jQuery的断链end()与 访问链
一、断链end()
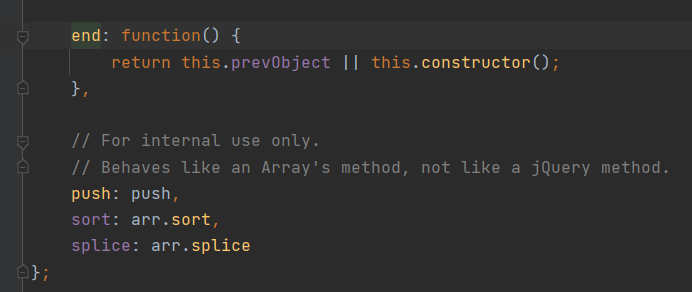
1,查看end() 的源码:可以看到end() 函数返回对象是prevObject,则返回前一个对象 [ 内部使用了栈的存储结构 ]

2,举例:
<body> <div> <div> <h1>h1</h1> <h1>h11</h1> <h1>h111</h1> </div> <div> <h1>h2-1</h1> <h1>h2-2</h1> <h1 class="find">h2-3</h1> <h1>h2-4</h1> <h1>h2-5</h1> </div> </div> </body>
$('.find').prev().prev().css('color','blue').end().next().next().css('color','red');
■ end() 的返回对象是 :前一个对象prevObject~$('.find').prev() [对应html的 <h1>h2-2</h1> ],
然后给对象再next().next().css('color','red');
运行结果:

3,结论:end() 返回当前链条中最近的筛选操作
二、访问链
访问链,就是通过prev() 或者next()或者parent等等, 获取某个节点的啦,类似链表的访问。
举例:
<div> <div> <h1>h1-1</h1> <h1>h1-2</h1> <h1 class="find">h1-3</h1> </div> <div> <h2>h2-1</h2> <h2>h2-2</h2> <h2>h2-3</h2> </div>> </div>
//访问链
$('.find').prev().parent().css('color','green');
运行结果:

三、总结:
■访问链,就是jQuery 访问节点的一些方法的连续使用,常用访问方法:
children(); parent(); parents(); siblings(); next(); prev(); find();
■断链,是因为jquery使用这些访问方法返回了一个新对象,end() 就是返回前一个对象。