
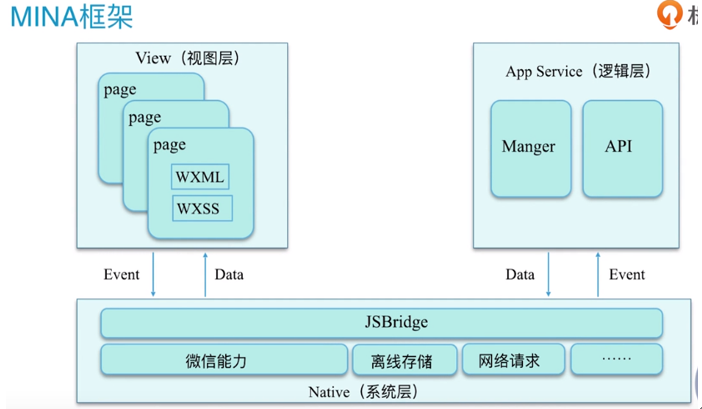
MINA框架分三个部分
视图层(View):有很多页面,每个页面有wxml和wxss组成的,视图结构和展现样式
逻辑层(App Service):处理事物逻辑的地方以及数据交互的服务中心
系统层(Native):微信客户端的原生能力(微信客户端的功能)
小程序的视图层和逻辑层时双线程通信的,视图层和逻辑层之间,提供了数据传输和事件系统,视图层和逻辑层之间通过JSBrideg进行的
逻辑层把视图变化通知给视图层,然后触发视图层的页面更新;
视图层触发的事件通知给我们逻辑层,逻辑层进行业务处理;
视图层如何将数据的变化实时的展现出来?
wxml拥有元素属性和文本节点的树状图,在节点结构中,每个节点都有上下文的关系,所有在渲染wxml中,小程序会把wxml的节点树,转化为js对象,逻辑层发生变更时,在js文件中通过App()方法中的data对象向data()方法在视图层进行渲染,将前后数据进行对比,这种差异通过diff算法,渲染出正确的ui界面;
小程序做了很多的优化
例如:wxs和wxss及wxml等都是在ui线程上的,通常我们请求的数据,我们都会进行filter(过滤)的处理,这个时候我们放到,ui线程去做,会避免跨线程通信的消耗
当我们的逻辑层(线程)受到阻塞的话,依旧不影响ui线程的正常处理和渲染,也在次避免了跨线程通信的消耗;
, 小程序的启动机制:
小程序的第一次启动,加载时间是比较长的,但后面的启动的话,加载时间都比较快;
小程序启动分两种,冷启动和热启动;
冷启动:用户首次启动 或 小程序被微信主动销毁后在此打开的情况,此时小程序需重新加载启动;
热启动:假如用户打开某个小程序后,一定时间内在次打开这个小程序,这个时候我们就不需要进行重新加载,只是从后台切换到前台,这就是热启动
小程序被销毁的状态的两种情况:
第一种:小程序进入后台,小程序帮我们维持小程序的一个状态,超过这个时间后,微信就会主动销毁,目前这个时间是5分钟
第二种:在一定时间内,我们受到2个及以上的系统警告,小程序就会被销毁,目前这个时间间隔是5秒;
、
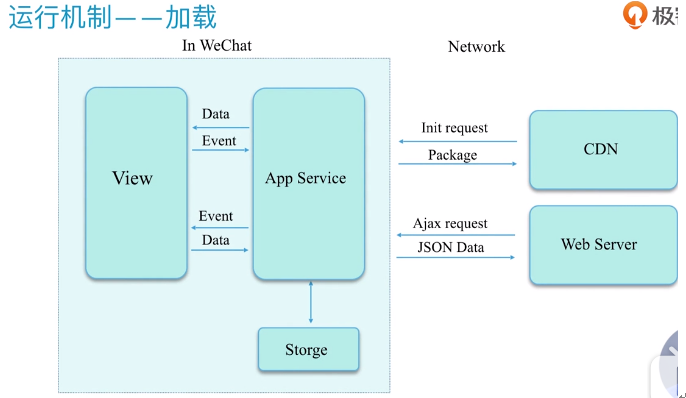
小程序启动机制流程图

小程序在启动的时候,微信客户端它里面的视图层 和 逻辑层他的一些交互逻辑,以及数据缓冲的存取操作
小程序在启动的时候,会在CDN请求最新的代码包,第一次启动,我们需要代码包下载完毕后,注入到web view的容器后,我们才能执行我们的小程序页面,所以在网不好的情况下,感受到启动时间较长,后端会帮我们把代码包缓存到本地,我们下次请求的时候,我们会在CDN上请求是否有新版本的代码包,这里会有较验逻辑,我们会运行之前已经下载好的代码包,同时又会异步下载最新版的代码包,下次启动的时候用。
CDN概念:内容分发到网络,主要作用把我们请求到的内容,分布到我们最近的一个网络节点服务器,提高用户服务的响应速度及成功率,解决一些带宽,服务性能带来的延迟问题;
我们在小程序内访问第三方服务器发送的一个ajax请求,服务器会返回一个json格式的数据