首先应该新建这么几个文件:JS/main.js和JS/ALLEvents.js,和简单三层结构(如果数据库已经建好,可用“动软代码生成器”自动生成)。菜单树用到了
DATA_DTree.aspx和BLL/admin-lm.cs 和DAL/admin-lm.cs
main.js主要是用于网页在初始化时的加载配置,项目的起始页需要引用他。
ALLEvents.js主要是实现菜单和布局的基本动作事件。
DATA_DTree.aspx为表现层,BLL/admin-lm.cs为业务逻辑层,DAL/admin-lm.cs为数据访问层
JS/Main.js
var root=new Ext.tree.AsyncTreeNode({
id:'0',
text:"####管理系统",
loader:new Ext.tree.TreeLoader({
url:"DATA/Dtree.aspx", //从后台动态获得节点数据
listeners:{
"beforeload":function(treeloader,node)
{
//传递的参数
treeloader.baseParams={
lm_id:node.id, //父节点id
method:'POST'
};
}
}
})
});
var treenode=new Ext.tree.TreePanel({
//如果超出范围带自动滚动条
autoScroll:true,
animate:true,
root:root,
//默认根目录不显示
rootVisible:false,
border:false,
animate:true,
lines:true,
enableDD:true,
containerScroll:true,
listeners:
{
"click":function(node,event) //点击处理事件
{
//叶子节点点击不进入链接
if (node.isLeaf()) {
// 显示叶子节点菜单
event.stopEvent();
ALLEvents(node);
} else {
//不是叶子节点不触发事件
event.stopEvent();
//点击时展开
node.toggle();
}
}
}
});
treenode.expandAll();//自动展开根目录
//布局的西边部分
var west = new Ext.Panel({
region: 'west',
id: 'west-panel', // see Ext.getCmp() below
title: 'West',
split: true,
200,
minSize: 175,
maxSize: 400,
collapsible: true,
margins: '0 0 0 5',
layout: {
type: 'accordion', //伸缩菜单布局
animate: true//展开伸缩使用动画效果
},
items: [ {
title:"<b>Management Menu</b>",
autoScroll:true,
iconCls:"hotelmanageicon",
items:[treenode] //将菜单树加载到布局上
}]
});
Ext.onReady(function () {
var vp = new Ext.Viewport({
layout: "border",
items: [ west]
});
})
DATA_DTree.aspx
前台.aspx:<%@ Page Language="C#" AutoEventWireup="true" CodeFile="DTree.aspx.cs" Inherits="DATA_DTree" %>
<%= Jsons%>
后台.cs:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Maticsoft.BLL;
public partial class DATA_DTree : System.Web.UI.Page
{
public string Jsons="";
protected void Page_Load(object sender, EventArgs e)
{
GetDTreeJSON();
}
public void GetDTreeJSON()
{
admin_lm navbll = new admin_lm();
string lm_id = Request.Form["lm_id"];
if (lm_id == null)
{
Jsons = navbll.GetDtreeInfos(1);
}
else if (lm_id != null)
{
int mx = int.Parse(lm_id);
Jsons = navbll.GetDtreeInfos(mx);//从数据中获得数据并转化了Json格式
}
else
{
Response.Write("success:false");
}
}
}
BLL/admin_lm.cs
/// <summary>
/// 查询权限树信息
/// </summary>
/// <param name="parentID"></param>
/// <returns></returns>
public string GetDtreeInfos(int parentID)
{
string DTreeJSON = "";
DTreeJSONHelper json = new DTreeJSONHelper();
try
{
ds = dal.getDTreeInfo(parentID);
json.success = true;
foreach (DataRow dr in ds.Tables[0].Rows)
{
json.AddItem("id", dr["lm_id"].ToString());
json.AddItem("iconCls", dr["bh"].ToString());
json.AddItem("mx", dr["mx"].ToString());
json.AddItem("text", dr["mc"].ToString());
//json.AddItem("href", dr["link"].ToString());
json.AddItem("js", dr["js"].ToString());
json.AddItem("leaf", dr["used"].ToString());
json.ItemOk();
}
DTreeJSON = json.ToString();
}
catch (Exception)
{
throw;
}
return DTreeJSON;
}
DAL/admin_lm.cs
/// <summary>
/// 查询权限树菜单信息
/// </summary>
/// <param name="parentID">父菜单id</param>
/// <returns></returns>
public DataSet getDTreeInfo(int parentID)
{
DataSet ds;
ds = DbHelperSQL.Query("select * from admin_lm where mx=" + parentID);
return ds;
}
js/ALLEvents.js
// JScript 文件
ALLEvents = function (node) {
//密码修改
if (node.id == 43) {//数字为数据库中各个菜单节点的主键id
RoomTypeManage(node);
}
//消息中心
if (node.id == 82) {
node.id = 10;
RoomOpenInfoManage(node);
}
//系统初始化设置
if (node.id == 83) {
node.id = 10;
node.text = "开房信息管理";
AddGuestInfoWin.show();
RoomOpenInfoManage(node);
node.id = 9;
}
//项目资料管理
if (node.id == 95) {
ProjectManagementInfo(node);
}
//调查问卷设计
if (node.id == 98) {
OpenRoomRecordManage(node);
}
//关闭TabPanel标签
Ext.ux.TabCloseMenu = function () {
var tabs, menu, ctxItem;
this.init = function (tp) {
tabs = tp;
tabs.on('contextmenu', onContextMenu);
}
function onContextMenu(ts, item, me) {
if (!menu) { // create context menu on first right click
menu = new Ext.menu.Menu([{
id: tabs.id + '-close',
text: '关闭当前标签',
iconCls: "closetabone",
handler: function () {
tabs.remove(ctxItem);
}
}, {
id: tabs.id + '-close-others',
text: '除此之外全部关闭',
iconCls: "closetaball",
handler: function () {
tabs.items.each(function (item) {
if (item.closable && item != ctxItem) {
tabs.remove(item);
}
});
}
}]);
}
ctxItem = item;
var items = menu.items;
items.get(tabs.id + '-close').setDisabled(!item.closable);
var disableOthers = true;
tabs.items.each(function () {
if (this != item && this.closable) {
disableOthers = false;
return false;
}
});
items.get(tabs.id + '-close-others').setDisabled(disableOthers);
menu.showAt(me.getXY());
}
};
//内容为Grid
GridMain = function (node, grid, icon) {
var tab = center.getItem(node.id);
if (!tab) {
//将Gridpanel加到Tabpanel中
var tab = center.add({
id: node.id,
iconCls: icon,
xtype: "panel",
title: node.text,
closable: true,
layout: "fit",
items: [grid]
});
}
center.setActiveTab(tab);
}
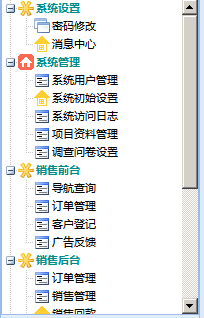
效果图: