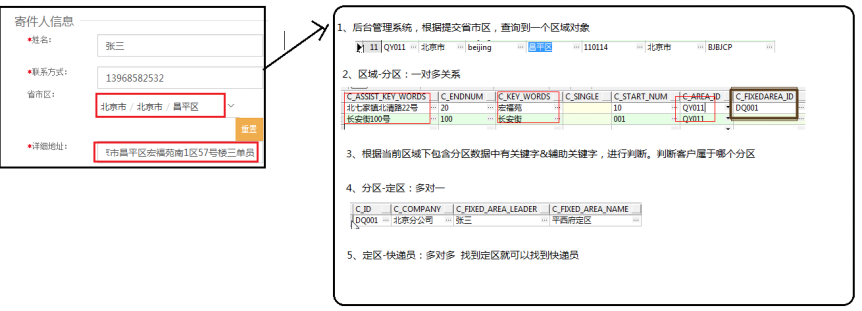
1.1.2 策略一:根据客户详细地址找定区ID:完成自动分单(不会使用)

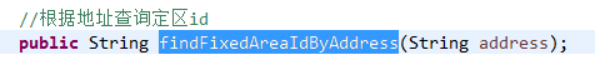
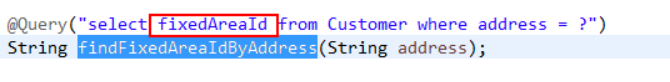
1.1.2.1 在CRM扩展方法:根据地址查询定区ID
Service:

Dao:

重新发布CRM服务,生成后台管理系统调用代码。
1.1.2.2 在后台调用CRM完成自动分单
/**
* @Description: 1、保存订单 2、尝试自动分单
* @return
*/
public void save(Order order) {
System.out.println("服务端保存订单方法被调用");
order.setOrderTime(new Date());
order.setOrderNum(UUID.randomUUID().toString());
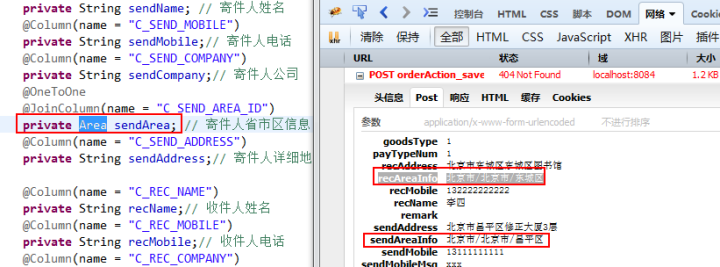
//在前台系统中订单中封装区域对象,区域对象状态:瞬时态 问题:order对象引用瞬时态区域对象
//解决:方式一将区域对象置为null order.setRecArea(null); 将来订单表中区域id无值
//方式二:根据省市区查询区域对象(持久态)
Area sendArea = order.getSendArea();
sendArea = areaDao.findByProvinceAndCityAndDistrict(sendArea.getProvince(), sendArea.getCity(), sendArea.getDistrict());
Area recArea = order.getRecArea();
recArea = areaDao.findByProvinceAndCityAndDistrict(sendArea.getProvince(), sendArea.getCity(), sendArea.getDistrict());
order.setSendArea(sendArea);
order.setRecArea(recArea);
orderDao.save(order);
//尝试自动分单-两种策略
//根据寄件人详细地址 去 CRM中查询该地址对应定区ID
String fixedAreaId = customerProxy.findFixedAreaIdByAddress(order.getSendAddress());
if(StringUtils.isNotBlank(fixedAreaId)){
//查询定区对象
FixedArea fixedArea = fixedAreaDao.findOne(fixedAreaId);
if(fixedArea!=null){
//定区-快递员:多对多
Set<Courier> couriers = fixedArea.getCouriers();
//TODO 简化操作 判断上班时间 取件任务数量
for (Courier courier : couriers) {
//完成自动分单-1、产生快递员工单 2、发送取件短信
WorkBill workBill = new WorkBill();
workBill.setAttachbilltimes(0);//追单次数
workBill.setBuildtime(new Date());//工单时间
workBill.setCourier(courier); //工单关联快递员
workBill.setOrder(order); //工单关联订单
workBill.setPickstate("待取件");
workBill.setRemark(order.getRemark());
workBill.setType("新单");
workBillDao.save(workBill);
Map<String, Object> map = new HashMap<>();
map.put("customerAddress", order.getSendAddress());
map.put("customerName", order.getSendName());
map.put("customerTelephone", order.getSendMobile());
map.put("customerRemark", order.getSendMobileMsg());
//发送短信
Boolean flag = AliSmsUtil.sendMessage(courier.getTelephone(), "SMS_121136520", map);
workBill.setSmsNumber(flag.toString());
//自动分单
order.setOrderType("自动分单");
order.setStatus("待取件");
order.setCourier(courier); //订单关联快递员
return;
}
}
}
//策略二尝试自动分单
//人工分单
order.setOrderType("人工分单");
}
1.1.3 策略二:根据客户取件地址解析完成自动分单

//策略二:根据客户地址解析
if(sendArea!=null){
//根据省市区查询到持久态区域对象
Area area = areaDao.findByProvinceAndCityAndDistrict(sendArea.getProvince(), sendArea.getCity(), sendArea.getDistrict());
if(area!=null){
//查询当前区域下分区列表
Set<SubArea> subareas = area.getSubareas();
for (SubArea subArea : subareas) {
if(order.getSendAddress().contains(subArea.getKeyWords()) ||
order.getSendAddress().contains(subArea.getAssistKeyWords())){
//找到所在分区 分区:定区 多对一
FixedArea fixedArea = subArea.getFixedArea();
if(fixedArea!=null){
Set<Courier> couriers = fixedArea.getCouriers();
//找定区下快递员:根据快递员上上班时间点:参考资料中时间工具类:判断快递员是否在上班时间
for (Courier courier : couriers) {
if(courier!=null){
//给快递员创建工单
WorkBill workBill = new WorkBill();
workBill.setAttachbilltimes(0); //追单次数
workBill.setBuildtime(new Date());
workBill.setCourier(courier); //工单关联快递员
workBill.setPickstate("未取件");
workBill.setRemark(order.getRemark());
workBill.setType("新单");
workBill.setOrder(order); //工单关联订单
workBillDao.save(workBill); //保存工单
//给快递员发送短信 TODO 后期发短信使用activeMQ实现
String msg="【新单】新单到达,请及时取件。取件地址:"+order.getSendAddress()+",客户电话:"+order.getTelephone()+",备注:"+order.getSendMobileMsg();
String ret = SmsUtils.sendSmsByWebService(courier.getTelephone(), msg);
workBill.setSmsNumber(ret);
//完成自动分单
order.setCourier(courier);
order.setStatus("待取件");
order.setOrderType("自动分单");
break;
}
}
}
}
}
}
}else{
order.setOrderType("人工分单"); //需要客户人员在后台管理系统中进行人工分配: 调度---人工调度