一、HTML概述
html全称HyperText Mackeup Language,翻译为超文本标记语言,它不是一种编程语言,是一种描述性的标记语言,用于描述超文本内容的显示方式。比如字体、颜色、大小等。
二、HTML颜色介绍
颜色表示:
- 纯单词表示:red、green、blue、orange、gray等
- 10进制表示:rgb(255,0,0)
- 16进制表示:#FF0000、#0000FF、#00FF00等
三、HTML的规范
- HTML页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统)
- HTML的结构:
- 声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。是HTML5标准。
- head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。
- body部分:我们所写的代码必须放在此标签內。
- 所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:
<h1><font></font></h1>、 - 所有的标记都必须小写。
- 所有的标记都必须关闭
-
双边标记:
<span></span>
-
-
- 单边标记:
<br>转成<br /><hr>转成<hr />,还有<img src=“URL” />
- 单边标记:
- 所有的属性值必须加引号。<h1 id="head"></h1>
- 所有的属性必须有值。
<input type="radio" checked="checked" />
四、HTML结构详解
1、新建HTML文件,输入 html:5,按tab键后,自动生成的代码如下(在PyCharm中为!+Tab):
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
2、头标签<head>
head标签都放在头部分之间。这里面包含了:<title>、<meta>、<link>,<style>
<title>:指定整个网页的标题,在浏览器最上方显示。<meta>:提供有关页面的基本信息<link>:定义文档与外部资源的关系。<style>:定义内部样式表与网页的关系。
3、Meat标签介绍
元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。
提供的信息是用户不可见的。 meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
常用的meta标签:
(1)http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--重定向 2秒后跳转到对应的网址,注意分号--> <meta http-equiv="refresh" content="2;URL=http://www.luffycity.com"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge">
(2)name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到。
只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。
<meta name=viewport content="width=device-width, initial-scale=1">
上面这个标签,是让我们网页支持移动端,移动设备优先(了解即可)
4、title标签
主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题
上标<sup> 下标<sub>
上小标这两个标签容易混淆,怎么记呢?这样记:b的意思是bottom:底部
例子:
5<sup>2</sup> 8<sub>2</sub>
效果:

特殊字符
:空格 (non-breaking spacing,不断打空格)<:小于号(less than)>:大于号(greater than)&:符号&":双引号':单引号©:版权©™:商标™
要求大家背过的特殊字符: 、<、>、©
比如说,你想把<p>作为一个文本在页面上显示,直接写<p>是肯定不行的,因为这代表的是一个段落标签,所以这里需要用到转义字符。应该这么写:
这是一个HTML语言的<p>标签
效果显示:

如果还想知道其它的HTML特殊字符:HTML特殊字符参考表
二、排版标签
段落标签<p>
段落:是英文paragraph的缩写。
属性:
- align='属性值':对齐方式。属性值包括:left、center、right
示例:
<p>这是一个段落</p> <p align="center">这是另一个段落</p>
效果:

ok,下面这几句话,大家一定牢牢记住。HTML标签是分等级的。HTML将所有的标签分为两种:
- 文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
- 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
从学习p的第一天开始,就要死死记住:p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
错误写法:(把h系列的标签放到p里)
<p>
我是个段落
<h2>我是二级标题</h2>
</p>
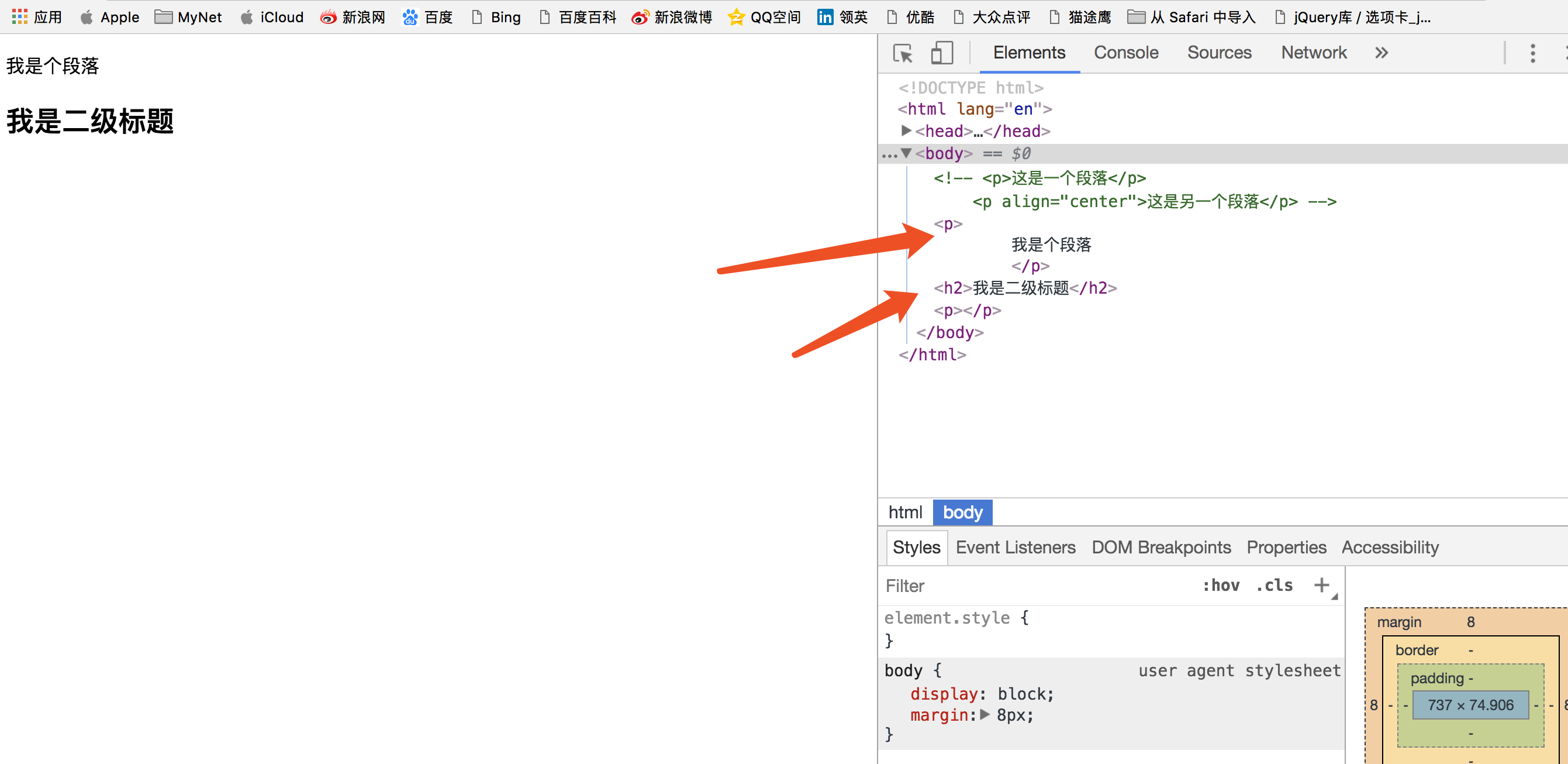
效果如下:

上图显示,浏览器不允许你这么做。我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h2。
PS:Chrome浏览器是世界上HTML5支持最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。
块级标签 <div>和<span>
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。CSS课程中你将知道,这两个东西,都是最最重要的“盒子”。
div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。
div标签的属性:
align="属性值":设置块儿的位置。属性值可选择:left、right、 center
<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的。
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。
示例:
<body>
<div>
导航栏
</div>
<div>
中心banner
</div>
<span>路飞</span>
<span>alex</span>
</body>
效果:

div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。
就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
span举例:
<p>
商品简介:
<span>
<a href="">详细信息</a>
<a href="">生产日期</a>
</span>
</p>
div举例:
<div class="header">
<div class="logo"></div>
<div class="nav"></div>
</div>
<div class="content">
<div class="guanggao"></div>
<div class="shop"></div>
</div>
<div class="footer"></div>
所以,我们亲切的称呼这种模式叫做“div+css”。div标签负责布局,负责结构,负责分块。css负责样式。
ps:这个class属性名就与css有很大关联,讲到css模块会详细讲这块内容。
换行标签<br> (已废弃)
当你打算结束一行,而又不想开始一个新段落时,<br>标签就派上用场了。无论你将它置于何处,<br>标签都会产生一个强制的换行。
示例:
This <br> is a para<br>graph with line breaks
效果:

上图显示,<p>标签和<br>标签的区别在于:<p>标签会在段落的前后自动插入一个空行,而<br>标签没有空行;而且<br>标签没有属性。
注意<br> 没有结束标签,把<br>标签写为 <br/> 是经得起未来考验的做法,XHTML 和 XML 都接受在打开的标签内部来关闭标签的做法。
水平线标签<hr>(已废弃)
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分
示例:
<p>小马哥</p>
<hr>
<hr>
<p>我是段落</p>
This <br> is a para<br>graph with line breaks
效果如下:

内容居中标签 <center>
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。
示例:
<center>
<p>小马哥</p>
</center>
效果如下:

到了H5里面,center标签不建议使用。
预定义(预格式化)标签:<pre>
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
说明:真正排网页过程中,<pre>标签几乎用不着。但在PHP中用于打印一个数组时使用。
示例:
<pre>
鹅鹅鹅
作者:李白
曲项向天歌
白毛浮绿水
</pre>
效果如下:

上图中,好像pre标签部分的字体变小了,而且还出现了缩进,好吧, 这个其实是浏览器搞的鬼。
为什么要有<pre>这个标签呢?答案是:
所有的浏览器默认情况下都会忽略空格和空行。
好吧,其实这个标签也用的比较少。排版标签就给大家介绍到这里。
三、超链接
超链接有三种形式:
1、外部链接:链接到外部文件。举例:
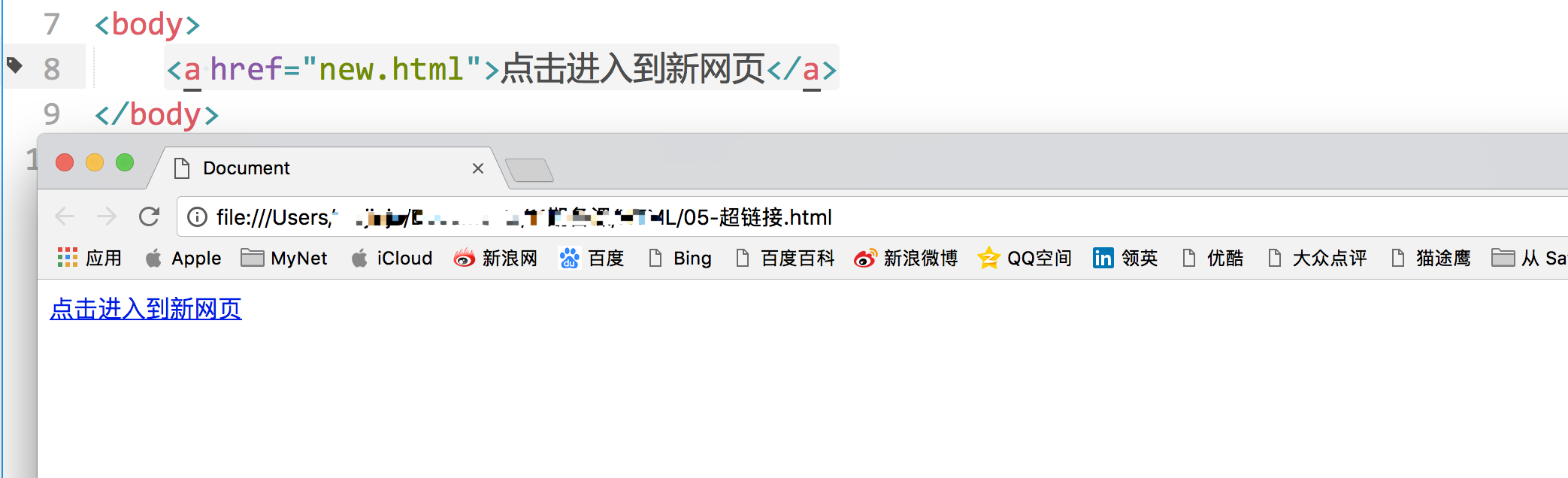
<a href="new.html">点击进入到新网页</a>
a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。
href是英语hypertext reference超文本地址的缩写。读作“喝瑞夫”,不要读作“喝夫”。
效果:

当然,我们也可以直接点进链接,访问一个网址。举例如下;
<a href="http://www.baidu.com" target="_blank">进入百度</a>
2、锚链接:
指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字。效果如下:

上图中解释:
11行代码表示,顶部这个锚的名字叫做top。
然后在底部设置超链接,点击时将回到顶部(此时,网页中的url的末尾也出现了#top)。注意上图中红框部分的#号不要忘记了,表示跳到名为top的特定位置,这是规定。如果少了#号,点击之后,就会跳到top这个文件或者top这个文件夹中去。
如果我们将上图中的第23行代码写成:
<a href="new.hhml#top">回到顶部</a>
就表示,点击之后,跳转到new.html页面的top锚点中去。
说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性都要写上,并且值是一样的。
3、邮件链接:
代码举例:
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
效果:点击之后,会弹出outlook,作用不大。
前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息
特殊几个链接:
返回页面顶部的位置
<a href="#">跳转到顶部</a>
与js有关:
<a href="javascript:alert(1)">内容</a> <a href="javascript:;">内容</a>
- javascript:;表示什么都不执行,这样点击
<a>时就没有任何反应 例如:<a href="javascrip:;">内容</2 - javascript:是表示在触发
<a>默认动作时,执行一段JavaScript代码。 例如:<ahref="javascript:alert()">内容</a>
超链接的属性
href:目标URLtitle:悬停文本。name:主要用于设置一个锚点的名称。target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:_self:在同一个网页中显示(默认值)_blank:在新的窗口中打开。_parent:在父窗口中显示_top:在顶级窗口中显示
blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。
ps:a是一个文本级的标签
比如一个段落中的所有文字都能够被点击,那么应该是p包含a;
<p>
<a href="">段落段落段落段落段落段落</a>
</p>
而不是a包裹p:
<a href="">
<p>
段落段落段落段落段落段落
</p>
</a>
a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。
四、图片标签 <img />
img: 代表的就是一张图片。是单边标记。
img是自封闭标签,也称为单标签。
能插入的图片类型:
-
能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。类型和类型之间有什么区别,css课上讲。
-
不能往网页中插入的图片格式是:psd、ai
HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
src属性:图片的相对路径和绝对路径
这里涉及到图片的一个属性:
src属性:指图片的路径。
在写图片的路径时,有两种写法:相对路径、绝对路径
1、写法一:相对路径
相对当前页面所在的路径。两个标记 . 和 .. 分表代表当前目录和父路径。
举例1:
<!-- 当前目录中的图片 --> <img src="2.jpg"> <img src=".2.jpg"> <!-- 上一级目录中的图片 --> <img src="..2.jpg">
img 是image“图片”的简写,src 是英语source“资源”的缩写。
举例2:
<img src="images/1.jpg">
上方代码的意思是说,当前页面有一个并列的文件夹images,在文件夹images中存放了一张图片1.jpg
2、写法二:绝对路径
(1)以盘符开始的绝对路径。举例:
<img src="C:UsersaaaDesktophtml-01images1.jpg">
(2)网络路径。举例:
<img src="http://www.baidu.com/2016040102.jpg">
相对路径和绝对路径的总结
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。
相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。
问题:我的网页在C盘,图片却在D盘,能不能插入呢?
答案: 用相对路径不能,用绝对路径也不能。
注意:可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。
下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux系统没有盘符:
<img src="file://C:UsersDannyPictures明星1.jpg" alt="" />
总结一下:
-
我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
-
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
-
绝对路径,就是http://开头的路径。
-
绝对不允许使用file://开头的东西,这个是完全错误的!
img标签的常用其它属性
width:宽度height:高度title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。align:指图片的水平对齐方式,属性值可以是:left、center、right-
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
举例:

示例:
嘿嘿<img src="images/bojie.jpeg" alt="波姐" title='波多野结衣' width="400" height="400">幺幺
文本级的标签显示在浏览器上时,不管你的图片多高,它总会底边对齐,这是一种现象,“高矮不齐,底边对齐”。
此时大家可以给图片设置align属性,来查看效果吧!
注意事项:
(1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
(2)如果想实现图文混排的效果,请使用align属性,取值为left或right
如果想点击图片的时候跳转到某个链接,应该是:
<a> <img src="images/bojie.jpeg" alt="波姐" title='波多野结衣'> </a>
